Difference between revisions of "Responsive Booking Page"
| (81 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | ||
| − | |||
| − | |||
[[Category:How to]] | [[Category:How to]] | ||
[[Category:Booking Page]] | [[Category:Booking Page]] | ||
| + | [[Category:Booking Engine]] | ||
| + | <div class="heading">Responsive Booking Page</div> | ||
| + | This page is about {{#fas:cog}}(SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > LAYOUT and explains how to use and customise the responsive version of the booking page. | ||
| − | This | + | ==Booking Engine Configuration == |
| + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tip</span> This [https://beds24.com/wizard/wizard4.php wizard] guides you though the options you can set for your booking engine. | ||
==Add booking widget to your web site == | ==Add booking widget to your web site == | ||
| − | In SETTINGS | + | In {{#fas:cog}} (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS you can choose from a range of widgets |
| − | Go to SETTINGS | + | Go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS > IFRAME GENERATOR to generate the code to embed the booking page into your web site. Use the context help (?icons) for information about the iFrame settings. |
== Set up and customise responsive booking page == | == Set up and customise responsive booking page == | ||
| + | <embedvideo service="youtube">https://youtu.be/hy0trWoKYe8</embedvideo> | ||
| + | |||
=== Concept=== | === Concept=== | ||
The design of the responsive booking page is modular allowing you to fully control the layout. | The design of the responsive booking page is modular allowing you to fully control the layout. | ||
| − | + | ====Modules==== | |
| − | |||
Modules can be added an removed. They have advanced settings so you can tailor the display exactly to your needs. For most modules content needs to be added so they can display. Available modules are: | Modules can be added an removed. They have advanced settings so you can tailor the display exactly to your needs. For most modules content needs to be added so they can display. Available modules are: | ||
| − | *Picture slider or gallery for property, rooms and offers | + | *Picture slider or gallery for property, rooms and offers (Ensure picture formats are all the same, do not mix Landscape and Portrait) |
*Picture for property, rooms and offers | *Picture for property, rooms and offers | ||
| − | * | + | *Features for property and rooms |
*Availability calendar (one or multiple month) for for property, rooms and offers | *Availability calendar (one or multiple month) for for property, rooms and offers | ||
*Pricetable for offers | *Pricetable for offers | ||
| − | * | + | *Descriptions for property, rooms and offers |
*Policies | *Policies | ||
*Map | *Map | ||
| − | + | ====Templates==== | |
| − | |||
We provide a set of default templates with preset modules. You can use these templates as they are or customise them to suit your requirements. | We provide a set of default templates with preset modules. You can use these templates as they are or customise them to suit your requirements. | ||
| Line 36: | Line 38: | ||
<div><ul> | <div><ul> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout7.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 7 (default)</p> <p style="font-weight: bold;">Modules:</p> Property Top: Picture Slider<br> | ||
| + | Room: Features<br> | ||
| + | Offer: Offer Select (Button/Selector), Availability Calendar]] | ||
| + | [https://beds24.com/booking2.php?propid=13434&layout=2 View Demo] | ||
| + | </li> | ||
| + | |||
<li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 1</p> <p style="font-weight: bold;">Modules:</p> | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 1</p> <p style="font-weight: bold;">Modules:</p> | ||
Offer: Picture Slider, Description 1 , Calendar, Booking Offer Select (Button/Selector)<br><br> | Offer: Picture Slider, Description 1 , Calendar, Booking Offer Select (Button/Selector)<br><br> | ||
| − | Property Bottom: Description 2]] </li> | + | Property Bottom: Description 2]] |
| + | [https://beds24.com/booking2.php?propid=13434&layout=1 View Demo] | ||
| + | </li> | ||
<li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 2</p> <p style="font-weight: bold;">Modules:</p> Property Top: Picture Slider<br><br> | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 2</p> <p style="font-weight: bold;">Modules:</p> Property Top: Picture Slider<br><br> | ||
Offer: Offer Select (Button/Selector), Price Table<br><br> | Offer: Offer Select (Button/Selector), Price Table<br><br> | ||
| − | Property Bottom: Description 2]] </li> | + | Property Bottom: Description 2]] |
| + | [https://beds24.com/booking2.php?propid=13434&layout=2 View Demo] | ||
| + | </li> | ||
<li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 3</p> <p style="font-weight: bold;">Modules:</p> | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 3</p> <p style="font-weight: bold;">Modules:</p> | ||
Room: Picture Slider, Description<br><br> | Room: Picture Slider, Description<br><br> | ||
Offer: Price Table, Offer Select (Button/Selector), Picture Slider, Description 2<br><br> | Offer: Price Table, Offer Select (Button/Selector), Picture Slider, Description 2<br><br> | ||
