Responsive Buchungsseite: Unterschied zwischen den Versionen
| Zeile 3: | Zeile 3: | ||
[[Category:Buchungsseite]] | [[Category:Buchungsseite]] | ||
| − | Diese Seite erklärt, wie | + | Diese Seite erklärt, wie Sie die responsive Version der Buchungsseite einrichten. |
== Widget für die Website == | == Widget für die Website == | ||
| − | Gehen | + | Gehen Sie zu EINSTELLUNGEN>BUCHUNGSSEITE->WIDGETS um den Code für Website Widgets zu generieren. |
== Responsive Buchungsseite einrichten == | == Responsive Buchungsseite einrichten == | ||
===Konzept=== | ===Konzept=== | ||
| − | Durch das modulare Design haben | + | Durch das modulare Design haben Sie volle Kontrolle über das Layout. |
====Module==== | ====Module==== | ||
| − | Module können hinzugefügt oder entfernt werden. Sie haben zusätzliche Einstellungen, worüber | + | Module können hinzugefügt oder entfernt werden. Sie haben zusätzliche Einstellungen, worüber Sie auf die induviduellen Bedürfnisse zugeschnitten werden können. Für die meisten Module müssen Inhalte eingegeben werden. Verfügbare Module sind: |
*Bilder Galerie oder Slider für Unterkunft, Einheiten und Offerten | *Bilder Galerie oder Slider für Unterkunft, Einheiten und Offerten | ||
| Zeile 77: | Zeile 77: | ||
====Layouts==== | ====Layouts==== | ||
| − | Wenn | + | Wenn Sie auf verschiedenen Webseiten oder Blogs eine andere Buchungsseite anzeigen möchten können Sie verschiedene Layouts anlegen. |
Die Facebook App nutzt das "Standard" Layout, welches in KONFIGURATION->BUCHUNGSSEITE ausgewählt ist. | Die Facebook App nutzt das "Standard" Layout, welches in KONFIGURATION->BUCHUNGSSEITE ausgewählt ist. | ||
=== Bilder === | === Bilder === | ||
| − | In KONFIGURATION->BUCHUNGSSEITE->BILDER können | + | In KONFIGURATION->BUCHUNGSSEITE->BILDER können Sie Bilder hochladen und diese Unterkunft, Einheiten oder Offerten zuordnen. |
=== Set up Wizard=== | === Set up Wizard=== | ||
| − | Dieser [https://www.beds24.com/wizard/wizard2.php Set up Wizard] führt | + | Dieser [https://www.beds24.com/wizard/wizard2.php Set up Wizard] führt Sie durch die Schritte. Loggen Sie sich einfach mit Ihrem Benutzernamen und Passwort ein und folgen den Schritten. |
===Buchungsmaske invididualisieren=== | ===Buchungsmaske invididualisieren=== | ||
| − | Gehen | + | Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE-> DESIGN->LAYOUT. |
| − | Wenn | + | Wenn Sie nur ein Layout benutzen möchten lassen Sie den selector für "Layout" dort sowie den Selector für "Standard Layout" in KONFIGURATION->BUCHUNGSSEITE auf 1. |
==== Template auswählen ==== | ==== Template auswählen ==== | ||
| − | Wählen | + | Wählen Sie das Template welches sie nutzen möchten und klicken dann auf "Voreinstellung laden". |
==== Module ändern ==== | ==== Module ändern ==== | ||
| Zeile 105: | Zeile 105: | ||
| − | Für jeden Abschnitt können | + | Für jeden Abschnitt können Sie aus verschiedenen Modulen wählen. Für die meisten Module müssen Inhalte eingegeben werden. Klicken Sie auf die Kontexthilfe (? Icons) um zu sehen, wo die Inhalte eingegeben werden können. |
| − | Jedes Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige nach | + | Jedes Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie über einen Klick auf "Manage". |
Diese [https://www.beds24.com/booking2.php?propid=24226&lang=de Demosite] zeigt die wesentlichen Module. | Diese [https://www.beds24.com/booking2.php?propid=24226&lang=de Demosite] zeigt die wesentlichen Module. | ||
