Difference between revisions of "Category:Wordpress"
| (26 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Widgets]] | [[Category:Widgets]] | ||
| − | [[Category: | + | [[Category:Apps]] |
| − | + | [[Category:Booking_Engine]] | |
| + | [[Category:Booking_Page]] | ||
| + | <div class="heading">Wordpress Plugin</div> | ||
| + | This page explains how to install and customise the Wordpress plugin. | ||
The [https://wordpress.org/plugins/beds24-online-booking/ Wordpress Plugin] allows you to add an embedded booking page and/or booking widgets via short codes. | The [https://wordpress.org/plugins/beds24-online-booking/ Wordpress Plugin] allows you to add an embedded booking page and/or booking widgets via short codes. | ||
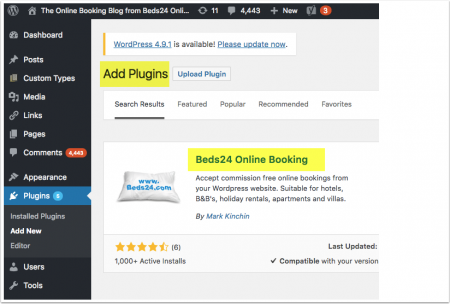
==Install the Plugin == | ==Install the Plugin == | ||
| Line 9: | Line 12: | ||
[[Media:install_1.png|view large]] | [[Media:install_1.png|view large]] | ||
| + | <span style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> If your pages is hosted on WordPress.com you might need to upgrade your plan so you can install plugins. | ||
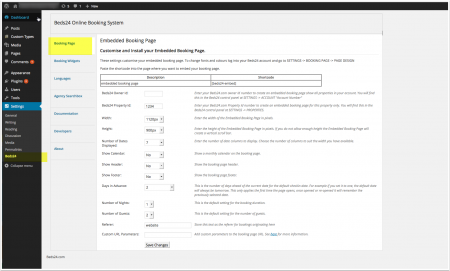
| − | Adjust the general setting for your booking page. You can further customize the booking page in Beds24 in SETTINGS | + | ==Embed your Booking Page == |
| + | |||
| + | Adjust the general setting for your booking page. You can further customize the booking page in Beds24 in {{#fas:cog}} (SETTINGS) BOOKING ENGINE | ||
[[Image:embed_1.png|450px|link=]] | [[Image:embed_1.png|450px|link=]] | ||
| Line 16: | Line 22: | ||
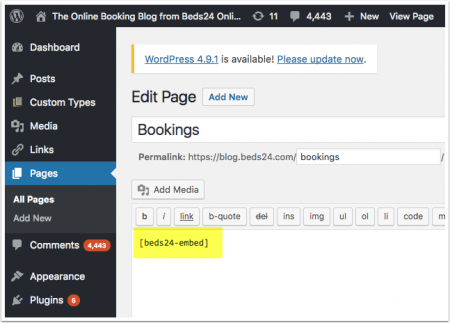
| − | Use the short code | + | Use the short code [beds24-embed] to add a booking page with pre populated dates. |
| − | + | ||
| + | <div class="warning">{{#fas:exclamation-triangle}} Do not use [beds24-embed] if you redirect to the booking page from a widget. Use [beds24-landing] instead.</div> | ||
[[Image:embed_2.png|450px|link=]] | [[Image:embed_2.png|450px|link=]] | ||
| Line 23: | Line 30: | ||
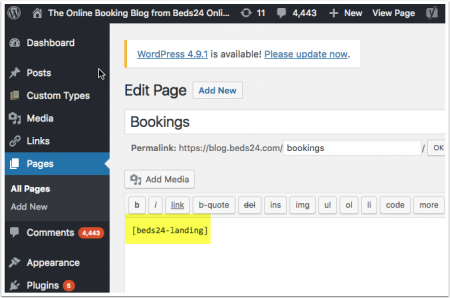
| − | [beds24-landing] to add a booking page which uses the dates chosen on a widgets. | + | Use [beds24-landing] to add a booking page which uses the dates chosen on a widgets. |
[[Image:embed_3.png|450px|link=]] | [[Image:embed_3.png|450px|link=]] | ||
[[Media:embed_3.png|view large]] | [[Media:embed_3.png|view large]] | ||
| + | See the "Documentation" section in the Plugin settings for customisation options. | ||
| + | |||
| + | |||
| + | ===Embeded booking page for a room === | ||
| + | You can specify the room ID in the short code for example: | ||
| + | |||
| + | [beds24-landing roomid="123"] | ||
| + | |||
| + | [beds24-embed roomid="123"] | ||
| + | |||
| + | ===Embedded booking page for a specific property === | ||
| + | You can specify the property ID in the short code for example: | ||
| + | |||
| + | [beds24-landing propid="123"] | ||
| + | |||
| + | [beds24-embed propid="123"] | ||
| + | |||
| + | ===Embedded booking page for all properties === | ||
| + | You can specify the owner ID in the short code for example: | ||
| + | |||
| + | [beds24-landing ownerid="123"] | ||
| + | |||
| + | [beds24-embed ownerid="123"] | ||
| + | |||
| + | ===Embedded booking page for a group of properties === | ||
| + | If you want to create a booking page for a group only use the "custom" parameter: custom="group=NameOfGroup" for example: | ||
| + | |||
| + | [beds24-landing ownerid="123" custom="group=NameOfGroup" ] | ||
| + | |||
| + | [beds24-embed ownerid="123" custom="group=NameOfGroup" ] | ||
| + | |||
| + | == Add Booking Widgets == | ||
| + | Widgets are inserted via short codes. You can generate the short codes for one or multiple properties. To generate a short code for multiple properties set the selector for "Property" = All SETTING->BOOKING ENGINE->BOOKING WIDGETS. Copy the short code from there and paste it where you want to display the widget. | ||
| + | |||
| + | ===Booking Box, Booking Strip, Availability Calendar === | ||
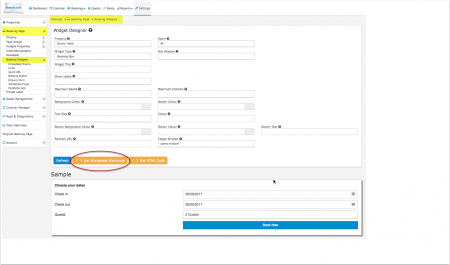