| − | Property Bottom: Description 2]] </li> | + | Property Bottom: Description 2]] |
| + | [https://beds24.com/booking2.php?propid=13434&layout=3 View Demo] | ||
| + | </li> | ||
| + | |||
</ul></div> | </ul></div> | ||
| − | |||
<div><ul> | <div><ul> | ||
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|200px|<p style="font-weight: bold; text-align: center"> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 4</p> <p style="font-weight: bold;">Modules:</p> |
Room Top: Picture Slider<br><br> | Room Top: Picture Slider<br><br> | ||
Offer: Picture, Description 1 , Calendar, Offer Select (Button/Selector), Description 2<br><br> | Offer: Picture, Description 1 , Calendar, Offer Select (Button/Selector), Description 2<br><br> | ||
| − | Property Bottom: Description 2]] </li> | + | Property Bottom: Description 2]] |
| + | [https://beds24.com/booking2.php?propid=13434&layout=4 View Demo] | ||
| + | </li> | ||
| + | |||
<li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 5</p> <p style="font-weight: bold;">Modules:</p> Property Top: Picture Slider<br><br> | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 5</p> <p style="font-weight: bold;">Modules:</p> Property Top: Picture Slider<br><br> | ||
Offer: Price Calendar, Offer Select (Button/Selector)<br><br> | Offer: Price Calendar, Offer Select (Button/Selector)<br><br> | ||
| − | Property Bottom: Description 2]] </li> | + | Property Bottom: Description 2]] |
| + | [https://beds24.com/booking2.php?propid=13434&layout=5 View Demo] | ||
| + | </li> | ||
| + | |||
<li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 6</p> <p style="font-weight: bold;">Modules:</p> Property Top: Description 1<br><br> | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 6</p> <p style="font-weight: bold;">Modules:</p> Property Top: Description 1<br><br> | ||
Offer: Offer Select (Button/Selector), Price Table<br><br> | Offer: Offer Select (Button/Selector), Price Table<br><br> | ||
| − | Room Bottom: Picture Slider, Description]] </li> | + | Room Bottom: Picture Slider, Description]] |
| + | [https://beds24.com/booking2.php?propid=13434&layout=6 View Demo] | ||
| + | </li> | ||
| + | |||
</ul></div> | </ul></div> | ||
| + | ====Layouts==== | ||
| + | You can use up to six different layouts at the same time if you want to display different looks on different web sites or blogs. | ||
| − | + | The Facebook app uses the "default" layout which is set in {{#fas:cog}} (SETTINGS) BOOKING ENGINE. | |
| − | |||
| − | |||
| − | |||
| − | The | ||
=== Pictures === | === Pictures === | ||
| − | To upload pictures | + | To upload pictures go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PICTURES. Assign them to the property, room or offer where you want to use them. |
<embedvideo service="youtube">https://www.youtube.com/watch?v=lXFa0MPO8TU</embedvideo> | <embedvideo service="youtube">https://www.youtube.com/watch?v=lXFa0MPO8TU</embedvideo> | ||
| + | === Set up wizard=== | ||
| + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tip</span> This [https://beds24.com/wizard/wizard2.php setup wizard] guides you though the customization of your booking page. | ||
=== Customise booking page=== | === Customise booking page=== | ||
| − | + | To customise the the booking page go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > LAYOUT. | |
| − | ==== Choose modules | + | If you do not want to use multiple layouts leave the selector for "Layout" there and the selector for "Default Layout" in SETTINGS->BOOKING ENGINE and the selector set to 1. |
| + | ==== Change template==== | ||
| + | Choose the template you want to use and then click on "Restore default". | ||
| + | ==== Customise modules==== | ||
The responsive booking page consists of sections: | The responsive booking page consists of sections: | ||
"Offer" contains the standard offer for a room or unit. | "Offer" contains the standard offer for a room or unit. | ||
| Line 89: | Line 115: | ||
| − | For each section you can choose from a set of modules. | + | For each section you can choose from a set of modules. For most modules content needs to be added so they can display. Click on the context help (? icons) to see where you can enter the required content. |
| − | This | + | Every module has additional settings which allow you to tailor the disply to your requirement. They are available when you click on "Manage". |
| + | |||
| + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tip</span> This [https://beds24.com/booking2.php?propid=24226 demo] gives you an overview on the mayor modules. | ||
| + | |||
| + | To remove a module, click 'Position' and select 'not used' from the drop down list. | ||
| − | |||
'''Property modules''' | '''Property modules''' | ||
| Line 104: | Line 133: | ||
</gallery> | </gallery> | ||
| − | *If you use the property slider or property picture and have "Style" set to "Full width" you will need to make sure the slider/pictures position is set to row 1 position 1, desktop full | + | *If you use the property slider or property picture and have "Style" set to "Full width" you will need to make sure the slider/pictures position is set to row 1 position 1, desktop full width and mobile full width. There should be no other module in row 1. Also make sure you deactivate all modules which you do not use. |