| Zeile 121: | Zeile 121: | ||
</gallery> | </gallery> | ||
| − | *Wenn | + | *Wenn Sie Slider oder Bild benutzen und "Style" auf "Volle Breite" gestellt haben, müssen Sie sicher stellen, dass Position = Zeile 1 Position 1, Desktop = Volle Breite, Mobile = Volle Breite eingestellt sind. In Zeile 1 darf kein anderes Modul positioniert sein. Stellen Sie auch sicher, dass Sie alle nicht genutzen Module deaktivieren. |
| − | *AGB und Stornobedingungen können können über Template Variablen auch Buchungsbestätigungen und Auto Action Emails eingefügt werden. Ein Link zu den AGB kann überall eingefügt werden, wo Texte eingegeben werden können. Unter KONFIGURATION -> UNTERKÜNFTE -> FRAGEN BEI BUCHUNG kann eine obligatorische individuelle Frage mit Kästchen angelegt werden. Dann muss der Gast ankreuzen, dass der die AGB akzeptiert. Bei Bedarf kann ein Link eingefügt werden z.B: "Die <a href="http://www.meinewebsite.de/agb" target="_blank">AGB </a> habe ich gelesen und akzeptiert." Tauschen | + | *AGB und Stornobedingungen können können über Template Variablen auch Buchungsbestätigungen und Auto Action Emails eingefügt werden. Ein Link zu den AGB kann überall eingefügt werden, wo Texte eingegeben werden können. Unter KONFIGURATION -> UNTERKÜNFTE -> FRAGEN BEI BUCHUNG kann eine obligatorische individuelle Frage mit Kästchen angelegt werden. Dann muss der Gast ankreuzen, dass der die AGB akzeptiert. Bei Bedarf kann ein Link eingefügt werden z.B: "Die <a href="http://www.meinewebsite.de/agb" target="_blank">AGB </a> habe ich gelesen und akzeptiert." Tauschen Sie www.meinewebsite.de/agb gegen den Link zu Ihren AGB aus. |
'''Module Einheit''' | '''Module Einheit''' | ||
| Zeile 147: | Zeile 147: | ||
*Marketing Spalte. Die Marketingspalte wird nur in den Modulen "Preistabelle" und "Kalender und Preistabelle" angezeigt. | *Marketing Spalte. Die Marketingspalte wird nur in den Modulen "Preistabelle" und "Kalender und Preistabelle" angezeigt. | ||
| − | *Für Offerten können die Module Kalender und Preistabelle und Kalender nicht gleichzeitig genutzt werden. Wenn | + | *Für Offerten können die Module Kalender und Preistabelle und Kalender nicht gleichzeitig genutzt werden. Wenn Sie mehrere Offerten haben, zeigen die Kalender die gleiche Verfügbarkeit für alle Offerten. |
| Zeile 221: | Zeile 221: | ||
==== Inhalt ==== | ==== Inhalt ==== | ||
| − | Zusätzliche Informationen können der Buchungsseite in KONFIGURATION->BUCHUNGSSEITE->DESIGN->INHALT hinzugefügt werden. Hier können | + | Zusätzliche Informationen können der Buchungsseite in KONFIGURATION->BUCHUNGSSEITE->DESIGN->INHALT hinzugefügt werden. Hier können Sie auch die Warnhinweise ändern, die erscheinen, wenn eine Einheit nicht verfügbar ist. |
== Mobilgeräte == | == Mobilgeräte == | ||
| Zeile 233: | Zeile 233: | ||
== Internationalisierung == | == Internationalisierung == | ||
===Währungsrechner === | ===Währungsrechner === | ||
| − | Wenn | + | Wenn Sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können Sie den Währungsrechner aktivieren. Fügen Sie beispielsweise &cur=EUR or &cur=USD zur URL der Buchungsseite hinzu um die Seite direkt mit einem Umrechnungskurs zu öffen. Wenn Sie Wordpress mit Short Codes benutzen, fügen Sie cur=EUR oder cur=USD Zum Short Code hinzu. Klicken Sie [https://wiki.beds24.com/index.php?title=Category:Developers hier] für eine komplette Liste der Währungscodes. |
