Difference between revisions of "Customise Booking Page"
Jump to navigation
Jump to search
| Line 2: | Line 2: | ||
[[Category:Booking Page]] | [[Category:Booking Page]] | ||
''This page explains how to customise the booking page'' | ''This page explains how to customise the booking page'' | ||
| − | |||
| + | There are 2 booking page version available: | ||
| − | |||
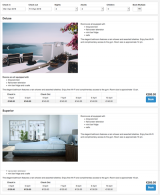
| − | + | == Adaptive booking page == | |
| − | + | Examples: | |
| − | + | [[File:example.jpg]] | |
| − | |||
| − | |||
| − | [[File: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Adaptive Booking Page|Here]] you can find information on how to customise the adaptive booking page | |
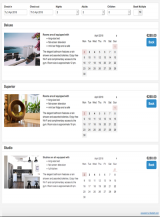
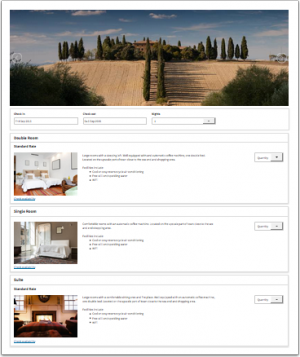
| − | + | == Responsive booking page == | |
| − | + | Examples: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | == | + | <div><ul> |
| − | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|160px]] </li> | |
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none|160p|]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|160px]] </li> | ||
| + | </ul></div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | [[Responsive Booking Page|Here]] you can find information on how to customise the responsive booking page | |
Revision as of 18:38, 26 October 2015
This page explains how to customise the booking page
There are 2 booking page version available:
1 Adaptive booking page
Examples:
Here you can find information on how to customise the adaptive booking page
2 Responsive booking page
Examples:
Here you can find information on how to customise the responsive booking page