Difference between revisions of "Customise Invoice Template"
| Line 181: | Line 181: | ||
</pre> | </pre> | ||
| − | |||
| + | == Add a footer to every page == | ||
Click on "Edit" then in the editor on "Source". Past | Click on "Edit" then in the editor on "Source". Past | ||
| − | footer | + | <div style="height: 10px"> </div> |
| − | + | <footer class="onlyprint" style="position: fixed;bottom: 0; ">Your footer text</footer> | |
| − | |||
| − | |||
| − | to the bottom of the document. | + | to the bottom of the document. Replace "Your footer text" with the text you want to display. |
Revision as of 14:16, 11 August 2016
This page explains how to customise the invoice template
In SETTINGS -> GUEST MANAGEMENT -> INVOICE you can customise the invoice template.
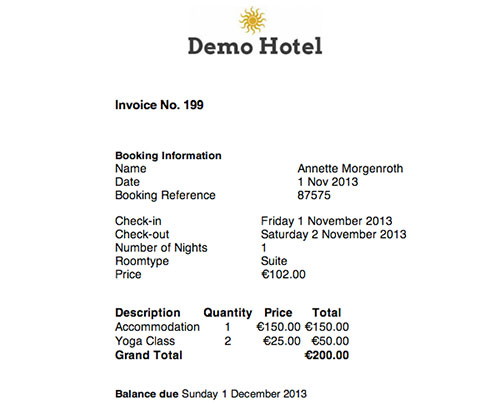
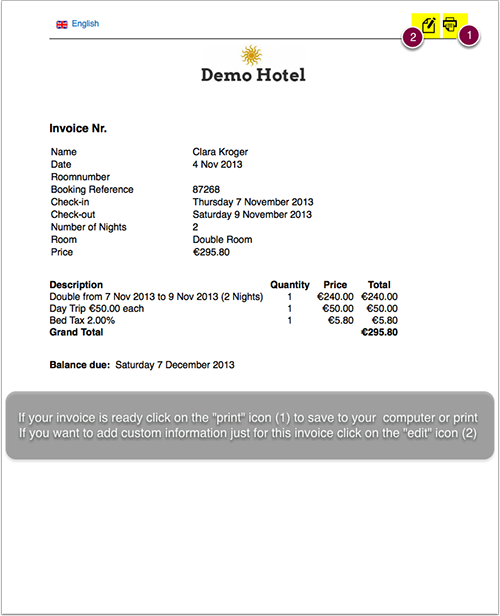
The template will generate invoices like this:
Download the tutorial or follow these step by step instructions:
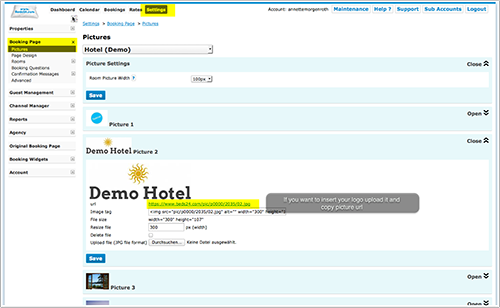
Step 1 - Upload your logo in SETTINGS - > BOOKING PAGE PICTURES
Upload the picture and copy the copy picture url
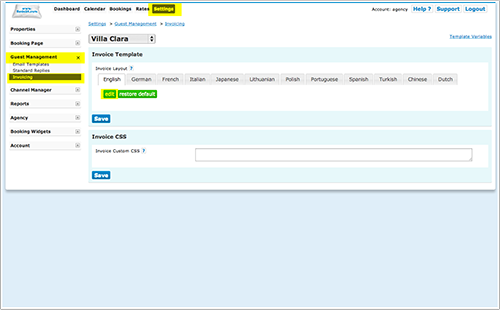
Step 2 - Open the Editor in SETTINGS -> GUEST MANAGEMENT -> BOOKING TEMPLATE
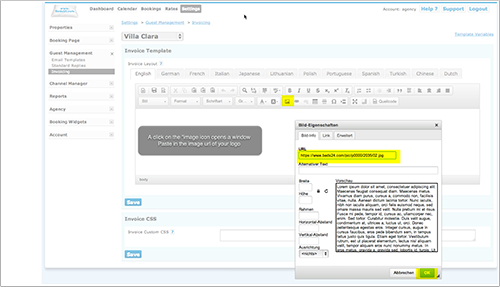
Step 3 - Enter your image URL
A click on the "image icon opens a window. Paste in the image url of your logo. If you dont want to use a logo delete <div style="text-align:center;"><img src="https://www.beds24.com/pic/p0000/2035/02.jpg" /></div> and enter your property name.
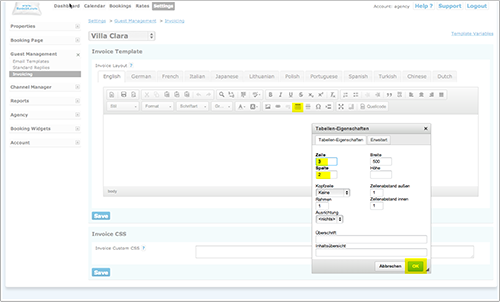
Step 4 - Use Tables to align information
Click on the "table" icon and enter the number of colums (normally 2) and rows you will need.
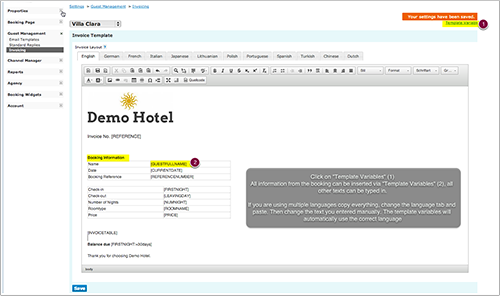
Step 5 - Set up Template
Click on "Template Variables". All information from the booking can be inserted via "Template Variables", all other texts can be typed in.
