Kategorie:Buchungsseite: Unterschied zwischen den Versionen
| Zeile 21: | Zeile 21: | ||
[[File:Secure-Online-Booking.png]] | [[File:Secure-Online-Booking.png]] | ||
| + | |||
| + | |||
| + | |||
| + | == '''Weitere Einstellungen und Optionen''' == | ||
| + | |||
| + | == Fixen Text austauschen== | ||
| + | |||
| + | Über KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individueller Text ". | ||
| + | |||
| + | == "Mehrere Buchen" == | ||
| + | |||
| + | Nutzen sie den Selektor in KONFIGURATION->BUCHUNGSSEITE->WEITERE | ||
| + | |||
| + | == Hover Text deaktivieren == | ||
| + | Fügen sie dieses Script in KONFIGURATION->BUCHUNGSSEITE->WEITERE "HTML " ein. | ||
| + | |||
| + | <pre> | ||
| + | <script> | ||
| + | $(document).ready(function() { | ||
| + | var $title = $("td,div,span"); | ||
| + | $.each($title, function(index, value) { | ||
| + | $(this).tooltip({ | ||
| + | disabled:true | ||
| + | }); | ||
| + | }); | ||
| + | }); | ||
| + | </script> | ||
| + | </pre> | ||
| + | |||
| + | |||
| + | == '''CSS'''== | ||
| + | Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS " eingefügt werden. | ||
| + | |||
| + | == Name Einheit größer== | ||
| + | Fügen sie diesen Code in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS" ein. | ||
| + | |||
| + | /*code for bigger room name*/ | ||
| + | |||
| + | .at_roomnametext{ | ||
| + | |||
| + | font-size: 14px /*für größeren Text nehmen sie eine größere Zahl*/ | ||
| + | |||
| + | } | ||
| + | |||
| + | == Hintergrundbild == | ||
| + | Laden sie das Hintergrundbild in KONFIGURATION->BUCHUNGSSEITE->BILDER hoch. Ersetzen sie https://www.beds24.com/pic/p0000/2049/04.jpg mit der URL des hochgeladenen Hintergrundbildes. | ||
| + | |||
| + | Fügen sie diesen Code in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS " ein. | ||
| + | |||
| + | /*code fo use an image as background*/ | ||
| + | |||
| + | body { | ||
| + | background-image:url(https://www.beds24.com/pic/p0000/2049/04.jpg); | ||
| + | } | ||
| + | |||
| + | == Schatten um die Buchungsseite == | ||
| + | |||
| + | Fügen sie diesen Code in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS " ein. | ||
| + | |||
| + | /*code for a shadow arround your booking page*/ | ||
| + | |||
| + | <nowiki>#</nowiki>bookingpage { | ||
| + | |||
| + | -webkit-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38); | ||
| + | |||
| + | -moz-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38); | ||
| + | |||
| + | box-shadow: 1px 1px 2px 1px rgba(0, 0, 0, 0.1); | ||
| + | |||
| + | box-shadow: 0 1px 2px rgba(0, 10, 10, 0.38); | ||
| + | |||
| + | margin-bottom: 20px; | ||
| + | } | ||
| + | |||
| + | == Buchungsseite mit abgerundeten Ecken == | ||
| + | Fügen sie diesen Code in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS " ein. | ||
| + | |||
| + | /*code for rounded corners*/ | ||
| + | <nowiki>#</nowiki>bookingpage { | ||
| + | |||
| + | border-radius: 7px; | ||
| + | |||
| + | -webkit-border-radius: 7px; | ||
| + | |||
| + | -moz-border-radius: 7px; | ||
| + | } | ||
Version vom 19. November 2014, 10:58 Uhr
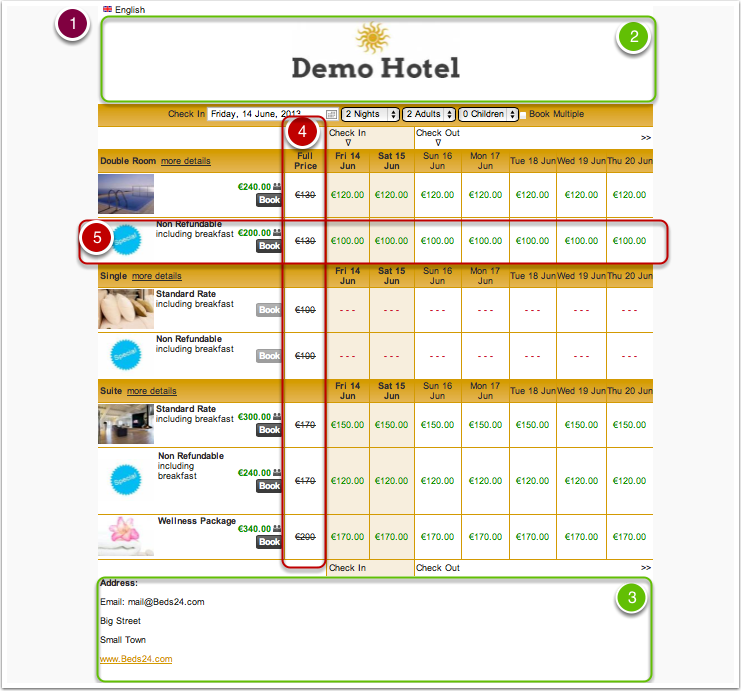
Diese Seite ist über das Menue KONFIGURATION -> BUCHUNGSSEITE
Sie können Ihre Buchungsseite komplett individualisieren.