| − | * | + | *If you want to show a '''Google Map''' you need to add an Google Map API Key in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER. You can obtain an API key from Google here https://developers.google.com/maps/documentation/javascript/get-api-key. Usually a free key is sufficient. Make sure you activate all required settings. |
| − | + | *The "Policies" module will use display the policies you have entered in {{#fas:cog}} (SETTINGS) > PROPERTIES > BOOKING RULES. A link to policies on your web site can be please wherever you can enter descriptive texts. You can set up a "custom question" (Type= Checkbox, Use=Obligatory) in {{#fas:cog}} (SETTINGS) PROPERTIES >-BOOKING QUESTIONS. If required you can add a link for example: "I accept the <a href="http://www.mywebsite.de/agb" target="_blank">terms and conditions </a>." Replace www.mywebsite.de/agb with a link to the terms and conditions on your web site. | |
| − | *Policies display the | ||
| Line 118: | Line 146: | ||
File:Room_features.png|<p style=" text-align: center"><strong>Features</strong><br>[[Media:Room_features.png|view large]]</p> | File:Room_features.png|<p style=" text-align: center"><strong>Features</strong><br>[[Media:Room_features.png|view large]]</p> | ||
</gallery> | </gallery> | ||
| − | |||
| − | |||
| Line 134: | Line 160: | ||
</gallery> | </gallery> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | *The "Marketing Column" displays only in the modules "Price Table" and "Price Calendar" and only if activated in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE. Go to {{#fas:cog}} (SETTINGS) PROPERTIES > OFFERS to enter the content for the modules. | |
| − | + | *Offer Calendars and Price Calendars can not be used in the same layout. If you have multiple offers the calendar will show the same availability for all offers. | |
| − | + | Modules are placed in rows. Each section can have one or more rows. | |
| − | + | Width on desktop and mobile: Each row consists of 12 columns. The number of columns defines the width of the module. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[Image:Booking_page.png|600px|link=]] | ||
| + | [[Media:Booking_page.png|view large]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
You can save your changes to this layout or under a different layout. The "Restore Default" option will remove all changes. | You can save your changes to this layout or under a different layout. The "Restore Default" option will remove all changes. | ||
| − | ==== | + | ==== Style colors and fonts ==== |
| − | To customise colors and fonts go to SETTINGS | + | To customise colors and fonts go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > STYLE |
Current default setting are: | Current default setting are: | ||
| Line 184: | Line 192: | ||
|Link Color ||#008acc | |Link Color ||#008acc | ||
|- | |- | ||
| − | |Border Color ||# | + | |Border Color ||#dfdfdf |
|- | |- | ||
|Highlight Background From ||#ffffff | |Highlight Background From ||#ffffff | ||
| Line 225: | Line 233: | ||
==== Behaviour ==== | ==== Behaviour ==== | ||
| − | Changes on how the booking page opens and closes can be made in SETTINGS | + | Changes on how the booking page opens and closes can be made in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > BEHAVIOUR |
== Internationalisation == | == Internationalisation == | ||
| Line 233: | Line 241: | ||
=== Multiple languages === | === Multiple languages === | ||
You can set your default language and activate multiple languages. Make sure you enter descriptive texts for all languages you want to use. If you are using an embedded booking page on a multilingual web site you can embed you booking page with a different default language for each language version. Click [[Multilingual_Booking_Page|here]] for instructions. | You can set your default language and activate multiple languages. Make sure you enter descriptive texts for all languages you want to use. If you are using an embedded booking page on a multilingual web site you can embed you booking page with a different default language for each language version. Click [[Multilingual_Booking_Page|here]] for instructions. | ||
| + | |||
| + | == Mobiles == | ||
| + | Every module has additional settings which allow you to tailor the display on mobiles and desktops. They are available in "Layout" when you click on "Manage". | ||
| + | |||
| + | There you can set if a module is shown on mobile devices | ||
| + | *directly | ||
| + | *via a link | ||
| + | *not at all (shown only on desktops) | ||
== Additional options == | == Additional options == | ||
| − | General settings which apply to all layouts like minimum/maximum number of guests, nights, type of price display etc. are in SETTINGS | + | General settings which apply to all layouts like minimum/maximum number of guests, nights, type of price display etc. are in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE. |
=== Multiple or single room booking=== | === Multiple or single room booking=== | ||
