Difference between revisions of "Category:Booking Page"
| Line 1: | Line 1: | ||
[[Category:Settings]] | [[Category:Settings]] | ||
[[Category:Booking_Engine]] | [[Category:Booking_Engine]] | ||
| + | <div class="heading">Booking Engine</div> | ||
| + | This page is about the menu {{#fas:cog}} (SETTINGS) > BOOKING ENGINE | ||
| − | + | __TOC__ | |
| + | |||
| + | The booking engine can be added to any web site via code snippets which we provide. | ||
| − | + | <span style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> The current version of the booking page is "Responsive". Make sure both "Booking Page Version" and "Check-out Page Version" are set to "Responsive". | |
| − | |||
| − | |||
| − | + | The booking page is fully customizable and you have the option to set up multiple layouts if required. | |
| − | + | We provide 6 layouts which you can customize further. The layout which is set as "Default" will be used by default and if the Facebook App is used on Facebook. | |
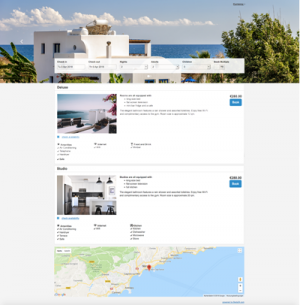
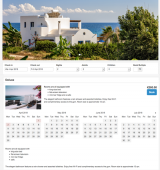
| − | = | + | Current default: |
| − | + | [[File:layout7.png|thumb|none|300px|<p style="font-weight: bold; text-align: center">Layout 7</p>]] | |
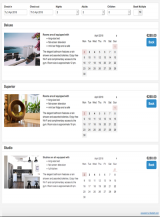
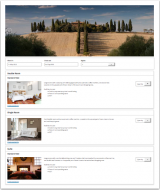
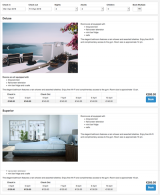
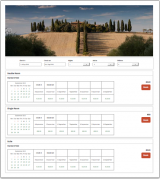
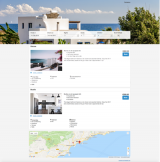
| + | More layouts to choose from: | ||
<div><ul> | <div><ul> | ||
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|160px]] </li> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 1</p>]] </li> |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none| | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 2</p>]] </li> |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|160px]] </li> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 3</p>]] </li> |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|160px]] </li> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 4</p>]] </li> |
| − | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|160px]] </li> | + | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 5</p>]] </li> |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|160px]] </li> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 6</p>]] </li> |
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout7.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 7</p>]] </li> | ||
</ul></div> | </ul></div> | ||
| − | + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tip</span> We recommend you let our [http://www.beds24.com/wizard/index.php Setup Wizards] guide you through the set up process.''' | |
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 15:22, 15 May 2020
This page is about the menu (SETTINGS) > BOOKING ENGINE
The booking engine can be added to any web site via code snippets which we provide.
The current version of the booking page is "Responsive". Make sure both "Booking Page Version" and "Check-out Page Version" are set to "Responsive".
The booking page is fully customizable and you have the option to set up multiple layouts if required.
We provide 6 layouts which you can customize further. The layout which is set as "Default" will be used by default and if the Facebook App is used on Facebook.
Current default:
More layouts to choose from:
Tip We recommend you let our Setup Wizards guide you through the set up process.
Subcategories
This category has the following 4 subcategories, out of 4 total.
Pages in category "Booking Page"
The following 28 pages are in this category, out of 28 total. download this selection of articles as a PDF book