If you are using multiple languages copy everything, change the language tab and paste. Then change the text you entered manually. The template variables will automatically use the correct language.
The code for this sample invoice is provided at the bottom of the text.
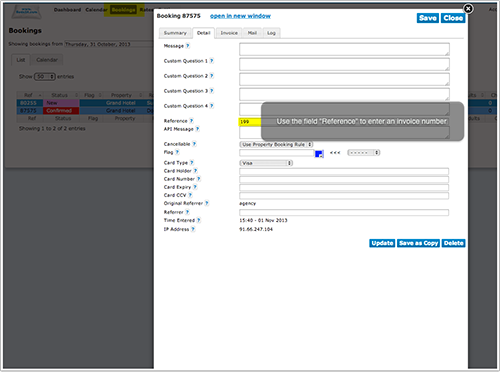
Step 6 - Generate an Invoice
Go to BOOKINGS and open a booking. If you want to add an invoice number to the booking you can use the field "referer" or any other filed you dont need e.g. a custom question, or fax (in this case you will have to adjust the template variable).
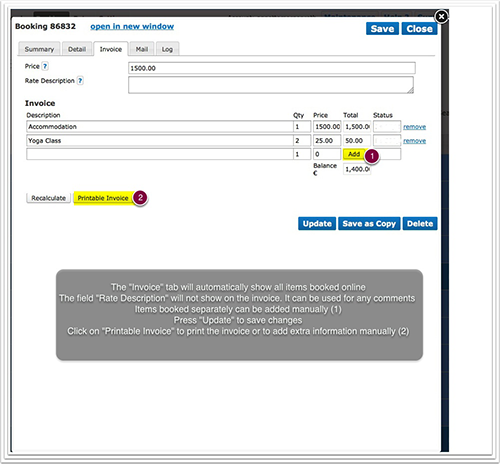
Step 7 - Add Extras
The "Invoice" tab will automatically show all items booked online. The field "Rate Description" will not show on the invoice. It can be used for any comments.
Items booked separately can be added manually (1).
Press "Update" to save changes.
Click on "Printable Invoice" to print the invoice or to add extra information manually (2)
Step 8 - Preview Invoice
If your invoice is ready click on the "print" icon (1) to save to your computer or print.
If you want to add custom information just for this invoice click on the "edit" icon (2)
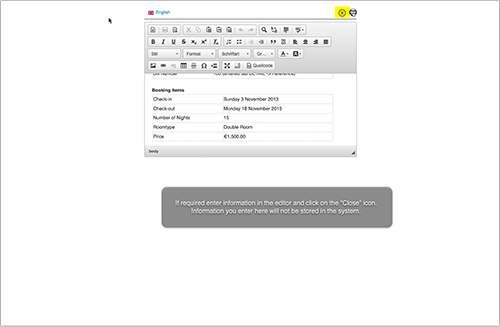
Step 9 - If Required Enter Custom Text
If required enter information in the editor and click on the "Close" icon. Information you enter here will not be stored in the system.
The field "Rate Description" will not show on the invoice. It can be used to store manually entered information.
1 Code for the example
To use copy, go to SETTINGS -> GUEST MANAGEMENT -> INVOICE click on "EDIT". In the editor click on "Source Code". Paste the code in. To use your image exchange "https://www.beds24.com/pic/p0000/2035/02.jpg" to your logo url.
<div style="text-align:center;"><img src="https://www.beds24.com/pic/p0000/2035/02.jpg" /></div> <div> <br /> <br /> <br /> <h3>Invoice Nr. [INVOICENUMBER]</h3> <table border="0" cellpadding="1" cellspacing="1" style="width: 500px;"> <tbody> <tr> <td>Name</td> <td>[GUESTFULLNAME]</td> </tr> <tr> <td>Date</td> <td>[INVOICEDATE]</td> </tr> <tr> <td>Roomnumber</td> <td>[REFERRER]</td> </tr> <tr> <td>Booking Reference</td> <td>[REFERENCENUMBER]</td> </tr> <tr> <td>Check-in</td> <td>[FIRSTNIGHT]</td> </tr> <tr> <td>Check-out</td> <td>[LEAVINGDAY]</td> </tr> <tr> <td>Number of Nights</td> <td>[NUMNIGHT]</td> </tr> <tr> <td>Room</td> <td>[ROOMNAME]</td> </tr> <tr> <td>Price</td> <td>[PRICE]</td> </tr> </tbody> </table> <br /> <br /> [INVOICETABLE] <br /> <br /> <strong>Balance due: </strong>[FIRSTNIGHT:+30days] </div>
2 Code for the example 2
[GUESTTITLE] [GUESTFIRSTNAME] [GUESTNAME] [GUESTADDRESS] [ROOMNAME] Check in: [FIRSTNIGHT] Check out: [LEAVINGDAY] [NUMNIGHT] nights [NUMPEOPLE] guests [CURRENTDATE] Invoice Reference Number: [REFERENCENUMBER] [INVOICETABLE] We thank you very much for choosing [PROPERTYNAME]. We hope you enjoyed your stay with us.
Click on "Edit" then in the editor on "Source". Past
<footer class="onlyprint" style="position: fixed;bottom: 0; ">Your footer text</footer>
to the bottom of the document. Replace "Your footer text" with the text you want to display.