| − | You can allow guests to book one room or unit, multiple rooms or units of give the the choice. The setting is available in SETTINGS | + | You can allow guests to book one room or unit, multiple rooms or units of give the the choice. The setting is available in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE. |
| + | |||
| + | *If you set “Guest Can choose” it will show the selection button “Book Multiple” on top right of the Booking Strip of the booking engine. | ||
| + | |||
| + | *By choosing “Enable” it will show only Check in, Check out and Nights. | ||
| + | |||
| + | *By “Disable” it will show Check in, Check out, Nights and Guests. | ||
=== Allow enquiries when no price is found === | === Allow enquiries when no price is found === | ||
| − | If you are using | + | If you are using Fixed Prices you can set "Allow Enquiry" = yes. This will allow the guest to send an enquiry if you have availability but the system can not find a price. If you generally want to accept only "Requests" instead of confirmed bookings go to {{#fas:cog}} (SETTINGS) PROPERTIES > RULES and set your "Booking Type" = Request |
| + | |||
| + | === Adjust prices on your booking page by adding a multiplier === | ||
| + | Adjust prices on the booking page. If you want to add a multiplier to your prices, add a * followed by the multiplier number. The setting is available in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE. | ||
| + | |||
| + | Examples: | ||
| + | |||
| + | *1.23 multiplies the price by 1.23 (i.e. raised by 23%). | ||
| + | *0.85 reduces the price to 85% of the normal price (i.e. lowered by 15%). | ||
=== Add a logo to your page === | === Add a logo to your page === | ||
| − | * Go to SETTINGS | + | * Go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PICTURES and choose your file and import. |
* Scroll to the picture and click 'Manage', scroll to the bottom of the page and copy the URL. | * Scroll to the picture and click 'Manage', scroll to the bottom of the page and copy the URL. | ||
| − | * Go to SETTINGS | + | * Go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > CONTENT "Property Description 1" |
* Click 'Edit', then find the 'Image' icon and paste the url into the URL box and add a description if necessary, resize as required, click OK. Use the other features to position the image as you required (centre, left, right). | * Click 'Edit', then find the 'Image' icon and paste the url into the URL box and add a description if necessary, resize as required, click OK. Use the other features to position the image as you required (centre, left, right). | ||
* Click Save. | * Click Save. | ||
=== Additional messages and warnings === | === Additional messages and warnings === | ||
| − | Additional messages can be added to the booking page in SETTINGS | + | Additional messages can be added to the booking page in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE >CONTENT. This is also where you can change the default warning messages which show when a room is not available. |
| − | === | + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> The minimum stay warning is shown at the offer level. |
| − | + | If the minimum stay message is not showing on your page, all your offers are set = 'Only if available' | |
| − | 1. Copy the widget code from your TripAdvisor account. | + | You need to have at least 1 offer = Always it will display the minimum stay warning when the search details are not available. |
| + | |||
| + | === Spam Protection === | ||
| + | You can protect yourself from spam via your booking page in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > BEHAVIOUR. | ||
| + | |||
| + | *Set "On Screen Captcha code" to "Must be Entered" so your guests will have to enter a captcha code to proceed the booking | ||
| + | |||
| + | *Set "Code Sent to Email Address" to "Must be Entered" and your guest will only be able to proceed the booking after they enter a code that has been automatically sent to them. | ||
| + | |||
| + | === Add a review widget === | ||
| + | Tripadvisor and many other review services provides a code snippet for reviews. | ||
| + | |||
| + | 1. Copy the widget code from your TripAdvisor / review service account. | ||
2. Add the code to your booking page | 2. Add the code to your booking page | ||
| Line 262: | Line 304: | ||
Make sure the module which you want to use is activated. | Make sure the module which you want to use is activated. | ||
| + | |||
| + | === Triptease price comparison widget=== | ||
| + | To use this function you need an account withTriptease. For more information please see [[Triptease.com|here]]. | ||
| + | |||
| + | === Cookie Consent=== | ||
| + | You can use a tool like https://cookieconsent.insites.com/download/ to generate a script which you can add in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER "Advanced HTML Settings" | ||
| + | |||
| + | === Google Font=== | ||
| + | See this [[Google_Font_on_Booking_Page|help page]] for instructions. | ||
| + | |||
| + | === Add Chat === | ||
| + | Chat systems provide a script which you can add in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER "Insert in HTML <HEAD>" to add a chat to a property booking page or {{#fas:cog}} (SETTINGS) BOOKING ENGINE > MULTI BOOKING PAGE > DEVELOPER "Insert in HTML <HEAD>" to add a chat to the the multi property booking page. | ||
