Difference between revisions of "Make Your Own Booking Widget"
| Line 221: | Line 221: | ||
[[Media:Custom-Widget1.png|view large]] | [[Media:Custom-Widget1.png|view large]] | ||
| − | [[Image:Custom- | + | [[Image:Custom-Widget3.png|600px|link=]] |
| − | [[Media:Custom- | + | [[Media:Custom-Widget3.png|view large]] |
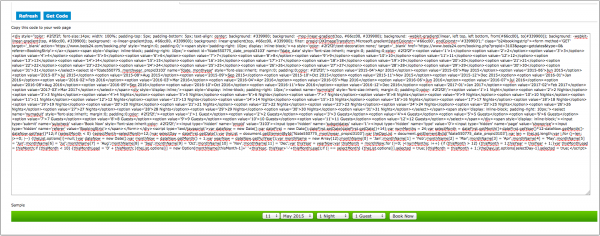
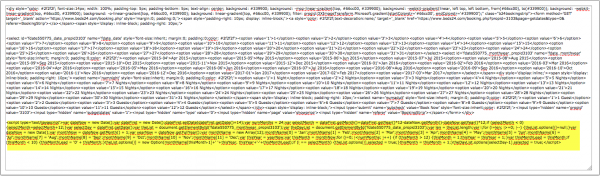
2. The code consists of three parts. Identify the <script></script> and delete it. | 2. The code consists of three parts. Identify the <script></script> and delete it. | ||
| − | [[Image:Custom- | + | [[Image:Custom-Widget4.png|600px|link=]] |
| − | [[Media:Custom- | + | [[Media:Custom-Widget4.png|view large]] |
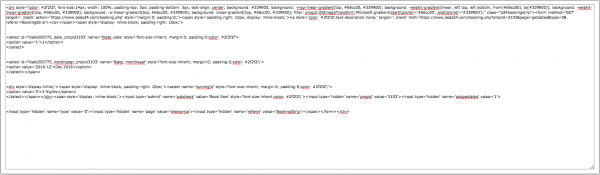
3. Customise the content of the selects to only contain the dates you want to offer. In this example is for a booking strip for December 1st 2015 3 nights. | 3. Customise the content of the selects to only contain the dates you want to offer. In this example is for a booking strip for December 1st 2015 3 nights. | ||
| − | [[Image:Custom- | + | [[Image:Custom-Widget2.png|600px|link=]] |
| − | [[Media:Custom- | + | [[Media:Custom-Widget2.png|view large]] |
4. Paste the code into the source code of your web site | 4. Paste the code into the source code of your web site | ||
Revision as of 17:24, 27 April 2015
This page explains how to create your own booking widget
Requires: Basic understanding of HTML
1 Introduction
Making your own booking widget is not hard. It only involves opening the booking page and optionally passing some information to it.
Common ways to open the booking page are using an HTML <A> link or using a <FORM> with selectors and inputs.
We will only focus on the technical aspects of getting the form to submit information, we will not show any styling, labels, javascript and CSS, that is completely up to you to create any style you need.
Modify to suit and paste the samples into your web page.
Create a Form
A basic HTML FORM can be created like this
<FORM METHOD="POST" ACTION="https://www.beds24.com/booking2.php"> <input type="hidden" name="propid" value="2035"> <input type="submit" value="Book Now"> </FORM>
It is very simple and will show a "Book Now" button and open the property with the specified propid.
You could alternatively use ownerid to show all properties in an account or roomid to show only one room.
Collect Check-in Date
The Check-in date can be sent to the booking page using any of the paramentes at Developers
There are some very nice jQuery ways to collect a date but this example will use a standard HTML selector for the day and a selector for the month and year.
It is possible using jQuery or javascript to keep the select options up-to-date with the current month/year but that is beyond the scope of this How To.
