Difference between revisions of "Category:Booking Page"
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[Category: | + | [[Category:How to]] |
| + | [[Category:Getting_Started]] | ||
[[Category:Booking_Engine]] | [[Category:Booking_Engine]] | ||
<div class="heading">Booking Engine</div> | <div class="heading">Booking Engine</div> | ||
| Line 5: | Line 6: | ||
__TOC__ | __TOC__ | ||
| + | =How to install the booking engine= | ||
| + | The booking engine allows to collect commission free direct bookings. | ||
| − | The booking | + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tip</span> This [https://beds24.com/wizard/wizard4.php wizard] guides you though the options you can set for your booking engine. |
| + | |||
| + | =The Booking Page= | ||
| + | The booking page is were guests make their booking. The booking page can be embedded into any web site via a code snippet we provide. | ||
| + | |||
| + | <span style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> The current version of the booking page is "Responsive". Make sure both "Booking Page Version" and "Check-out Page Version" are set to "Responsive". | ||
The booking page is fully customizable and you have the option to set up multiple layouts if required. | The booking page is fully customizable and you have the option to set up multiple layouts if required. | ||
| − | We provide | + | We provide 7 layouts which you can customize further. The layout which is set as "Default" will be used by default and if the Facebook App is used on Facebook. |
Current default: | Current default: | ||
| Line 26: | Line 34: | ||
</ul></div> | </ul></div> | ||
| − | <span style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> | + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tip</span> We recommend you let our [https://beds24.com/wizard/wizard2.php wizard] guide you through the set up process.''' |
| − | + | =Booking Widgets= | |
| + | Our widget designer allows you to create your own custom widgets which you can add to your web site. | ||
Latest revision as of 10:01, 3 December 2020
This page is about the menu (SETTINGS) > BOOKING ENGINE
1 How to install the booking engine
The booking engine allows to collect commission free direct bookings.
Tip This wizard guides you though the options you can set for your booking engine.
2 The Booking Page
The booking page is were guests make their booking. The booking page can be embedded into any web site via a code snippet we provide.
The current version of the booking page is "Responsive". Make sure both "Booking Page Version" and "Check-out Page Version" are set to "Responsive".
The booking page is fully customizable and you have the option to set up multiple layouts if required.
We provide 7 layouts which you can customize further. The layout which is set as "Default" will be used by default and if the Facebook App is used on Facebook.
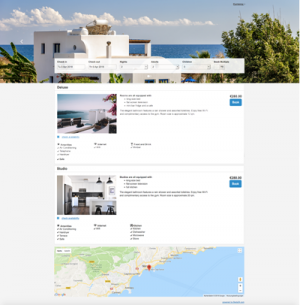
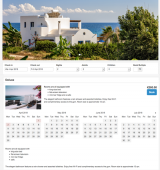
Current default:
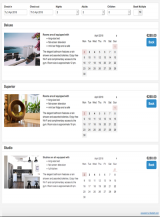
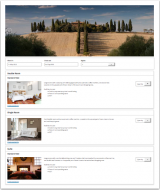
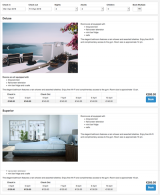
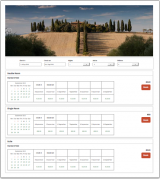
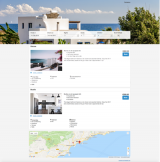
More layouts to choose from:
Tip We recommend you let our wizard guide you through the set up process.
3 Booking Widgets
Our widget designer allows you to create your own custom widgets which you can add to your web site.
Subcategories
This category has the following 4 subcategories, out of 4 total.
Pages in category "Booking Page"
The following 28 pages are in this category, out of 28 total. download this selection of articles as a PDF book