=== Sprachen === | === Sprachen === | ||
| − | Wenn Sie | + | Wenn Sie Ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können Sie auswählen, welche Sprachen sie anbieten. Wenn Sie mehr als eine Sprache aktivieren, können Sie Ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben. |
| − | Die Sprachversion kann über einen Spachselektor ausgewählt werden. Die "Standardsprache Buchungsseite" legt fest, welche Sprachfassung als Erstes angezeigt wird. Wenn | + | Die Sprachversion kann über einen Spachselektor ausgewählt werden. Die "Standardsprache Buchungsseite" legt fest, welche Sprachfassung als Erstes angezeigt wird. Wenn Sie einen eingebetteten Iframe auf einer mehrsprachigen Website benutzen, können Sie für jede Sprachversion die passende Buchungsseite einbetten. Klicken Sie [[Sprachen|hier]] für eine Anleitung. |
== Weitere Optionen == | == Weitere Optionen == | ||
| Zeile 246: | Zeile 246: | ||
=== Anfragen erlauben, wenn kein Preis gefunden wird === | === Anfragen erlauben, wenn kein Preis gefunden wird === | ||
| − | Wenn | + | Wenn Sie Raten benutzen, können sie in den Raten "Anfrage erlauben" = ja einstellen. Wenn Sie generell nur "Anfragen" erhalten möchten gehen Sie zu KONFIGURATION->UNTERKÜNFTE->REGELN und stellen "Buchungstyp" = Anfrage |
=== TripAdvisor Widgets === | === TripAdvisor Widgets === | ||
Tripadvisor stellt Code Snippet für Bewertungswidgets zur Verfügung. | Tripadvisor stellt Code Snippet für Bewertungswidgets zur Verfügung. | ||
| − | 1. Kopieren | + | 1. Kopieren Sie den Code aus Ihrem TripAdvisor Account. |
| − | 2. Fügen | + | 2. Fügen Sie den Code ein, indem Sie im Modul auf "Bearbeiten" klicken und dann auf "Quellcode". |
| − | Stellen | + | Stellen Sie sicher, dass das Modul welches Sie nutzen möchten aktiviert ist |
=== Triptease Preisvergleichs Widget=== | === Triptease Preisvergleichs Widget=== | ||
| − | Um diese Funktion zu nutzen benötigen | + | Um diese Funktion zu nutzen benötigen Sie einen Account mit Triptease. Weitere Informationen hierzu finden Sie [[Triptease.com|hier]]. |
=== Zusätzliche Informationen und Warungen === | === Zusätzliche Informationen und Warungen === | ||
| − | Zusätzliche Informationen können unter KONFIGURATION->BUCHUNGSSEITE->DESIGN->CONTENT angelegt werden. Hier können | + | Zusätzliche Informationen können unter KONFIGURATION->BUCHUNGSSEITE->DESIGN->CONTENT angelegt werden. Hier können Sie auch die Warungen individualisieren, die angezeigt werden, wenn keine Verfügbarkeit vorhanden ist. |
=== Cookies=== | === Cookies=== | ||
| − | Sie können ein Tool wie dieses https://cookieconsent.insites.com/download/ nutzen, welches ein Skript erzeugt, dass | + | Sie können ein Tool wie dieses https://cookieconsent.insites.com/download/ nutzen, welches ein Skript erzeugt, dass Sie in KONFIGURATION->BUCHUNGSSEITE ->DEVELOPER "Einfügen in HTML" eingeben. |
==Multiple Layouts== | ==Multiple Layouts== | ||
| Zeile 273: | Zeile 273: | ||
Die Facebook App nutzt das "Standard" Layout, welches in KONFIGURATION->BUCHUNGSSEITE ausgewählt ist. | Die Facebook App nutzt das "Standard" Layout, welches in KONFIGURATION->BUCHUNGSSEITE ausgewählt ist. | ||