<FORM METHOD="POST" ACTION="https://www.beds24.com/booking2.php"> <select name='fdate_date'> <option value='1'>1</option> <option value='2'>2</option> <option value='3'>3</option> <option value='4'>4</option> <option value='5'>5</option> <option value='6'>6</option> <option value='7'>7</option> <option value='8'>8</option> <option value='9'>9</option> <option value='10'>10</option> <option value='11'>11</option> <option value='12'>12</option> <option value='13'>13</option> <option value='14'>14</option> <option value='15'>15</option> <option value='16'>16</option> <option value='17'>17</option> <option value='18'>18</option> <option value='19'>19</option> <option value='20'>20</option> <option value='21'>21</option> <option value='22'>22</option> <option value='23'>23</option> <option value='24'>24</option> <option value='25'>25</option> <option value='26'>26</option> <option value='27'>27</option> <option value='28'>28</option> <option value='29'>29</option> <option value='30'>30</option> <option value='31'>31</option> </select> <select name='fdate_monthyear'> <option value='2014-08'>Aug 2014</option> <option value='2014-09'>Sep 2014</option> <option value='2014-10'>Oct 2014</option> <option value='2014-11'>Nov 2014</option> <option value='2014-12'>Dec 2014</option> <option value='2015-01'>Jan 2015</option> <option value='2015-02'>Feb 2015</option> <option value='2015-03'>Mar 2015</option> <option value='2015-04'>Apr 2015</option> <option value='2015-05'>May 2015</option> <option value='2015-06'>Jun 2015</option> <option value='2015-07'>Jul 2015</option> <option value='2015-08'>Aug 2015</option> <option value='2015-09'>Sep 2015</option> <option value='2015-10'>Oct 2015</option> <option value='2015-11'>Nov 2015</option> <option value='2015-12'>Dec 2015</option> <option value='2016-01'>Jan 2016</option> <option value='2016-02'>Feb 2016</option> <option value='2016-03'>Mar 2016</option> <option value='2016-04'>Apr 2016</option> <option value='2016-05'>May 2016</option> <option value='2016-06'>Jun 2016</option> <option value='2016-07'>Jul 2016</option> </select> <input type="hidden" name="propid" value="2035"> <input type="submit" value="Book Now"> </FORM>
Collect Number of nights and guests
We can add selectors for the length of stay and number of guests as follows
<FORM METHOD="POST" ACTION="https://www.beds24.com/booking2.php"> <select name='fdate_date'> <option value='1'>1</option> <option value='2'>2</option> <option value='3'>3</option> <option value='4'>4</option> <option value='5'>5</option> <option value='6'>6</option> <option value='7'>7</option> <option value='8'>8</option> <option value='9'>9</option> <option value='10'>10</option> <option value='11'>11</option> <option value='12'>12</option> <option value='13'>13</option> <option value='14'>14</option> <option value='15'>15</option> <option value='16'>16</option> <option value='17'>17</option> <option value='18'>18</option> <option value='19'>19</option> <option value='20'>20</option> <option value='21'>21</option> <option value='22'>22</option> <option value='23'>23</option> <option value='24'>24</option> <option value='25'>25</option> <option value='26'>26</option> <option value='27'>27</option> <option value='28'>28</option> <option value='29'>29</option> <option value='30'>30</option> <option value='31'>31</option> </select> <select name='fdate_monthyear'> <option value='2014-08'>Aug 2014</option> <option value='2014-09'>Sep 2014</option> <option value='2014-10'>Oct 2014</option> <option value='2014-11'>Nov 2014</option> <option value='2014-12'>Dec 2014</option> <option value='2015-01'>Jan 2015</option> <option value='2015-02'>Feb 2015</option> <option value='2015-03'>Mar 2015</option> <option value='2015-04'>Apr 2015</option> <option value='2015-05'>May 2015</option> <option value='2015-06'>Jun 2015</option> <option value='2015-07'>Jul 2015</option> <option value='2015-08'>Aug 2015</option> <option value='2015-09'>Sep 2015</option> <option value='2015-10'>Oct 2015</option> <option value='2015-11'>Nov 2015</option> <option value='2015-12'>Dec 2015</option> <option value='2016-01'>Jan 2016</option> <option value='2016-02'>Feb 2016</option> <option value='2016-03'>Mar 2016</option> <option value='2016-04'>Apr 2016</option> <option value='2016-05'>May 2016</option> <option value='2016-06'>Jun 2016</option> <option value='2016-07'>Jul 2016</option> </select> <select name='numnight'> <option value='1' selected>1</option> <option value='2'>2</option> <option value='3'>3</option> <option value='4'>4</option> <option value='5'>5</option> <option value='6'>6</option> <option value='7'>7</option> <option value='8'>8</option> <option value='9'>9</option> <option value='10'>10</option> <option value='11'>11</option> <option value='12'>12</option> <option value='13'>13</option> <option value='14'>14</option> <option value='15'>15</option> <option value='16'>16</option> <option value='17'>17</option> <option value='18'>18</option> <option value='19'>19</option> <option value='20'>20</option> <option value='21'>21</option> <option value='22'>22</option> <option value='23'>23</option> <option value='24'>24</option> <option value='25'>25</option> <option value='26'>26</option> <option value='27'>27</option> <option value='28'>28</option> <option value='29'>29</option> <option value='30'>30</option> <option value='31'>31</option> </select> <select name='numadult'> <option value='1'>1</option> <option value='2' selected>2</option> <option value='3'>3</option> <option value='4'>4</option> <option value='5'>5</option> <option value='6'>6</option> <option value='7'>7</option> <option value='8'>8</option> </select> <input type="hidden" name="propid" value="2035"> <input type="submit" value="Book Now"> </FORM>
2 Widget for specific dates
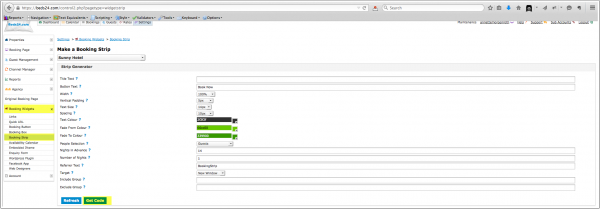
1. Customise widget, then generate code.
2. The code consists of three parts. Identify the <script></script> and delete it.
3. Customise the content of the selects to only contain the dates you want to offer. In this example is for a booking strip for December 1st 2015 3 nights.
4. Paste the code into the source code of your web site
Result: