Difference between revisions of "Category:Booking Page"
| Line 40: | Line 40: | ||
== Troubleshooting == | == Troubleshooting == | ||
| − | When a long page inside an <b>iframe</b> changes to a shorter page, the guest viewing the page might be left at the bottom looking at what appears to be a <b>blank page</b>. | + | When a long page inside an <b>iframe</b> changes to a shorter page, the guest viewing the page might be left at the bottom looking at what appears to be a <b>blank page</b>. Read this help document to learn about solutions for this problem: |
| + | |||
| + | [[Scroll_Iframe_to_the_top_of_the_page|Scroll_Iframe_to_the_top_of_the_page]] | ||
Note: Iframes on mobile devices are problematic. Make sure you have following code in the <head>: <meta name="viewport" content="width=device-width, initial-scale=1">. If you use the booking page in an Iframe we recommend you set up a special mobile page for the page where you have embedded the Iframe which opens the booking page in a new page instead of an Iframe. | Note: Iframes on mobile devices are problematic. Make sure you have following code in the <head>: <meta name="viewport" content="width=device-width, initial-scale=1">. If you use the booking page in an Iframe we recommend you set up a special mobile page for the page where you have embedded the Iframe which opens the booking page in a new page instead of an Iframe. | ||
Revision as of 21:17, 17 March 2019
This page is about the menu SETTINGS->BOOKING PAGE
Contents
To set up or change your booking page go in the to menu to SETTINGS -> BOOKING PAGE in the left menu.
Your booking page can be fully customised.
Use the selector to define if the link should open your booking page displaying all properties (in case you have more than one), a property or a room.
There are 2 booking page version available:
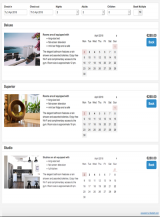
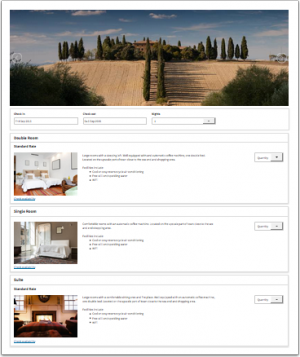
1 Responsive booking page
Examples:
Here you can find information on how to customise the responsive booking page
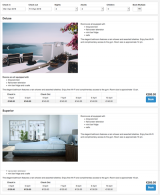
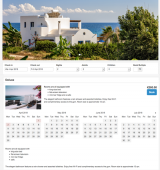
2 Adaptive booking page
Examples:
Here you can find information on how to customise the adaptive booking page
3 Add booking Widget to your web site
Go to SETTINGS->BOOKING PAGE->BOOKING WIDGETS to generate the code for your booking widgets.
4 Troubleshooting
When a long page inside an iframe changes to a shorter page, the guest viewing the page might be left at the bottom looking at what appears to be a blank page. Read this help document to learn about solutions for this problem:
Scroll_Iframe_to_the_top_of_the_page
Note: Iframes on mobile devices are problematic. Make sure you have following code in the <head>: <meta name="viewport" content="width=device-width, initial-scale=1">. If you use the booking page in an Iframe we recommend you set up a special mobile page for the page where you have embedded the Iframe which opens the booking page in a new page instead of an Iframe.
Subcategories
This category has the following 4 subcategories, out of 4 total.
Pages in category "Booking Page"
The following 28 pages are in this category, out of 28 total. download this selection of articles as a PDF book