| − | Wenn | + | Wenn Sie verschiedene Layouts benutzen wollen, können Sie vor dem "Speichern" den Selektor auf die gewünschte Nummer ändern. Um ein anderes als das Standard Layout zu öffnen können Sie über einen Parameter zur URL definieren. Beispiel |
https://www.beds24.com/booking2.php?propid=13437&layout=2 | https://www.beds24.com/booking2.php?propid=13437&layout=2 | ||
| − | öffnet die Buchungsseite in Layout 1. Wenn | + | öffnet die Buchungsseite in Layout 1. Wenn Sie Wordpress benutzen können sie dem Shortcode einen Parameter hinzufügen. Weitere Informationen finden Sie in den Plugin Einstellungen. |
== Developer == | == Developer == | ||
| Zeile 283: | Zeile 283: | ||
Funktionen für Entwickler sind in KONFIGURATION->BUCHUNGSSEITE->DEVELOPER verfügbar. | Funktionen für Entwickler sind in KONFIGURATION->BUCHUNGSSEITE->DEVELOPER verfügbar. | ||
| − | *Wenn | + | *Wenn Sie mit CSS arbeiten können, können Sie Ihre eigenen Styles anlegen |
*Scripts z.B. für Google Analytics können eingefügt werden | *Scripts z.B. für Google Analytics können eingefügt werden | ||
*Alle fixen Texte auf der Buchungsseite können ausgetauscht werden | *Alle fixen Texte auf der Buchungsseite können ausgetauscht werden | ||
| − | Stripe und Paymill verlinken | + | Stripe und Paymill verlinken Ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können Sie ein Code Snippet unter "HTML" einfügen |
Anleitung: | Anleitung: | ||
| Zeile 305: | Zeile 305: | ||
== Multiple Unterkünfte == | == Multiple Unterkünfte == | ||
| − | Wenn | + | Wenn Sie multiple Unterkünfte haben, können Sie alle Unterkünfte in Ihrem Account auf einer Buchungsseite anzeigen. Diese verlinkt auf die Buchungsseiten der einzelnen Unterkünfte, wo die Buchung vorgenommen wird. |
== Von adaptiver Version auf responsive Version wechseln == | == Von adaptiver Version auf responsive Version wechseln == | ||
| − | Gehen | + | Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE und wählen Sie "Version Buchungsseite"= Responsive. Damit aktivieren Sie Layout 1. |
| − | Wenn | + | Wenn Sie von der adaptiven auf die responsive Version wechseln müssen Sie die Bilder erneut zuordnen. Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE ->BILDER. Wählen Sie die Einheit, dann "Offerte 1" und ordnen das/die Bilder zu, die Sie zeigen möchten. Wenn Sie mehr als eine Offerte aktiviert haben, wiederholen Sie das für jede Offerte. |
Die meisten Einstellungen werden automatisch übernommen. | Die meisten Einstellungen werden automatisch übernommen. | ||
| − | HINWEIS: Wenn | + | HINWEIS: Wenn Sie "Version Buchungsseite"= Responsive auswählen ändert sich die Buchungsseite auf Ihrer Website. Wenn Sie nur testen wollen, können Sie dies tun, in dem Sie &version=3 zur URL Ihrer Buchungsseite hinzufügen. Um die verschiedenen Layouts zu sehen fügen Sie zu Nummer hinzu. z.B. &version=3&layout=2 zeigt Layout 2. Alternativ können sie Ihre Unterkunft zum Testen kopieren. Wenn Sie das tun stellen Sie sicher, dass alle Channel Manager Verbindungen in der kopierten Unterkunft deaktiviert sind. Für die zusätzlichen Einheiten fällt die normale Gebühr an. Wenn Sie mit den Anpassungen fertig sind können Sie die "Unterkunft klonen" Funktion in SUBACCOUNT (Menue oben rechts) nutzen, um die Änderungen auf Ihre "echte" Unterkunft zu übertragen. |
Version vom 17. Juli 2018, 18:49 Uhr
Diese Seite erklärt, wie Sie die responsive Version der Buchungsseite einrichten.
