Difference between revisions of "Pictures"
| Line 5: | Line 5: | ||
The maximum file size that can be uploaded is 20 MB and your internet speed must be fast enough to complete the upload within 60 seconds, if you have problems uploading please try a smaller file. | The maximum file size that can be uploaded is 20 MB and your internet speed must be fast enough to complete the upload within 60 seconds, if you have problems uploading please try a smaller file. | ||
| + | |||
| + | How you assign the pictures depends on the version of booking page you use. | ||
| + | |||
| + | '''1. Adaptive''' | ||
| + | |||
| + | Upload the pictures you want to use then go to SETTINGS->BOOKING PAGE->ROOM CONTENT and assign the pictures to your offers. The adaptive booking page allows for one picture per room and offer. | ||
Once it is uploaded you can resize it to suit the position it will be displayed. | Once it is uploaded you can resize it to suit the position it will be displayed. | ||
| + | |||
| + | |||
| + | '''2. Responsive''' | ||
| + | |||
| + | Upload the pictures you want to use. | ||
| + | |||
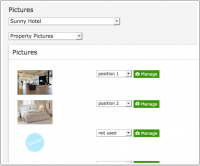
| + | '''Property pictures:''' Set the selector to the property you want to assign pictures to. Then select "Property Pictures". If you us a slider you can also set the order of the pictures. | ||
| + | |||
| + | [[Image:pic_prop.png|200px|link=]] | ||
| + | [[Media:pic_prop.png|view large]] | ||
| + | |||
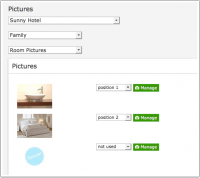
| + | '''Room pictures:''' | ||
| + | |||
| + | Set the selector to the property you want to assign pictures to. Then select the room. I If you us a slider you can also set the order of the pictures. | ||
| + | |||
| + | [[Image:pic_room.png|200px|link=]] | ||
| + | [[Media:pic_room.png|view large]] | ||
| + | |||
| + | Note: These will only display if your layout has a "room pictures" activated. Many layouts only use "offers" and "offer pictures". | ||
| + | |||
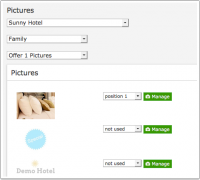
| + | "Offer pictures": | ||
| + | |||
| + | Set the selector to the property you want to assign pictures to. Then select the room and the offer number. Offer 1 is the default which will always display. If you us a slider you can also set the order of the pictures. | ||
| + | |||
| + | [[Image:pic_offer.png|200px|link=]] | ||
| + | [[Media:pic_offer.png|view large]] | ||
| + | |||
| + | |||
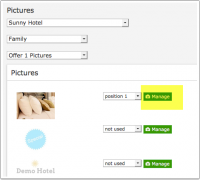
| + | '''Manage pictures''' | ||
| + | |||
| + | Click on "Manage picture" to delete, resize or access the picture URL | ||
| + | |||
| + | [[Image:pic_manage.png|200px|link=]] | ||
| + | [[Media:pic_manage.png|view large]] | ||
| + | |||
| + | [[Image:pic_manage1.png|200px|link=]] | ||
| + | [[Media:pic_manage1.png|view large]] | ||
Keywords: picture, pictures, picture size | Keywords: picture, pictures, picture size | ||
| − | |||
Revision as of 17:18, 23 November 2015
This page is about the menu SETTINGS->BOOKING PAGE->PICTURES
The picture must be a JPG file type and uploaded in the control panel.
The maximum file size that can be uploaded is 20 MB and your internet speed must be fast enough to complete the upload within 60 seconds, if you have problems uploading please try a smaller file.
How you assign the pictures depends on the version of booking page you use.
1. Adaptive
Upload the pictures you want to use then go to SETTINGS->BOOKING PAGE->ROOM CONTENT and assign the pictures to your offers. The adaptive booking page allows for one picture per room and offer.
Once it is uploaded you can resize it to suit the position it will be displayed.
2. Responsive
Upload the pictures you want to use.
Property pictures: Set the selector to the property you want to assign pictures to. Then select "Property Pictures". If you us a slider you can also set the order of the pictures.
Room pictures:
Set the selector to the property you want to assign pictures to. Then select the room. I If you us a slider you can also set the order of the pictures.
Note: These will only display if your layout has a "room pictures" activated. Many layouts only use "offers" and "offer pictures".
"Offer pictures":
Set the selector to the property you want to assign pictures to. Then select the room and the offer number. Offer 1 is the default which will always display. If you us a slider you can also set the order of the pictures.
Manage pictures
Click on "Manage picture" to delete, resize or access the picture URL
Keywords: picture, pictures, picture size