Kategorie:Buchungsseite: Unterschied zwischen den Versionen
| (11 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[Category:Konfiguration]] | [[Category:Konfiguration]] | ||
[[Category:Buchungsseite]] | [[Category:Buchungsseite]] | ||
| + | [[Category:Buchungsmaschine]] | ||
[[Category:Preise_und_Verfuegbarkeit]] | [[Category:Preise_und_Verfuegbarkeit]] | ||
| − | [[Category: | + | [[Category:Widgets]] |
[[Category:Anleitungen]] | [[Category:Anleitungen]] | ||
| − | + | <div class="heading">Buchungsmaschine</div> | |
| − | + | Diese Seite ist über das Menue {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE | |
| − | Sie | + | __TOC__ |
| + | =Buchungsmaschine einrichten= | ||
| + | Über die Buchungsmaschine können Sie provisionsfreie Direktbuchungen erhalten. | ||
| + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tip</span> Dieser [https://beds24.com/wizard/wizard4.php?lang=de Wizard] führt Sie durch die Einrichtung. | ||
| − | + | =Buchungsseite= | |
| + | Auf der Buchungsseite nimmt der Gast die Buchung vor. | ||
| − | + | Die Buchungsseite kann über ein Code Snippet, welches wir zur Verfügung stellen auf Ihrer Website eingebunden werden. | |
| − | = | + | <span style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> Die aktuelle Version der Buchungsseite ist "Responsive". Stellen Sie sicher, dass sowohl "Version Buchungsseite" als auch "Version Check-out Seite" auf "Responsive" eingestellt sind. |
| − | |||
| + | Die Buchungsseite ist vollständig anpassbar, und Sie haben die Möglichkeit, bei Bedarf mehrere Layouts einzurichten. | ||
| + | |||
| + | Wir stellen Ihnen 7ayouts zur Verfügung, die Sie weiter anpassen können. Das Layout, das als "Standard" eingestellt ist, wird standardmäßig verwendet und wenn die Facebook App auf Facebook verwendet wird. | ||
| + | |||
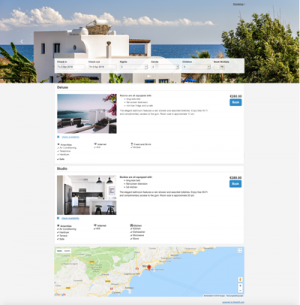
| + | Aktuelle Standardeinstellung: | ||
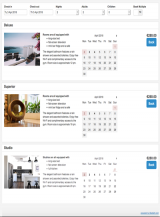
| + | [[File:layout7.png|thumb|none|300px|<p style="font-weight: bold; text-align: center">Layout 7</p>]] | ||
| + | |||
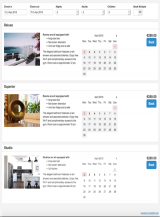
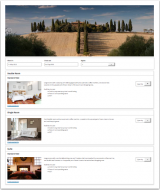
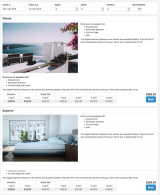
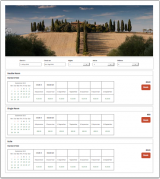
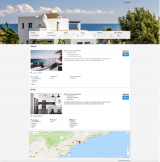
| + | Weitere Layouts: | ||
<div><ul> | <div><ul> | ||
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|160px]] </li> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 1</p>]] </li> |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none| | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 2</p>]] </li> |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|160px]] </li> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 3</p>]] </li> |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|160px]] </li> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 4</p>]] </li> |
| − | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|160px]] </li> | + | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 5</p>]] </li> |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|160px]] </li> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 6</p>]] </li> |
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout7.png|thumb|none|160px|<p style="font-weight: bold; text-align: center">Layout 7</p>]] </li> | ||
</ul></div> | </ul></div> | ||
| − | + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tip</span> Wir empfehlen, dass Sie sich von unserem [https://beds24.com/wizard/wizard2.php?lang=de Wizard] durch die Einrichtung führen lassen. | |
| − | |||
| − | == | ||
| − | |||
| − | |||
| − | [ | ||
| − | + | =Widgets= | |
| + | Der Widget Designer ermöglicht es Ihnen, Ihre eigenen benutzerdefinierten Widgets zu erstellen, die Sie zu Ihrer Website hinzufügen können. | ||
Aktuelle Version vom 9. September 2020, 11:02 Uhr
Diese Seite ist über das Menue (KONFIGURATION) BUCHUNGSMASCHINE
Inhaltsverzeichnis
1 Buchungsmaschine einrichten
Über die Buchungsmaschine können Sie provisionsfreie Direktbuchungen erhalten.
Tip Dieser Wizard führt Sie durch die Einrichtung.
2 Buchungsseite
Auf der Buchungsseite nimmt der Gast die Buchung vor.
Die Buchungsseite kann über ein Code Snippet, welches wir zur Verfügung stellen auf Ihrer Website eingebunden werden.
Die aktuelle Version der Buchungsseite ist "Responsive". Stellen Sie sicher, dass sowohl "Version Buchungsseite" als auch "Version Check-out Seite" auf "Responsive" eingestellt sind.
Die Buchungsseite ist vollständig anpassbar, und Sie haben die Möglichkeit, bei Bedarf mehrere Layouts einzurichten.
Wir stellen Ihnen 7ayouts zur Verfügung, die Sie weiter anpassen können. Das Layout, das als "Standard" eingestellt ist, wird standardmäßig verwendet und wenn die Facebook App auf Facebook verwendet wird.
Aktuelle Standardeinstellung:
Weitere Layouts:
Tip Wir empfehlen, dass Sie sich von unserem Wizard durch die Einrichtung führen lassen.
3 Widgets
Der Widget Designer ermöglicht es Ihnen, Ihre eigenen benutzerdefinierten Widgets zu erstellen, die Sie zu Ihrer Website hinzufügen können.
Unterkategorien
Diese Kategorie enthält die folgenden 4 Unterkategorien (4 insgesamt):
Seiten in der Kategorie „Buchungsseite“
Folgende 22 Seiten sind in dieser Kategorie, von 22 insgesamt.