Inhaltsverzeichnis
1 Widget für die Website
Gehen Sie zu EINSTELLUNGEN>BUCHUNGSSEITE->WIDGETS um den Code für Website Widgets zu generieren.
2 Responsive Buchungsseite einrichten
2.1 Konzept
Durch das modulare Design haben Sie volle Kontrolle über das Layout.
2.1.1 Module
Module können hinzugefügt oder entfernt werden. Sie haben zusätzliche Einstellungen, worüber Sie auf die induviduellen Bedürfnisse zugeschnitten werden können. Für die meisten Module müssen Inhalte eingegeben werden. Verfügbare Module sind:
- Bilder Galerie oder Slider für Unterkunft, Einheiten und Offerten
- Bild für Unterkunft, Einheiten und Offerten
- Featues (Ausstattungsmerkmale) für Unterkunft und Einheiten
- Belegungskalender (ein oder mehrere Monate) für Unterkunft, Einheiten und Offerten
- Preistabelle für Offerten
- Beschreibungen für Unterkunft, Einheiten und Offerten
- AGB
- Karte
2.1.2 Templates
Es gibt eine Reihe von Tempates mit unterschiedlichen Modulen. Templates können wie zur Verfügung gestellt genutzt werden oder nach eigenen Bedürfnissen individualisiert werden.
Der aktuelle Standard ist Template 7.
2.1.3 Layouts
Wenn Sie auf verschiedenen Webseiten oder Blogs eine andere Buchungsseite anzeigen möchten können Sie verschiedene Layouts anlegen.
Die Facebook App nutzt das "Standard" Layout, welches in KONFIGURATION->BUCHUNGSSEITE ausgewählt ist.
2.2 Bilder
In KONFIGURATION->BUCHUNGSSEITE->BILDER können Sie Bilder hochladen und diese Unterkunft, Einheiten oder Offerten zuordnen.
2.3 Set up Wizard
Dieser Set up Wizard führt Sie durch die Schritte. Loggen Sie sich einfach mit Ihrem Benutzernamen und Passwort ein und folgen den Schritten.
2.4 Buchungsmaske invididualisieren
Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE-> DESIGN->LAYOUT.
Wenn Sie nur ein Layout benutzen möchten lassen Sie den selector für "Layout" dort sowie den Selector für "Standard Layout" in KONFIGURATION->BUCHUNGSSEITE auf 1.
2.4.1 Template auswählen
Wählen Sie das Template welches sie nutzen möchten und klicken dann auf "Voreinstellung laden".
2.4.2 Module ändern
Die responsive Buchungsseite besteht aus Abschnitten: "Offerte" enthält die Standardofferte einer Einheit
- Eine Offerte wird immer angezeigt
- Zusätzliche Offerten (z.B. für nicht erstattbare Preise oder Pakete) sind optional
- Alle anderen Abschnitte sind optional.
Für jeden Abschnitt können Sie aus verschiedenen Modulen wählen. Für die meisten Module müssen Inhalte eingegeben werden. Klicken Sie auf die Kontexthilfe (? Icons) um zu sehen, wo die Inhalte eingegeben werden können.
Jedes Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie über einen Klick auf "Manage".
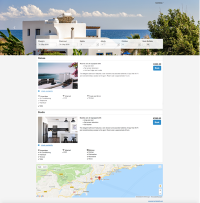
Diese Demosite zeigt die wesentlichen Module.