==Use multiple layouts== | ==Use multiple layouts== | ||
| − | + | You can use up to 6 different layouts at the same time. | |
| + | |||
| + | The default layout is defined in {{#fas:cog}} (SETTINGS) BOOKING ENGINE | ||
| − | https:// | + | If you want to use multiple layouts you can set the number you want to use them under before you save. To open another than the default layout add a parameter to the URL. Example: |
| + | |||
| + | https://beds24.com/booking2.php?propid=13437&layout=2 | ||
will display layout 2. If you are using Wordpress you can add a layout parameter to the shortcode as explained in the plugin settings. | will display layout 2. If you are using Wordpress you can add a layout parameter to the shortcode as explained in the plugin settings. | ||
| − | The Facebook app | + | The Facebook app uses the "default" layout which is set in SETTINGS-BOOKING PAGE. |
== Developer options == | == Developer options == | ||
| − | Advanced functions are available in SETTINGS | + | Advanced functions are available in {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER |
*If you are comfortable working with CSS you can apply your own styles | *If you are comfortable working with CSS you can apply your own styles | ||
| Line 279: | Line 337: | ||
*Exchange any fixed text on the booking page | *Exchange any fixed text on the booking page | ||
| − | Stripe and Paymill insert their button and can not be changed. To change the text of any of the other payment buttons you can place this code snippet into SETTINGS | + | Stripe and Paymill insert their button and can not be changed. To change the text of any of the other payment buttons you can place this code snippet into {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER "Advanced HTML Settings". |
| + | |||
| + | Custom Instruction: | ||
| + | |||
| + | <code> <script type="text/javascript"> | ||
| + | $(document).ready(function() { $("#buttoncustominstruction").val("the new text"); }); | ||
| + | </script></code> | ||
| + | |||
| + | Authorize.Net: | ||
| − | + | <code><script type="text/javascript"> | |
| − | + | $(document).ready(function() { $("#buttonauthorizenet").val("the new text"); }); | |
| − | + | </script></code> | |
| − | |||
| − | + | Paypal: | |
| − | |||
| − | |||
| − | |||
| − | + | <code><script type="text/javascript"> | |
| − | + | $(document).ready(function() { $("#buttonpaypal").val("the new text"); }); </script></code> | |
| − | |||
| − | </script> | ||
[[:category:Developers |Here]] you can find more developer options. | [[:category:Developers |Here]] you can find more developer options. | ||
| Line 304: | Line 364: | ||
Go to SETTINGS->BOOKING PAGE and select "Booking Page Version" = Responsive. This setting will activate Layout 1. | Go to SETTINGS->BOOKING PAGE and select "Booking Page Version" = Responsive. This setting will activate Layout 1. | ||
| − | When you change from adaptive to responsive you need to assign your pictures again. Go to SETTINGS | + | When you change from adaptive to responsive you need to assign your pictures again. Go to {{#fas:cog}} (SETTINGS) BOOKING ENGINE > PICTURES. Set the selector to the room then choose "Offer 1" and activate the picture/pictures you want to display. If you are using more than one offer repeat for each. |
<embedvideo service="youtube">https://www.youtube.com/watch?v=UOK8Hs_PnOM</embedvideo> | <embedvideo service="youtube">https://www.youtube.com/watch?v=UOK8Hs_PnOM</embedvideo> | ||
NOTE: If you select "Booking Page Version" = Responsive your live web site will change to the new design. If you just want to have a look you can do this adding &version=3 to the URL of your booking page. To see the different layouts also add the layout number eg. &version=3&layout=2 will show you layout 2. Alternatively you can copy your property and use the copy for testing. If you do this make sure all channel manager connections are deactivated in the copy property. The normal monthly fee will apply for additional rooms so you might want to reduce the number of rooms in the copy property. When you are finished with the customisation you can use the "Clone Property" function in SUBACCOUNTS (top right menu) to apply the changes to your real property. | NOTE: If you select "Booking Page Version" = Responsive your live web site will change to the new design. If you just want to have a look you can do this adding &version=3 to the URL of your booking page. To see the different layouts also add the layout number eg. &version=3&layout=2 will show you layout 2. Alternatively you can copy your property and use the copy for testing. If you do this make sure all channel manager connections are deactivated in the copy property. The normal monthly fee will apply for additional rooms so you might want to reduce the number of rooms in the copy property. When you are finished with the customisation you can use the "Clone Property" function in SUBACCOUNTS (top right menu) to apply the changes to your real property. | ||
Latest revision as of 15:06, 25 October 2024
This page is about (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > LAYOUT and explains how to use and customise the responsive version of the booking page.