| + | Short Codes for Booking Box, Booking Strip, Availability Calendar are generated in the widget designer in the Beds24 control panel in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS. Copy the short code from there and paste it where you want to display the widget on your Wordpress page.. | ||
| − | Generate the widget in SETTINGS | + | Generate the widget in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS |
[[Image:Wordpresswidget_1.png|450px|link=]] | [[Image:Wordpresswidget_1.png|450px|link=]] | ||
| Line 40: | Line 83: | ||
[[Media:Wordpresswidget_2.png|view large]] | [[Media:Wordpresswidget_2.png|view large]] | ||
| − | + | If you want to allow guests to search by certain criteria: | |
| − | + | *first create the search criteria in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > MULTI BOOKING PAGE > SEARCH CRITERIA then go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > MULTI BOOKING PAGE >PROPERTY SETTINGS and assign the applicable criteria to each property | |
| − | + | *Once you have set and assigned your search criteria you can go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS. Set PROPERTY = ALL and design your widget, ensuring that you change "Search Filter" to show the search criteria in your booking widget. | |
| − | + | *Generate the code for the widget and paste it into the source code (Set the Wordpress editor to "Text") where you want to display the widget. | |
| − | |||
| − | |||
| − | |||
===Booking Button, Booking Link === | ===Booking Button, Booking Link === | ||
| Line 55: | Line 95: | ||
Paste it where you want to display the widget on your Wordpress page. | Paste it where you want to display the widget on your Wordpress page. | ||
| − | For customization options see the "Booking Widgets" section in SETTINGS | + | For customization options for the buttons and links see the "Booking Widgets" section in SETTINGS > Beds24 in Wordpress. |
| − | + | == Developer Options == | |
| + | Developers or users with basic knowledge of HTML, PHP and CSS can change the plugin code. | ||
| − | + | === Developer Options for legacy booking widgets === | |
| − | + | <span style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> Only use this method if you can not use the widgets generated with the widget designer in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
'''Example''': Change the default values of [beds24-box] | '''Example''': Change the default values of [beds24-box] | ||
| Line 76: | Line 111: | ||
Click on on the link to edit: | Click on on the link to edit: | ||
| − | + | *To change the default number of guests search for: | |
| − | + | <code> if (!isset($_REQUEST['numadult'])) $_REQUEST['numadult'] = 2; and change 1 to your default number of guests e.g. if (!isset($_REQUEST['numadult'])) $_REQUEST['numadult'] = 1;</code> | |
| − | + | Then click "Update File" | |
| − | |||
| − | |||
| − | + | *To change the default number of nights search for: | |
| − | if (!isset($_REQUEST['numnight'])) $_REQUEST['numnight'] = 1; | + | <code> if (!isset($_REQUEST['numnight'])) $_REQUEST['numnight'] = 1;and change 1 to your default min number of nights e.g. if (!isset($_REQUEST['numnight'])) $_REQUEST['numnight'] = 3;</code> |
| − | + | Then click "Update File" | |
| − | if (!isset($_REQUEST['numnight'])) $_REQUEST['numnight'] = 3; | ||
| − | |||
| − | + | *To change the maximum number of guests of search for | |
| − | <?php for ($i=1; $i<=12; $i++) | + | <code> <?php for ($i=1; $i<=12; $i++) change 12 to your max number of guests e.g. <?php for ($i=1; $i<=4; $i++) </code> |
| − | change 12 to your max number of guests e.g. | + | Then click "Update File" |
| − | |||
| − | |||
You can save the file in your theme directory if you want to avoid over-writing if you update the plugin. | You can save the file in your theme directory if you want to avoid over-writing if you update the plugin. | ||
| − | + | =Troubleshooting= | |
| − | + | See [[/Embedded_Iframe#Troubleshooting|here]] for common problems with Iframes and how to fix them. | |
| − | |||
Latest revision as of 16:27, 12 January 2023
This page explains how to install and customise the Wordpress plugin.