Module Unterkunft
Unterkunft Slider
große AnsichtUnterkunft Beschreibung
große AnsichtBedingungen
view largeKarte
view largeFeatures
große Ansicht
- Wenn Sie Slider oder Bild benutzen und "Style" auf "Volle Breite" gestellt haben, müssen Sie sicher stellen, dass Position = Zeile 1 Position 1, Desktop = Volle Breite, Mobile = Volle Breite eingestellt sind. In Zeile 1 darf kein anderes Modul positioniert sein. Stellen Sie auch sicher, dass Sie alle nicht genutzen Module deaktivieren.
- AGB und Stornobedingungen können können über Template Variablen auch Buchungsbestätigungen und Auto Action Emails eingefügt werden. Ein Link zu den AGB kann überall eingefügt werden, wo Texte eingegeben werden können. Unter KONFIGURATION -> UNTERKÜNFTE -> FRAGEN BEI BUCHUNG kann eine obligatorische individuelle Frage mit Kästchen angelegt werden. Dann muss der Gast ankreuzen, dass der die AGB akzeptiert. Bei Bedarf kann ein Link eingefügt werden z.B: "Die <a href="http://www.meinewebsite.de/agb" target="_blank">AGB </a> habe ich gelesen und akzeptiert." Tauschen Sie www.meinewebsite.de/agb gegen den Link zu Ihren AGB aus.
Module Einheit
Einheit Slider
große AnsichtEinheit Bild
große AnsichtEinheit Beschreibung
große AnsichtFeatures
große Ansicht
Module Offerten
Offerte Slider
große AnsichtOfferte Bild
große AnsichtOfferte Kalender
große AnsichtPreistabelle
prices will only display if booking of multiple rooms is not allowed
große AnsichtPreistabelle und Kalender
prices will only display if booking of multiple rooms is not allowed
große AnsichtOfferte Auswahl
Button (Buchung einer Einheit)
große AnsichtOfferte Auswahl
Selekt (Buchung mehrerer Einheiten)
große AnsichtOfferte Beschreibung
große Ansicht
- Marketing Spalte. Die Marketingspalte wird nur in den Modulen "Preistabelle" und "Kalender und Preistabelle" angezeigt.
- Für Offerten können die Module Kalender und Preistabelle und Kalender nicht gleichzeitig genutzt werden. Wenn Sie mehrere Offerten haben, zeigen die Kalender die gleiche Verfügbarkeit für alle Offerten.
Module sind in Zeilen angeordnet. Jeder Abschnitt kann mehrere Zeilen haben.
Width on desktop and mobile: Jede Zeile hat 12 Spalten. Die Breite eines Moduls ist über die Spalten definiert.
Sie können die Änderungen unter diesem Layout oder einem anderen Layout speichern. Die Option "auf Voreinstellung zurücksetzen" entfernt alle Änderungen.
2.4.3 Farben und Schriften
Farben und Schriften KONFIGURATION->BUCHUNGSSEITE->DESIGN->STYLE geändert werden.
Aktuelle Voreinstellungen sind:
| Einstellung | Wert |
| Hintergrundfarbe Seite | #f4f4f4 |
| Hintergrundfarbe Content | #f4f4f4 |
| Textfarbe Content | #424242 |
| Farbe Link | #008acc |
| Farbe Rahmen | #4dfdfdf |
| Highlightfarbe von | #ffffff |
| Highlightfarbe bis | #ffffff |
| Highlightfarbe Text | #424242 |
| Formular Hintergrundfarbe | #ffffff |
| Formular Textfarbe | #424242 |
| Hintergrundfarbe gewählte Daten | none |
| Textfarbe gewählte Daten | #222222 |
| Hintergrundfarbe verfügbare Daten | #f2f2f2 |
| Textfarbe verfügbare Daten | #424242 |
| Hintergrundfarbe Daten auf Anfrage | #dddddd |
| Textfarbe Daten auf Anfrage | #777777 |
| Hintergrundfarbe nicht verfügbare Daten | #f2dede |
| Textfarbe nicht verfügbare Daten | #a94442 |
| Button Stil | flat |
| Farbe Button | #008acc |
| Text Button | #ffffff |
| Schriftart | Arial (Helvetica) |
| Schriftgröße | 14px |
2.4.4 Verhalten
Änderungen zum Öffnen und Schließen der Buchungsseite können in KONFIGURATION->BUCHUNGSSEITE->DESIGN->VERHALTEN vorgenommen werden
2.4.5 Inhalt
Zusätzliche Informationen können der Buchungsseite in KONFIGURATION->BUCHUNGSSEITE->DESIGN->INHALT hinzugefügt werden. Hier können Sie auch die Warnhinweise ändern, die erscheinen, wenn eine Einheit nicht verfügbar ist.