Contents
- 1 Booking Engine Configuration
- 2 Add booking widget to your web site
- 3 Set up and customise responsive booking page
- 4 Internationalisation
- 5 Mobiles
- 6 Additional options
- 6.1 Multiple or single room booking
- 6.2 Allow enquiries when no price is found
- 6.3 Adjust prices on your booking page by adding a multiplier
- 6.4 Add a logo to your page
- 6.5 Additional messages and warnings
- 6.6 Spam Protection
- 6.7 Add a review widget
- 6.8 Triptease price comparison widget
- 6.9 Cookie Consent
- 6.10 Google Font
- 6.11 Add Chat
- 7 Use multiple layouts
- 8 Developer options
- 9 Multiple properties
- 10 Change from adaptive to responsive booking page
1 Booking Engine Configuration
Tip This wizard guides you though the options you can set for your booking engine.
2 Add booking widget to your web site
In (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS you can choose from a range of widgets
Go to (SETTINGS) BOOKING ENGINE > BOOKING WIDGETS > IFRAME GENERATOR to generate the code to embed the booking page into your web site. Use the context help (?icons) for information about the iFrame settings.
3 Set up and customise responsive booking page
3.1 Concept
The design of the responsive booking page is modular allowing you to fully control the layout.
3.1.1 Modules
Modules can be added an removed. They have advanced settings so you can tailor the display exactly to your needs. For most modules content needs to be added so they can display. Available modules are:
- Picture slider or gallery for property, rooms and offers (Ensure picture formats are all the same, do not mix Landscape and Portrait)
- Picture for property, rooms and offers
- Features for property and rooms
- Availability calendar (one or multiple month) for for property, rooms and offers
- Pricetable for offers
- Descriptions for property, rooms and offers
- Policies
- Map
3.1.2 Templates
We provide a set of default templates with preset modules. You can use these templates as they are or customise them to suit your requirements.
The current default template is 7.
3.1.3 Layouts
You can use up to six different layouts at the same time if you want to display different looks on different web sites or blogs.
The Facebook app uses the "default" layout which is set in (SETTINGS) BOOKING ENGINE.
3.2 Pictures
To upload pictures go to (SETTINGS) BOOKING ENGINE > PICTURES. Assign them to the property, room or offer where you want to use them.
3.3 Set up wizard
Tip This setup wizard guides you though the customization of your booking page.
3.4 Customise booking page
To customise the the booking page go to (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > LAYOUT.
If you do not want to use multiple layouts leave the selector for "Layout" there and the selector for "Default Layout" in SETTINGS->BOOKING ENGINE and the selector set to 1.
3.4.1 Change template
Choose the template you want to use and then click on "Restore default".
3.4.2 Customise modules
The responsive booking page consists of sections: "Offer" contains the standard offer for a room or unit.
- One offer will always be shown
- Additional offers (for example for alternative non refundable prices or packages) are optional
- All other sections are optional.
For each section you can choose from a set of modules. For most modules content needs to be added so they can display. Click on the context help (? icons) to see where you can enter the required content.
Every module has additional settings which allow you to tailor the disply to your requirement. They are available when you click on "Manage".
Tip This demo gives you an overview on the mayor modules.
To remove a module, click 'Position' and select 'not used' from the drop down list.
Property modules
Property Slider
view largeProperty Description
view largePolicies
view largeMap
view largeFeatures
view large
- If you use the property slider or property picture and have "Style" set to "Full width" you will need to make sure the slider/pictures position is set to row 1 position 1, desktop full width and mobile full width. There should be no other module in row 1. Also make sure you deactivate all modules which you do not use.
- If you want to show a Google Map you need to add an Google Map API Key in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER. You can obtain an API key from Google here https://developers.google.com/maps/documentation/javascript/get-api-key. Usually a free key is sufficient. Make sure you activate all required settings.
- The "Policies" module will use display the policies you have entered in (SETTINGS) > PROPERTIES > BOOKING RULES. A link to policies on your web site can be please wherever you can enter descriptive texts. You can set up a "custom question" (Type= Checkbox, Use=Obligatory) in (SETTINGS) PROPERTIES >-BOOKING QUESTIONS. If required you can add a link for example: "I accept the <a href="http://www.mywebsite.de/agb" target="_blank">terms and conditions </a>." Replace www.mywebsite.de/agb with a link to the terms and conditions on your web site.
Room modules
Room Slider
view largeRoom Picture
view largeRoom Description
view largeFeatures
view large
Offer modules
Offer Slider
view largeOffer Picture
view largeOffer Calendar
view largePrice Table
prices will only display if booking of multiple rooms is not allowed
view largePrice Calendar
prices will only display if booking of multiple rooms is not allowed
view largeOffer Select
one room
view largeOffer Select
multi room booking
view largeOffer Description
view large
- The "Marketing Column" displays only in the modules "Price Table" and "Price Calendar" and only if activated in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE. Go to (SETTINGS) PROPERTIES > OFFERS to enter the content for the modules.
