Adaptive Buchungsseite: Unterschied zwischen den Versionen
(Die Seite wurde neu angelegt: „Category:Konfiguration Category:Buchungsseite Category:Preise_und_Verfuegbarkeit Category:Buchungsseite_und_Widgets Category:Anleitungen D…“) |
|||
| (4 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 4: | Zeile 4: | ||
[[Category:Buchungsseite_und_Widgets]] | [[Category:Buchungsseite_und_Widgets]] | ||
[[Category:Anleitungen]] | [[Category:Anleitungen]] | ||
| − | + | ||
| + | <div class="heading">Adaptive Buchungsseite</div> | ||
| + | |||
| + | <div class="warning">{{#fas:exclamation-triangle}} Diese Version der Buchungsseite wird nicht mehr weiterentwicket.. Gehen Sie zu {#fas:cog}}} (KONFIGURATION) >BUCHUNGSMASCHINE und setzen Sie "Version der Buchungsseite" und "Version der Check-out-Seite" = Responsive um die neueste mobilfreundliche Version der Buchungsseite zu nutzen. </div> | ||
| + | |||
'''Buchungsseite einbetten:''' | '''Buchungsseite einbetten:''' | ||
| Zeile 13: | Zeile 17: | ||
Sie können Ihre Buchungsseite komplett individualisieren: | Sie können Ihre Buchungsseite komplett individualisieren: | ||
| − | *Mehrere Sprachen aktivieren - KONFIGURATION | + | *Mehrere Sprachen aktivieren - {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > INTERNATIONALISIERUNG |
| − | *Header (2) (Bereich oben) oder Footer (3) (unten) einfügen - KONFIGURATION | + | *Header (2) (Bereich oben) oder Footer (3) (unten) einfügen - {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > INHALT |
| − | *Farben und Schriften an Ihre Website anpassen - KONFIGURATION | + | *Farben und Schriften an Ihre Website anpassen - {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > STYLE |
| − | *Bilder und Beschreibungen für Einheiten (5) einfügen - KONFIGURATION | + | *Bilder und Beschreibungen für Einheiten (5) einfügen - {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE BILDER zum hochladen. |
| − | *Zusätzliche Preiszeilen (5) einfügen um z.B. Pakete anzubieten - KONFIGURATION -> | + | *Zusätzliche Preiszeilen (5) einfügen um z.B. Pakete anzubieten - KONFIGURATION -> BUCHUNGSMACHINE -> EINHEITEN INHALT-> OFFERTEN |
| − | *Beschreibungen einfügen - KONFIGURATION -> | + | *Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSMASCHINE-> EINHEITEN INHALT |
*Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> UNTERKÜNFTE->BUCHUNGSFRAGEN | *Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> UNTERKÜNFTE->BUCHUNGSFRAGEN | ||
| − | *Text der Buchungsbestätigungen individualisieren - KONFIGURATION -> | + | *Text der Buchungsbestätigungen individualisieren - KONFIGURATION -> GÄSTEMANAGEMENT->-> BUCHUNGSBESTÄTIGUNGEN |
| − | *Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> | + | *Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSMASCHINE ->BUCHUNGSSEITE-> LAYOUT zum Aktivieren, - KONFIGURATION -> BUCHUNGSMASCHINE -> EINHEITEN INHALT, um Inhalte einzufügen |
* | * | ||
| Zeile 32: | Zeile 36: | ||
== Fixen Text austauschen== | == Fixen Text austauschen== | ||
| − | Über KONFIGURATION | + | Über {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "Individueller Text ". |
| + | |||
| + | Stripe und Paymill verlinken ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können sie ein Code Snippet unter "HTML" einfügen | ||
| + | |||
| + | Anleitung: | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function() { $("#buttoncustominstruction").val("the new text"); }); | ||
| + | </script> | ||
| + | |||
| + | Authorize.Net: | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function() { $("#buttonauthorizenet").val("the new text"); }); | ||
| + | </script> | ||
| + | |||
| + | Paypal | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function() { $("#buttonpaypal").val("the new text"); }); | ||
| + | </script> | ||
| + | |||
== "Mehrere Buchen" == | == "Mehrere Buchen" == | ||
| − | Nutzen sie den Selektor in KONFIGURATION | + | Nutzen sie den Selektor in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > LAYOUT |
== Hover Text deaktivieren == | == Hover Text deaktivieren == | ||
| − | Fügen sie dieses Script in KONFIGURATION | + | Fügen sie dieses Script in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "HTML " ein. |
<pre> | <pre> | ||
| Zeile 56: | Zeile 78: | ||
== '''CSS'''== | == '''CSS'''== | ||
| − | Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION-> | + | Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION->BUCHUNGSMASCHINE ->DEVELOPER "Individuelles CSS " eingefügt werden. |
== Name Einheit größer== | == Name Einheit größer== | ||
| Zeile 68: | Zeile 90: | ||
== Hintergrundbild == | == Hintergrundbild == | ||
| − | Laden sie das Hintergrundbild in KONFIGURATION-> | + | Laden sie das Hintergrundbild in KONFIGURATION->BUCHUNGSMASCHINE->BILDER hoch. Ersetzen sie https://www.beds24.com/pic/p0000/2049/04.jpg mit der URL des hochgeladenen Hintergrundbildes. |
/*code fo use an image as background*/ | /*code fo use an image as background*/ | ||
Aktuelle Version vom 18. Juni 2020, 16:46 Uhr
Buchungsseite einbetten:
Sie können das Erscheinungsbild an den Look ihrer Website anpassen. Klicken sie auf "Speichern" um zu sehen, wie die das geänderte Widget aussieht. Wenn sie mit dem Ergebnis zufrieden sind, clicken sie auf "Code generieren" kopieren den Code und fügen ihn im Quellcode Ihrer Website dort ein, wo sie das Widget anzeigen möchten.
