Bilder: Unterschied zwischen den Versionen
| (16 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | [[ | + | [[Kategorie:Buchungsseite]] |
| − | + | <div class="heading">Bilder</div> | |
| + | This page is about the menu {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BILDER | ||
__TOC__ | __TOC__ | ||
| − | |||
| + | = Bilder hinzufügen = | ||
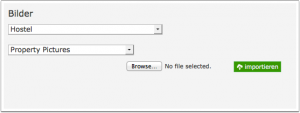
== Bilder hochladen == | == Bilder hochladen == | ||
Bilder können in den Formaten .png, .jpg oder .gif hochgeladen werden. | Bilder können in den Formaten .png, .jpg oder .gif hochgeladen werden. | ||
| − | Maximal 10 Dateien mit einer Gesamtgröße von 100MB können auf einmal hochgeladen werden. Wenn | + | Maximal 10 Dateien mit einer Gesamtgröße von 100MB können auf einmal hochgeladen werden. Wenn Sie eine langsame Internetverbindung haben, laden Sie wenige Bilder hoch, um Timeouts zu vermeiden. Wenn Sie Probleme haben, verkleinern Sie die Dateien. |
| − | Die Anzahl der Bilder ist auf | + | Die Anzahl der Bilder ist auf 99 pro Unterkunft begrenzt. Wenn Sie mehr Bilder brauchen, können Sie externe Bilder verwenden wie weiter unten beschrieben. |
[[Image:pic_uplaod.png|300px|link=]] | [[Image:pic_uplaod.png|300px|link=]] | ||
[[Media:pic_upload.png|große Ansicht]] | [[Media:pic_upload.png|große Ansicht]] | ||
| + | |||
| + | |||
| + | Bilder für die Buchungsseite sollten in der kleinstmöglichen Größe verwendet werden. Sie können die Bildgröße für die Buchungsseite so einstellen, dass sie so klein wie möglich ist, aber dennoch eine angemessene Qualität aufweist. Wenn Sie Bilder an OTAs senden, werden sie in der Originalgröße gesendet, unabhängig davon, auf welche Größe Sie sie für die Buchungsseite angepasst haben. | ||
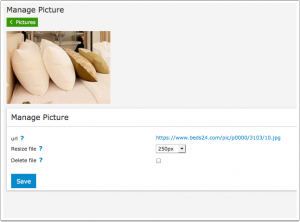
=== Bilder bearbeiten und Größe anpassen === | === Bilder bearbeiten und Größe anpassen === | ||
| − | Klicken | + | Klicken Sie auf "Bilder bearbeiten", um zu löschen, die Größe zu verändern oder die URL zu kopieren. |
[[Image:pic_manage.png|300px|link=]] | [[Image:pic_manage.png|300px|link=]] | ||
[[Media:pic_manage.png|große Ansicht]] | [[Media:pic_manage.png|große Ansicht]] | ||
| + | |||
| + | Bildgröße für Buchungsseite anpassen: | ||
[[Image:pic_manage1.png|300px|link=]] | [[Image:pic_manage1.png|300px|link=]] | ||
[[Media:pic_manage1.png|große Ansicht]] | [[Media:pic_manage1.png|große Ansicht]] | ||
| − | Die Einstellungen für den Slider können | + | Die Einstellungen für den Slider können Sie in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE > LAYOUT ändern. |
| + | == Bilder aktualisieren == | ||
| + | Um die Peformance Ihrer Buchungsseite zu optimieren (damit Sie mehr Buchungen erhalten) werden die Bilder für ein Stunde zwischengespeichert. Sie müssen 24 Stunden warten, bis die Änderungen in Ihrem Control Panel auf Ihrer Buchungsseite sichtbar sind. | ||
| − | + | == Externe Bilder == | |
| − | + | Pro Einheit können Sie 20 externe Bilder nutzen. | |
| − | |||
| − | + | Alternativ oder zusätzlich können extern gehostete Bilder verwendet werden. Dazu müssen sie nur die URL des Bildes unter {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BILDER > EXTERN eingeben | |
| − | Alternativ oder zusätzlich können extern gehostete Bilder verwendet werden. Dazu müssen sie nur die URL des Bildes unter | ||
*Externe Bilder müssen sicher gehostet werden (https NICHT http). | *Externe Bilder müssen sicher gehostet werden (https NICHT http). | ||
| Zeile 37: | Zeile 43: | ||
