Adaptive Buchungsseite: Unterschied zwischen den Versionen
| Zeile 20: | Zeile 20: | ||
*Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT | *Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT | ||
*Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> UNTERKÜNFTE->BUCHUNGSFRAGEN | *Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> UNTERKÜNFTE->BUCHUNGSFRAGEN | ||
| − | *Text der Buchungsbestätigungen individualisieren - KONFIGURATION -> | + | *Text der Buchungsbestätigungen individualisieren - KONFIGURATION -> GÄSTEMANAGEMENT->-> BUCHUNGSBESTÄTIGUNGEN |
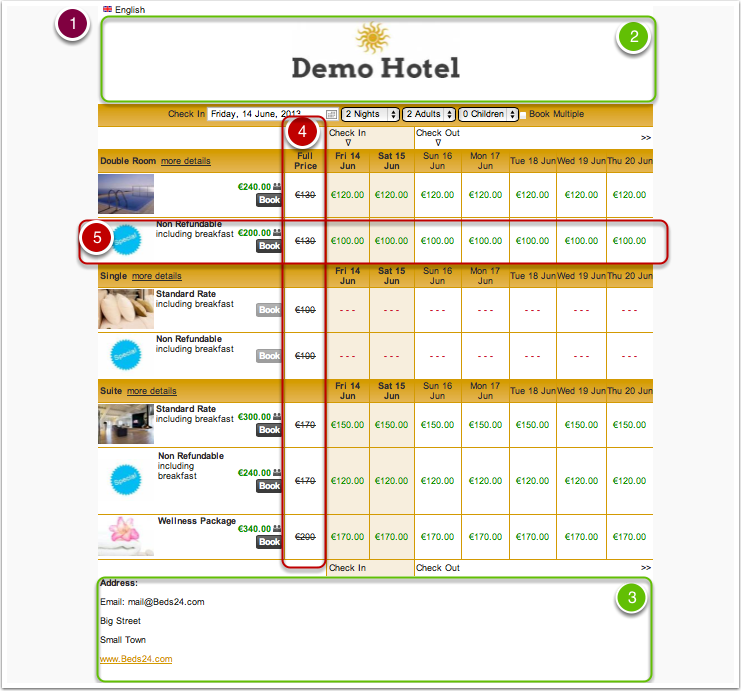
*Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> LAYOUT zum Aktivieren, - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALTum Inhalte einzufügen | *Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> LAYOUT zum Aktivieren, - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALTum Inhalte einzufügen | ||
* | * | ||
Version vom 16. August 2018, 17:23 Uhr
Diese Seite ist über das Menue KONFIGURATION -> BUCHUNGSSEITE
Buchungsseite einbetten:
Sie können das Erscheinungsbild an den Look ihrer Website anpassen. Klicken sie auf "Speichern" um zu sehen, wie die das geänderte Widget aussieht. Wenn sie mit dem Ergebnis zufrieden sind, clicken sie auf "Code generieren" kopieren den Code und fügen ihn im Quellcode Ihrer Website dort ein, wo sie das Widget anzeigen möchten.
Sie können Ihre Buchungsseite komplett individualisieren:
- Mehrere Sprachen aktivieren - KONFIGURATION -> BENUTZERKONTO -> SPRACHEN
- Header (2) (Bereich oben) oder Footer (3) (unten) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> INHALT
- Farben und Schriften an Ihre Website anpassen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> STYLE
- Bilder und Beschreibungen für Einheiten (5) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> BILDER zum hochladen, KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT zum Einfügen
- Zusätzliche Preiszeilen (5) einfügen um z.B. Pakete anzubieten - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT-> OFFERTEN
- Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT
- Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> UNTERKÜNFTE->BUCHUNGSFRAGEN
- Text der Buchungsbestätigungen individualisieren - KONFIGURATION -> GÄSTEMANAGEMENT->-> BUCHUNGSBESTÄTIGUNGEN
- Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> LAYOUT zum Aktivieren, - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALTum Inhalte einzufügen
Inhaltsverzeichnis
1 Weitere Einstellungen und Optionen
2 Fixen Text austauschen
Über KONFIGURATION->BUCHUNGSSEITE->DEVELOPER "Individueller Text ".
Stripe und Paymill verlinken ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können sie ein Code Snippet unter "HTML" einfügen
Anleitung:
<script type="text/javascript">
$(document).ready(function() { $("#buttoncustominstruction").val("the new text"); });
</script>
Authorize.Net:
<script type="text/javascript">
$(document).ready(function() { $("#buttonauthorizenet").val("the new text"); });
</script>
Paypal
<script type="text/javascript">
$(document).ready(function() { $("#buttonpaypal").val("the new text"); });
</script>
3 "Mehrere Buchen"
Nutzen sie den Selektor in KONFIGURATION->BUCHUNGSSEITE->DESIGN->LAYOUT
4 Hover Text deaktivieren
Fügen sie dieses Script in KONFIGURATION->BUCHUNGSSEITE->DEVELOPER "HTML " ein.
<script>
$(document).ready(function() {
var $title = $("td,div,span");
$.each($title, function(index, value) {
$(this).tooltip({
disabled:true
});
});
});
</script>
5 CSS
Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION->BUCHUNGSSEITE->DESIGN->DEVELOPER "Individuelles CSS " eingefügt werden.
6 Name Einheit größer
/*code for bigger room name*/
.at_roomnametext{
font-size: 14px /*für größeren Text nehmen sie eine größere Zahl*/
}
7 Hintergrundbild
Laden sie das Hintergrundbild in KONFIGURATION->BUCHUNGSSEITE->BILDER hoch. Ersetzen sie https://www.beds24.com/pic/p0000/2049/04.jpg mit der URL des hochgeladenen Hintergrundbildes.
/*code fo use an image as background*/
body { background-image:url(https://www.beds24.com/pic/p0000/2049/04.jpg); }
8 Schatten um die Buchungsseite
/*code for a shadow arround your booking page*/
#bookingpage {
-webkit-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38);
-moz-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38);
box-shadow: 1px 1px 2px 1px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 10, 10, 0.38);
margin-bottom: 20px; }
9 Buchungsseite mit abgerundeten Ecken
/*code for rounded corners*/ #bookingpage {
border-radius: 7px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px; }