- Mehrere Sprachen aktivieren - KONFIGURATION -> BENUTZERKONTO -> SPRACHEN
- Header (2) (Bereich oben) oder Footer (3) (unten) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN
- Farben und Schriften an Ihre Website anpassen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN
- Bilder und Beschreibungen für Einheiten (5) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> BILDER zum hochladen, KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN zum Einfügen
- Zusätzliche Preiszeilen (5) einfügen um z.B. Pakete anzubieten - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN -> ZUSÄTZLICHE PREISZEILEN
- Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN
- Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> BUCHUNGSSEITE -> BUCHUNGSFRAGEN
- Text der Buchungsbestätigungen individualisieren - KONFIGURATION -> BUCHUNGSSEITE -> BUCHUNGSBESTÄTIGUNGEN
- Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN zum Aktivieren, - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN um Inhalte einzufügen
Inhaltsverzeichnis
1 Weitere Einstellungen und Optionen
2 Fixen Text austauschen
Über KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individueller Text ".
3 "Mehrere Buchen"
Nutzen sie den Selektor in KONFIGURATION->BUCHUNGSSEITE->WEITERE
4 Hover Text deaktivieren
Fügen sie dieses Script in KONFIGURATION->BUCHUNGSSEITE->WEITERE "HTML " ein.
<script>
$(document).ready(function() {
var $title = $("td,div,span");
$.each($title, function(index, value) {
$(this).tooltip({
disabled:true
});
});
});
</script>
5 CSS
Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS " eingefügt werden.
6 Name Einheit größer
Fügen sie diesen Code in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS" ein.
/*code for bigger room name*/
.at_roomnametext{
font-size: 14px /*für größeren Text nehmen sie eine größere Zahl*/
}
7 Hintergrundbild
Laden sie das Hintergrundbild in KONFIGURATION->BUCHUNGSSEITE->BILDER hoch. Ersetzen sie https://www.beds24.com/pic/p0000/2049/04.jpg mit der URL des hochgeladenen Hintergrundbildes.
Fügen sie diesen Code in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS " ein.
/*code fo use an image as background*/
body { background-image:url(https://www.beds24.com/pic/p0000/2049/04.jpg); }
8 Schatten um die Buchungsseite
Fügen sie diesen Code in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS " ein.
/*code for a shadow arround your booking page*/
#bookingpage {
-webkit-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38);
-moz-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38);
box-shadow: 1px 1px 2px 1px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 10, 10, 0.38);
margin-bottom: 20px; }
9 Buchungsseite mit abgerundeten Ecken
Fügen sie diesen Code in KONFIGURATION->BUCHUNGSSEITE->WEITERE "Individuelles CSS " ein.
/*code for rounded corners*/ #bookingpage {
border-radius: 7px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px; }
Unterkategorien
Diese Kategorie enthält die folgenden 4 Unterkategorien (4 insgesamt):
Seiten in der Kategorie „Buchungsseite“
Folgende 22 Seiten sind in dieser Kategorie, von 22 insgesamt.