- Offer Calendars and Price Calendars can not be used in the same layout. If you have multiple offers the calendar will show the same availability for all offers.
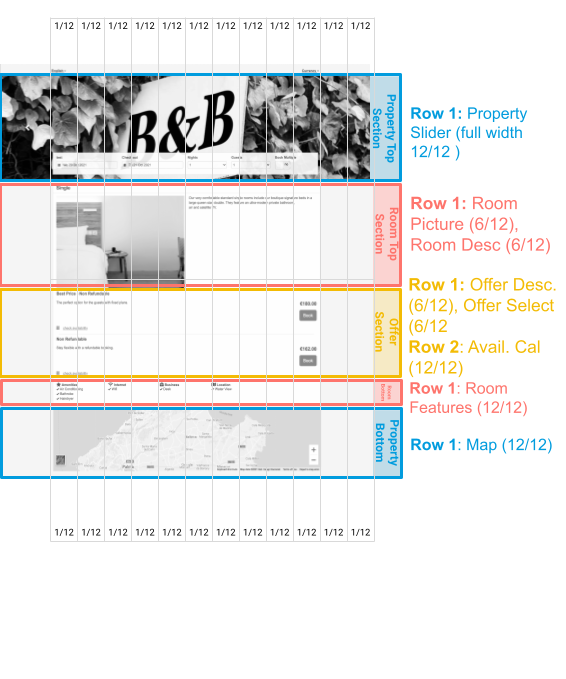
Modules are placed in rows. Each section can have one or more rows.
Width on desktop and mobile: Each row consists of 12 columns. The number of columns defines the width of the module.
You can save your changes to this layout or under a different layout. The "Restore Default" option will remove all changes.
3.4.3 Style colors and fonts
To customise colors and fonts go to (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > STYLE
Current default setting are:
| Setting | Value |
| Body Background | #f4f4f4 |
| Content Background | #f4f4f4 |
| Content Text | #424242 |
| Link Color | #008acc |
| Border Color | #dfdfdf |
| Highlight Background From | #ffffff |
| Highlight Background To | #ffffff |
| Highlight Text | #424242 |
| Form Background | #ffffff |
| Form Text | #424242 |
| Selected Dates Background | none |
| Selected DatesText | #222222 |
| Available Dates Background | #f2f2f2 |
| Available Dates Text | #424242 |
| Request Dates Background | #dddddd |
| Request Dates Text | #777777 |
| Not Available Dates Background | #f2dede |
| Not Available Dates Text | #a94442 |
| Button Style | flat |
| Button Background | #008acc |
| Button Text | #ffffff |
| Font | Arial (Helvetica) |
| Font Size | 14px |
3.4.4 Behaviour
Changes on how the booking page opens and closes can be made in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > BEHAVIOUR
4 Internationalisation
4.1 Currency converter
If you want to give guests the option to see your prices converted into other currencies you can activate a currency converter. Add for example &cur=EUR or &cur=USD to the URL to open the page with the conversion. If you are using Wordpress with a short code add cur=EUR or cur=USD to the short code. Go here for a complete list of currency codes.
4.2 Multiple languages
You can set your default language and activate multiple languages. Make sure you enter descriptive texts for all languages you want to use. If you are using an embedded booking page on a multilingual web site you can embed you booking page with a different default language for each language version. Click here for instructions.
5 Mobiles
Every module has additional settings which allow you to tailor the display on mobiles and desktops. They are available in "Layout" when you click on "Manage".
There you can set if a module is shown on mobile devices
- directly
- via a link
- not at all (shown only on desktops)
6 Additional options
General settings which apply to all layouts like minimum/maximum number of guests, nights, type of price display etc. are in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE.
6.1 Multiple or single room booking
You can allow guests to book one room or unit, multiple rooms or units of give the the choice. The setting is available in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE.
- If you set “Guest Can choose” it will show the selection button “Book Multiple” on top right of the Booking Strip of the booking engine.
- By choosing “Enable” it will show only Check in, Check out and Nights.
- By “Disable” it will show Check in, Check out, Nights and Guests.
6.2 Allow enquiries when no price is found
If you are using Fixed Prices you can set "Allow Enquiry" = yes. This will allow the guest to send an enquiry if you have availability but the system can not find a price. If you generally want to accept only "Requests" instead of confirmed bookings go to (SETTINGS) PROPERTIES > RULES and set your "Booking Type" = Request
6.3 Adjust prices on your booking page by adding a multiplier
Adjust prices on the booking page. If you want to add a multiplier to your prices, add a * followed by the multiplier number. The setting is available in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE.
Examples:
- 1.23 multiplies the price by 1.23 (i.e. raised by 23%).
- 0.85 reduces the price to 85% of the normal price (i.e. lowered by 15%).