Wenn ihre Website SSL hat können die Bilder auf ihrer eigenen Website hosten. Falls nicht können sie einen Service wie imgur.com nutzen, der erlaubt Bilder zu hosten. | Wenn ihre Website SSL hat können die Bilder auf ihrer eigenen Website hosten. Falls nicht können sie einen Service wie imgur.com nutzen, der erlaubt Bilder zu hosten. | ||
| − | |||
| − | == Bilder zuweisen | + | <span style=color:#fe746c;“ >{{#fas:exclamation-triangle}} </span> Wenn Sie keine Vorschaubild sehen, haben nutzen Sie keinen direkten Link zum Bild. Das Bild kann nicht verwendet werden und führt zu Fehlermeldungen, wenn es an OTAs gesendet wird. Entfernen Sie dieses Bild. |
| + | |||
| + | <span style="color:#fe746c;“ >{{#fas:exclamation-triangle}} </span> Wenn Ihre Dateien .jpg oder .gif sind, können Sie ein externes Filehosting verwenden. | ||
| + | |||
| + | = Bilder Modulen der Buchungsseite zuweisen = | ||
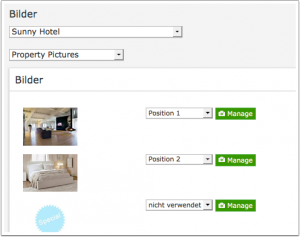
'''Bilder Unterkunft:''' Stellen sie die Auswahl auf die Unterkunft, für die sie Bilder aussuchen möchten. Dann wählen sie "Bilder Unterkunft". Wenn sie einen Slider benutzen, können sie auch die Reihenfolge der Bilder festlegen. Wenn sie die adaptive Buchungsseite nutzen wird das Bild nur auf der Buchungsseite für multiple Unterkünfte verwendet. | '''Bilder Unterkunft:''' Stellen sie die Auswahl auf die Unterkunft, für die sie Bilder aussuchen möchten. Dann wählen sie "Bilder Unterkunft". Wenn sie einen Slider benutzen, können sie auch die Reihenfolge der Bilder festlegen. Wenn sie die adaptive Buchungsseite nutzen wird das Bild nur auf der Buchungsseite für multiple Unterkünfte verwendet. | ||
| Zeile 50: | Zeile 59: | ||
[[Media:pic_room.png|große Ansicht]] | [[Media:pic_room.png|große Ansicht]] | ||
| − | + | <span style=color:#fe746c;“ >{{#fas:exclamation-triangle}} </span> Diese Bilder werden nur angezeigt, wenn das Layout ein "Bild Einheit" vorsieht. Viele Layouts verwenden nur "Bilder Offerte". | |
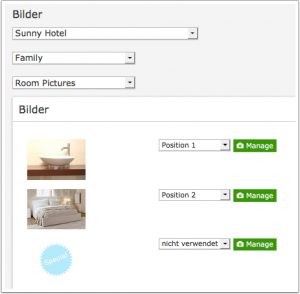
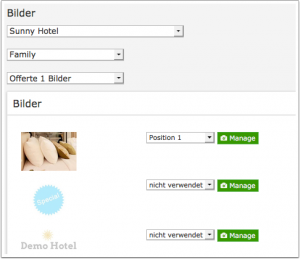
'''Bilder Offerte''': Stellen sie die Auswahl auf die Unterkunft, für die sie Bilder aussuchen möchten. Dann wählen die die Einheit und dann die Offerte. Offerte 1 ist ihre Standardofferte, die immer angezeigt wir. Wenn sie einen Slider benutzen, können sie auch die Reihenfolge der Bilder festlegen. | '''Bilder Offerte''': Stellen sie die Auswahl auf die Unterkunft, für die sie Bilder aussuchen möchten. Dann wählen die die Einheit und dann die Offerte. Offerte 1 ist ihre Standardofferte, die immer angezeigt wir. Wenn sie einen Slider benutzen, können sie auch die Reihenfolge der Bilder festlegen. | ||
| Zeile 56: | Zeile 65: | ||
[[Image:pic_offer.png|300px|link=]] | [[Image:pic_offer.png|300px|link=]] | ||
[[Media:pic_offer.png|große Ansicht]] | [[Media:pic_offer.png|große Ansicht]] | ||
| + | |||
| + | <span style=color:#fe746c;“ >{{#fas:exclamation-triangle}} </span> Wenn Sie Module aktiviert, aber den Modulen keine Bilder zugeordnet haben, versucht das System, ein Bild aus einem höheren Modul zu verwenden. | ||
| + | |||
| + | |||
| + | '''Adaptive Buchungsseite''' | ||
| + | |||
| + | Nachdem die Bilder hochgeladen sind, können Sie die Größe ändern. Die generellen Bildeinstellungen können unter {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE- > INHALT geändert werden. | ||
| + | |||
| + | = Bilder an OTAs senden = | ||
| + | An manche Channels können auch Bilder gesendet werden. Nutzen Sie die Hilfeseiten für die einzelnen OTAs für weitere Informationen. | ||
Aktuelle Version vom 6. Juli 2023, 08:40 Uhr
This page is about the menu (KONFIGURATION) BUCHUNGSMASCHINE > BILDER
Inhaltsverzeichnis
1 Bilder hinzufügen
1.1 Bilder hochladen
Bilder können in den Formaten .png, .jpg oder .gif hochgeladen werden.