3 Mobilgeräte
Jeds Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige auf Desktop und Mobilgeräten nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie in "Layout" über einen Klick auf "Manage".
Dort können Sie festlegen, ob Module auf Mobilgeräten
- direkt angegzeigt werden
- über einen Link angezeigt werden
- nur auf Desktops aber nicht auf Mobilgeräten angegzeigt werden
4 Internationalisierung
4.1 Währungsrechner
Wenn Sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können Sie den Währungsrechner aktivieren. Fügen Sie beispielsweise &cur=EUR or &cur=USD zur URL der Buchungsseite hinzu um die Seite direkt mit einem Umrechnungskurs zu öffen. Wenn Sie Wordpress mit Short Codes benutzen, fügen Sie cur=EUR oder cur=USD Zum Short Code hinzu. Klicken Sie hier für eine komplette Liste der Währungscodes.
4.2 Sprachen
Wenn Sie Ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können Sie auswählen, welche Sprachen sie anbieten. Wenn Sie mehr als eine Sprache aktivieren, können Sie Ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben.
Die Sprachversion kann über einen Spachselektor ausgewählt werden. Die "Standardsprache Buchungsseite" legt fest, welche Sprachfassung als Erstes angezeigt wird. Wenn Sie einen eingebetteten Iframe auf einer mehrsprachigen Website benutzen, können Sie für jede Sprachversion die passende Buchungsseite einbetten. Klicken Sie hier für eine Anleitung.
5 Weitere Optionen
Allgemeine Einstellungen, die für alle Layout gelten wie Voreinstellungen für Anzahl von Gästen, Buchungsdauer, Preisanzeige etc. befinden sich in KONFIGURATION->BUCHUNGSSEITE-> DESIGN.
5.1 Buchung einzelner oder mehrerer Einheiten
Sie können die Buchung nur einer Einheit oder mehrerer Einheiten erlauben oder Gästen die Wahl geben. Die Einstellung hierfür befindet sich in KONFIGURATION->BUCHUNGSSEITE-> DESIGN.
5.2 Anfragen erlauben, wenn kein Preis gefunden wird
Wenn Sie Raten benutzen, können sie in den Raten "Anfrage erlauben" = ja einstellen. Wenn Sie generell nur "Anfragen" erhalten möchten gehen Sie zu KONFIGURATION->UNTERKÜNFTE->REGELN und stellen "Buchungstyp" = Anfrage
5.3 TripAdvisor Widgets
Tripadvisor stellt Code Snippet für Bewertungswidgets zur Verfügung.
1. Kopieren Sie den Code aus Ihrem TripAdvisor Account.
2. Fügen Sie den Code ein, indem Sie im Modul auf "Bearbeiten" klicken und dann auf "Quellcode".
Stellen Sie sicher, dass das Modul welches Sie nutzen möchten aktiviert ist
5.4 Triptease Preisvergleichs Widget
Um diese Funktion zu nutzen benötigen Sie einen Account mit Triptease. Weitere Informationen hierzu finden Sie hier.
5.5 Zusätzliche Informationen und Warungen
Zusätzliche Informationen können unter KONFIGURATION->BUCHUNGSSEITE->DESIGN->CONTENT angelegt werden. Hier können Sie auch die Warungen individualisieren, die angezeigt werden, wenn keine Verfügbarkeit vorhanden ist.