6.4 Add a logo to your page
- Go to (SETTINGS) BOOKING ENGINE > PICTURES and choose your file and import.
- Scroll to the picture and click 'Manage', scroll to the bottom of the page and copy the URL.
- Go to (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > CONTENT "Property Description 1"
- Click 'Edit', then find the 'Image' icon and paste the url into the URL box and add a description if necessary, resize as required, click OK. Use the other features to position the image as you required (centre, left, right).
- Click Save.
6.5 Additional messages and warnings
Additional messages can be added to the booking page in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE >CONTENT. This is also where you can change the default warning messages which show when a room is not available.
The minimum stay warning is shown at the offer level. If the minimum stay message is not showing on your page, all your offers are set = 'Only if available'
You need to have at least 1 offer = Always it will display the minimum stay warning when the search details are not available.
6.6 Spam Protection
You can protect yourself from spam via your booking page in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > BEHAVIOUR.
- Set "On Screen Captcha code" to "Must be Entered" so your guests will have to enter a captcha code to proceed the booking
- Set "Code Sent to Email Address" to "Must be Entered" and your guest will only be able to proceed the booking after they enter a code that has been automatically sent to them.
6.7 Add a review widget
Tripadvisor and many other review services provides a code snippet for reviews.
1. Copy the widget code from your TripAdvisor / review service account.
2. Add the code to your booking page
You can add the code snippet into and editable field on the booking page. Click on "Edit" then in the editor on "Source" to insert the code into your booking pages source code.
Make sure the module which you want to use is activated.
6.8 Triptease price comparison widget
To use this function you need an account withTriptease. For more information please see here.
6.9 Cookie Consent
You can use a tool like https://cookieconsent.insites.com/download/ to generate a script which you can add in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER "Advanced HTML Settings"
6.10 Google Font
See this help page for instructions.
6.11 Add Chat
Chat systems provide a script which you can add in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER "Insert in HTML <HEAD>" to add a chat to a property booking page or (SETTINGS) BOOKING ENGINE > MULTI BOOKING PAGE > DEVELOPER "Insert in HTML <HEAD>" to add a chat to the the multi property booking page.
7 Use multiple layouts
You can use up to 6 different layouts at the same time.
The default layout is defined in (SETTINGS) BOOKING ENGINE
If you want to use multiple layouts you can set the number you want to use them under before you save. To open another than the default layout add a parameter to the URL. Example:
https://beds24.com/booking2.php?propid=13437&layout=2
will display layout 2. If you are using Wordpress you can add a layout parameter to the shortcode as explained in the plugin settings.
The Facebook app uses the "default" layout which is set in SETTINGS-BOOKING PAGE.
8 Developer options
Advanced functions are available in (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER
- If you are comfortable working with CSS you can apply your own styles
- Add scripts e.g. for Google Analytics
- Exchange any fixed text on the booking page
Stripe and Paymill insert their button and can not be changed. To change the text of any of the other payment buttons you can place this code snippet into (SETTINGS) BOOKING ENGINE > PROPERTY BOOKING PAGE > DEVELOPER "Advanced HTML Settings".
Custom Instruction:
<script type="text/javascript">
$(document).ready(function() { $("#buttoncustominstruction").val("the new text"); });
</script>
Authorize.Net:
<script type="text/javascript">
$(document).ready(function() { $("#buttonauthorizenet").val("the new text"); });
</script>
Paypal:
<script type="text/javascript">
$(document).ready(function() { $("#buttonpaypal").val("the new text"); }); </script>
Here you can find more developer options.
9 Multiple properties
If you have multiple properties you can use the multiple property booking page to displays all properties in your account. It links to the property booking page where the actual booking is made.
10 Change from adaptive to responsive booking page
Go to SETTINGS->BOOKING PAGE and select "Booking Page Version" = Responsive. This setting will activate Layout 1.
When you change from adaptive to responsive you need to assign your pictures again. Go to (SETTINGS) BOOKING ENGINE > PICTURES. Set the selector to the room then choose "Offer 1" and activate the picture/pictures you want to display. If you are using more than one offer repeat for each.
NOTE: If you select "Booking Page Version" = Responsive your live web site will change to the new design. If you just want to have a look you can do this adding &version=3 to the URL of your booking page. To see the different layouts also add the layout number eg. &version=3&layout=2 will show you layout 2. Alternatively you can copy your property and use the copy for testing. If you do this make sure all channel manager connections are deactivated in the copy property. The normal monthly fee will apply for additional rooms so you might want to reduce the number of rooms in the copy property. When you are finished with the customisation you can use the "Clone Property" function in SUBACCOUNTS (top right menu) to apply the changes to your real property.