Maximal 10 Dateien mit einer Gesamtgröße von 100MB können auf einmal hochgeladen werden. Wenn Sie eine langsame Internetverbindung haben, laden Sie wenige Bilder hoch, um Timeouts zu vermeiden. Wenn Sie Probleme haben, verkleinern Sie die Dateien.
Die Anzahl der Bilder ist auf 99 pro Unterkunft begrenzt. Wenn Sie mehr Bilder brauchen, können Sie externe Bilder verwenden wie weiter unten beschrieben.
Bilder für die Buchungsseite sollten in der kleinstmöglichen Größe verwendet werden. Sie können die Bildgröße für die Buchungsseite so einstellen, dass sie so klein wie möglich ist, aber dennoch eine angemessene Qualität aufweist. Wenn Sie Bilder an OTAs senden, werden sie in der Originalgröße gesendet, unabhängig davon, auf welche Größe Sie sie für die Buchungsseite angepasst haben.
1.1.1 Bilder bearbeiten und Größe anpassen
Klicken Sie auf "Bilder bearbeiten", um zu löschen, die Größe zu verändern oder die URL zu kopieren. 300px große Ansicht
Bildgröße für Buchungsseite anpassen:
Die Einstellungen für den Slider können Sie in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE > LAYOUT ändern.
1.2 Bilder aktualisieren
Um die Peformance Ihrer Buchungsseite zu optimieren (damit Sie mehr Buchungen erhalten) werden die Bilder für ein Stunde zwischengespeichert. Sie müssen 24 Stunden warten, bis die Änderungen in Ihrem Control Panel auf Ihrer Buchungsseite sichtbar sind.
1.3 Externe Bilder
Pro Einheit können Sie 20 externe Bilder nutzen.
Alternativ oder zusätzlich können extern gehostete Bilder verwendet werden. Dazu müssen sie nur die URL des Bildes unter (KONFIGURATION) BUCHUNGSMASCHINE > BILDER > EXTERN eingeben
- Externe Bilder müssen sicher gehostet werden (https NICHT http).
- Externe Bilder werden eingesetzt wie sie sind. Die Größe kann nicht verändert werden.
Wenn ihre Website SSL hat können die Bilder auf ihrer eigenen Website hosten. Falls nicht können sie einen Service wie imgur.com nutzen, der erlaubt Bilder zu hosten.
Wenn Sie keine Vorschaubild sehen, haben nutzen Sie keinen direkten Link zum Bild. Das Bild kann nicht verwendet werden und führt zu Fehlermeldungen, wenn es an OTAs gesendet wird. Entfernen Sie dieses Bild.
Wenn Ihre Dateien .jpg oder .gif sind, können Sie ein externes Filehosting verwenden.
2 Bilder Modulen der Buchungsseite zuweisen
Bilder Unterkunft: Stellen sie die Auswahl auf die Unterkunft, für die sie Bilder aussuchen möchten. Dann wählen sie "Bilder Unterkunft". Wenn sie einen Slider benutzen, können sie auch die Reihenfolge der Bilder festlegen. Wenn sie die adaptive Buchungsseite nutzen wird das Bild nur auf der Buchungsseite für multiple Unterkünfte verwendet.
Bilder Einheiten: Stellen sie die Auswahl auf die Unterkunft, für die sie Bilder aussuchen möchten. Dann wählen die die Einheit. Wenn sie einen Slider benutzen, können sie auch die Reihenfolge der Bilder festlegen. Bilder pro Einheit und Slider sind nur in der responsiven Version der Buchungsseite verfügbar.
Diese Bilder werden nur angezeigt, wenn das Layout ein "Bild Einheit" vorsieht. Viele Layouts verwenden nur "Bilder Offerte".
Bilder Offerte: Stellen sie die Auswahl auf die Unterkunft, für die sie Bilder aussuchen möchten. Dann wählen die die Einheit und dann die Offerte. Offerte 1 ist ihre Standardofferte, die immer angezeigt wir. Wenn sie einen Slider benutzen, können sie auch die Reihenfolge der Bilder festlegen.
Wenn Sie Module aktiviert, aber den Modulen keine Bilder zugeordnet haben, versucht das System, ein Bild aus einem höheren Modul zu verwenden.
Adaptive Buchungsseite
Nachdem die Bilder hochgeladen sind, können Sie die Größe ändern. Die generellen Bildeinstellungen können unter (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE- > INHALT geändert werden.
3 Bilder an OTAs senden
An manche Channels können auch Bilder gesendet werden. Nutzen Sie die Hilfeseiten für die einzelnen OTAs für weitere Informationen.