5.6 Cookies
Sie können ein Tool wie dieses https://cookieconsent.insites.com/download/ nutzen, welches ein Skript erzeugt, dass Sie in KONFIGURATION->BUCHUNGSSEITE ->DEVELOPER "Einfügen in HTML" eingeben.
6 Multiple Layouts
Sie können bis zu 6 verschiedene Layouts gleichzeitig einsetzen.
Das "Standard" Layout wird in KONFIGURATION->BUCHUNGSSEITE ausgewählt.
Die Facebook App nutzt das "Standard" Layout, welches in KONFIGURATION->BUCHUNGSSEITE ausgewählt ist.
Wenn Sie verschiedene Layouts benutzen wollen, können Sie vor dem "Speichern" den Selektor auf die gewünschte Nummer ändern. Um ein anderes als das Standard Layout zu öffnen können Sie über einen Parameter zur URL definieren. Beispiel
https://www.beds24.com/booking2.php?propid=13437&layout=2
öffnet die Buchungsseite in Layout 1. Wenn Sie Wordpress benutzen können sie dem Shortcode einen Parameter hinzufügen. Weitere Informationen finden Sie in den Plugin Einstellungen.
7 Developer
Funktionen für Entwickler sind in KONFIGURATION->BUCHUNGSSEITE->DEVELOPER verfügbar.
- Wenn Sie mit CSS arbeiten können, können Sie Ihre eigenen Styles anlegen
- Scripts z.B. für Google Analytics können eingefügt werden
- Alle fixen Texte auf der Buchungsseite können ausgetauscht werden
Stripe und Paymill verlinken Ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können Sie ein Code Snippet unter "HTML" einfügen
Anleitung:
<script type="text/javascript">
$(document).ready(function() { $("#buttoncustominstruction").val("the new text"); });
</script>
Authorize.Net:
<script type="text/javascript">
$(document).ready(function() { $("#buttonauthorizenet").val("the new text"); });
</script>
Paypal
<script type="text/javascript">
$(document).ready(function() { $("#buttonpaypal").val("the new text"); });
</script>
8 Multiple Unterkünfte
Wenn Sie multiple Unterkünfte haben, können Sie alle Unterkünfte in Ihrem Account auf einer Buchungsseite anzeigen. Diese verlinkt auf die Buchungsseiten der einzelnen Unterkünfte, wo die Buchung vorgenommen wird.
9 Von adaptiver Version auf responsive Version wechseln
Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE und wählen Sie "Version Buchungsseite"= Responsive. Damit aktivieren Sie Layout 1.
Wenn Sie von der adaptiven auf die responsive Version wechseln müssen Sie die Bilder erneut zuordnen. Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE ->BILDER. Wählen Sie die Einheit, dann "Offerte 1" und ordnen das/die Bilder zu, die Sie zeigen möchten. Wenn Sie mehr als eine Offerte aktiviert haben, wiederholen Sie das für jede Offerte.
Die meisten Einstellungen werden automatisch übernommen.
HINWEIS: Wenn Sie "Version Buchungsseite"= Responsive auswählen ändert sich die Buchungsseite auf Ihrer Website. Wenn Sie nur testen wollen, können Sie dies tun, in dem Sie &version=3 zur URL Ihrer Buchungsseite hinzufügen. Um die verschiedenen Layouts zu sehen fügen Sie zu Nummer hinzu. z.B. &version=3&layout=2 zeigt Layout 2. Alternativ können sie Ihre Unterkunft zum Testen kopieren. Wenn Sie das tun stellen Sie sicher, dass alle Channel Manager Verbindungen in der kopierten Unterkunft deaktiviert sind. Für die zusätzlichen Einheiten fällt die normale Gebühr an. Wenn Sie mit den Anpassungen fertig sind können Sie die "Unterkunft klonen" Funktion in SUBACCOUNT (Menue oben rechts) nutzen, um die Änderungen auf Ihre "echte" Unterkunft zu übertragen.