Sie können Ihre Buchungsseite komplett individualisieren:
- Mehrere Sprachen aktivieren - (KONFIGURATION) BUCHUNGSMASCHINE > INTERNATIONALISIERUNG
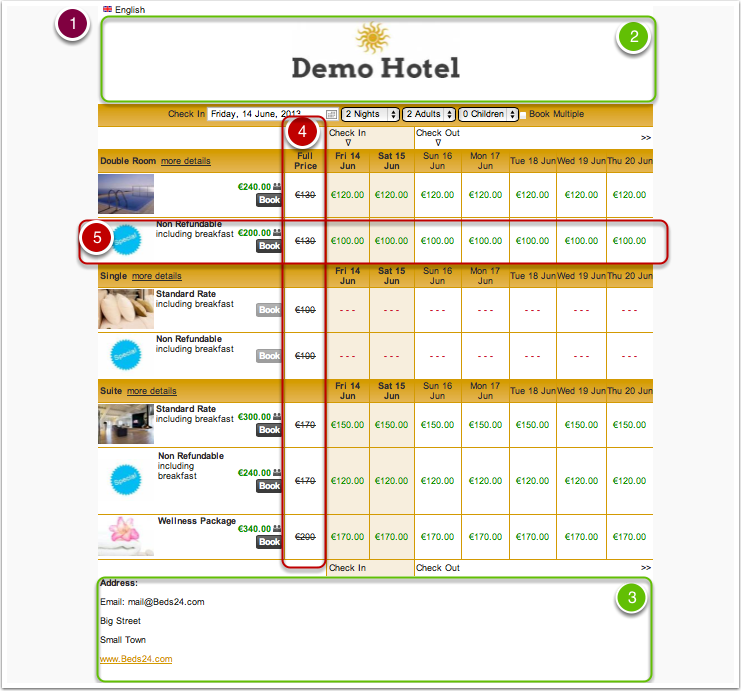
- Header (2) (Bereich oben) oder Footer (3) (unten) einfügen - (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > INHALT
- Farben und Schriften an Ihre Website anpassen - (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > STYLE
- Bilder und Beschreibungen für Einheiten (5) einfügen - (KONFIGURATION) BUCHUNGSMASCHINE BILDER zum hochladen.
- Zusätzliche Preiszeilen (5) einfügen um z.B. Pakete anzubieten - KONFIGURATION -> BUCHUNGSMACHINE -> EINHEITEN INHALT-> OFFERTEN
- Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSMASCHINE-> EINHEITEN INHALT
- Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> UNTERKÜNFTE->BUCHUNGSFRAGEN
- Text der Buchungsbestätigungen individualisieren - KONFIGURATION -> GÄSTEMANAGEMENT->-> BUCHUNGSBESTÄTIGUNGEN
- Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSMASCHINE ->BUCHUNGSSEITE-> LAYOUT zum Aktivieren, - KONFIGURATION -> BUCHUNGSMASCHINE -> EINHEITEN INHALT, um Inhalte einzufügen
Inhaltsverzeichnis
1 Weitere Einstellungen und Optionen
2 Fixen Text austauschen
Über (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "Individueller Text ".
Stripe und Paymill verlinken ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können sie ein Code Snippet unter "HTML" einfügen
Anleitung:
<script type="text/javascript">
$(document).ready(function() { $("#buttoncustominstruction").val("the new text"); });
</script>
Authorize.Net:
<script type="text/javascript">
$(document).ready(function() { $("#buttonauthorizenet").val("the new text"); });
</script>
Paypal
<script type="text/javascript">
$(document).ready(function() { $("#buttonpaypal").val("the new text"); });
</script>
3 "Mehrere Buchen"
Nutzen sie den Selektor in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > LAYOUT
4 Hover Text deaktivieren
Fügen sie dieses Script in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "HTML " ein.
<script>
$(document).ready(function() {
var $title = $("td,div,span");
$.each($title, function(index, value) {
$(this).tooltip({
disabled:true
});
});
});
</script>
5 CSS
Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION->BUCHUNGSMASCHINE ->DEVELOPER "Individuelles CSS " eingefügt werden.
6 Name Einheit größer
/*code for bigger room name*/
.at_roomnametext{
font-size: 14px /*für größeren Text nehmen sie eine größere Zahl*/
}
7 Hintergrundbild
Laden sie das Hintergrundbild in KONFIGURATION->BUCHUNGSMASCHINE->BILDER hoch. Ersetzen sie https://www.beds24.com/pic/p0000/2049/04.jpg mit der URL des hochgeladenen Hintergrundbildes.
/*code fo use an image as background*/
body { background-image:url(https://www.beds24.com/pic/p0000/2049/04.jpg); }
8 Schatten um die Buchungsseite
/*code for a shadow arround your booking page*/
#bookingpage {
-webkit-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38);
-moz-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38);
box-shadow: 1px 1px 2px 1px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 10, 10, 0.38);
margin-bottom: 20px; }
9 Buchungsseite mit abgerundeten Ecken
/*code for rounded corners*/ #bookingpage {
border-radius: 7px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px; }