The Wordpress Plugin allows you to add an embedded booking page and/or booking widgets via short codes.
Contents
1 Install the Plugin
Add and activate the plugin
If your pages is hosted on WordPress.com you might need to upgrade your plan so you can install plugins.
2 Embed your Booking Page
Adjust the general setting for your booking page. You can further customize the booking page in Beds24 in (SETTINGS) BOOKING ENGINE
Use the short code [beds24-embed] to add a booking page with pre populated dates.
Use [beds24-landing] to add a booking page which uses the dates chosen on a widgets.
See the "Documentation" section in the Plugin settings for customisation options.
2.1 Embeded booking page for a room
You can specify the room ID in the short code for example:
[beds24-landing roomid="123"]
[beds24-embed roomid="123"]
2.2 Embedded booking page for a specific property
You can specify the property ID in the short code for example:
[beds24-landing propid="123"]
[beds24-embed propid="123"]
2.3 Embedded booking page for all properties
You can specify the owner ID in the short code for example:
[beds24-landing ownerid="123"]
[beds24-embed ownerid="123"]
2.4 Embedded booking page for a group of properties
If you want to create a booking page for a group only use the "custom" parameter: custom="group=NameOfGroup" for example:
[beds24-landing ownerid="123" custom="group=NameOfGroup" ]
[beds24-embed ownerid="123" custom="group=NameOfGroup" ]
3 Add Booking Widgets
Widgets are inserted via short codes. You can generate the short codes for one or multiple properties. To generate a short code for multiple properties set the selector for "Property" = All SETTING->BOOKING ENGINE->BOOKING WIDGETS. Copy the short code from there and paste it where you want to display the widget.
3.1 Booking Box, Booking Strip, Availability Calendar
Short Codes for Booking Box, Booking Strip, Availability Calendar are generated in the widget designer in the Beds24 control panel in (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS. Copy the short code from there and paste it where you want to display the widget on your Wordpress page..
Generate the widget in (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS
Paste the generated short code to where you want to display the widget
If you want to allow guests to search by certain criteria:
- first create the search criteria in (SETTINGS) BOOKING ENGINE > MULTI BOOKING PAGE > SEARCH CRITERIA then go to (SETTINGS) BOOKING ENGINE > MULTI BOOKING PAGE >PROPERTY SETTINGS and assign the applicable criteria to each property
- Once you have set and assigned your search criteria you can go to (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS. Set PROPERTY = ALL and design your widget, ensuring that you change "Search Filter" to show the search criteria in your booking widget.
- Generate the code for the widget and paste it into the source code (Set the Wordpress editor to "Text") where you want to display the widget.
3.2 Booking Button, Booking Link
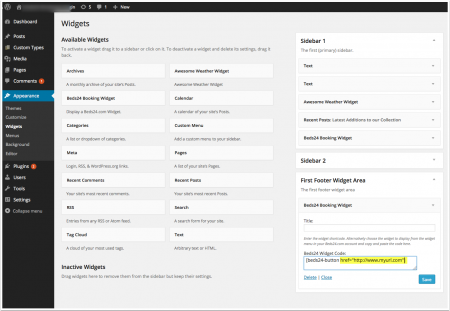
Booking Button, Booking Link are inserted via these short codes:
- Booking button: [beds24-button]
- Booking link: [beds24-link]
Paste it where you want to display the widget on your Wordpress page.
For customization options for the buttons and links see the "Booking Widgets" section in SETTINGS > Beds24 in Wordpress.
4 Developer Options
Developers or users with basic knowledge of HTML, PHP and CSS can change the plugin code.
4.1 Developer Options for legacy booking widgets
Only use this method if you can not use the widgets generated with the widget designer in (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS.
Example: Change the default values of [beds24-box]
Open your Wordpress dashboard and go to SETTINGS->BEDS24 then click on "Edit"
Search for this file in the right navigation: beds24-online-booking/theme-files/beds24-box.php
Click on on the link to edit:
- To change the default number of guests search for:
if (!isset($_REQUEST['numadult'])) $_REQUEST['numadult'] = 2; and change 1 to your default number of guests e.g. if (!isset($_REQUEST['numadult'])) $_REQUEST['numadult'] = 1;
Then click "Update File"
- To change the default number of nights search for:
if (!isset($_REQUEST['numnight'])) $_REQUEST['numnight'] = 1;and change 1 to your default min number of nights e.g. if (!isset($_REQUEST['numnight'])) $_REQUEST['numnight'] = 3;
Then click "Update File"
- To change the maximum number of guests of search for
<?php for ($i=1; $i<=12; $i++) change 12 to your max number of guests e.g. <?php for ($i=1; $i<=4; $i++)
Then click "Update File"
You can save the file in your theme directory if you want to avoid over-writing if you update the plugin.
5 Troubleshooting
See here for common problems with Iframes and how to fix them.
Pages in category "Wordpress"
The following 3 pages are in this category, out of 3 total. download this selection of articles as a PDF book