Kategorie:Buchungsseite: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
| Zeile 4: | Zeile 4: | ||
[[Category:Buchungsseite_und_Widgets]] | [[Category:Buchungsseite_und_Widgets]] | ||
[[Category:Anleitungen]] | [[Category:Anleitungen]] | ||
| − | Diese Seite ist über das Menue KONFIGURATION -> BUCHUNGSSEITE | + | ''Diese Seite ist über das Menue KONFIGURATION -> BUCHUNGSSEITE |
| + | '' | ||
| − | + | Sie können das Erscheinungsbild an den Look ihrer Website anpassen. | |
| − | |||
| + | Nutzen sie die Auswahl um die Unterkunft auszuwählen. Wenn sie mehrere Unterkünfte haben wähl "Alle" alle Unterkünfte aus | ||
| + | Es stehen zwei Versionen zur Verfügung: | ||
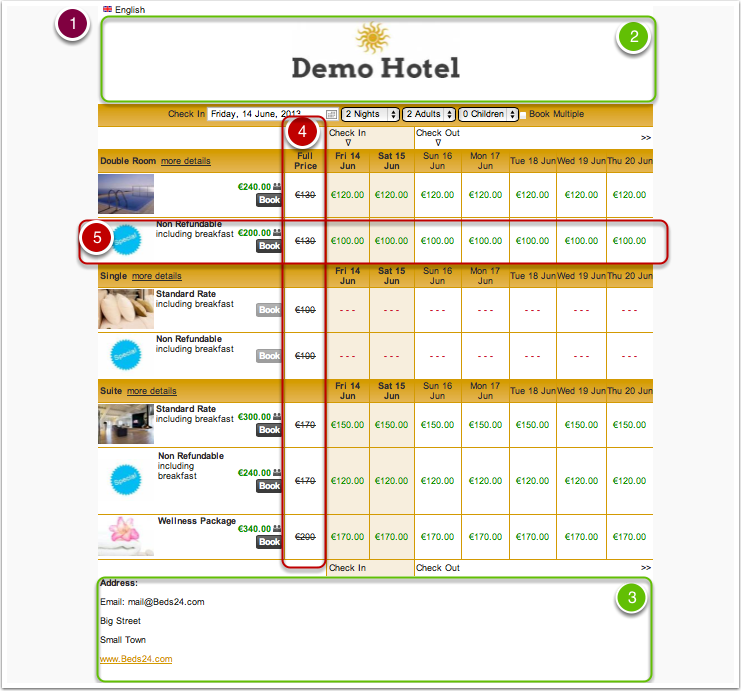
| − | + | == Adaptive Buchungsseite == | |
| − | + | Beispiele: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
[[File:Secure-Online-Booking.png]] | [[File:Secure-Online-Booking.png]] | ||
| + | [[Adaptive Buchungsseite|Hier]] finden sie eine Anleitung für die adaptive Buchungsseite | ||
| + | == Responsive Buchungsseite == | ||
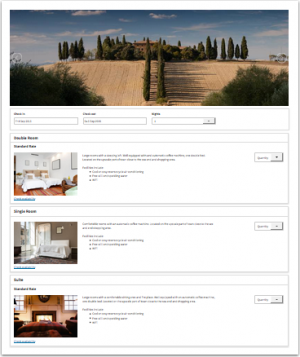
| + | Beispiele: | ||
| + | <div><ul> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none|160p|]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|160px]] </li> | ||
| + | </ul></div> | ||
| − | + | [[Responsive Buchungsseite|Hier]] finden sie eine Anleitung für die responsive Buchungsseite | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Version vom 27. Oktober 2015, 18:41 Uhr
Diese Seite ist über das Menue KONFIGURATION -> BUCHUNGSSEITE
Sie können das Erscheinungsbild an den Look ihrer Website anpassen.
Nutzen sie die Auswahl um die Unterkunft auszuwählen. Wenn sie mehrere Unterkünfte haben wähl "Alle" alle Unterkünfte aus
Es stehen zwei Versionen zur Verfügung:
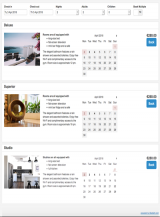
1 Adaptive Buchungsseite
Beispiele:
Hier finden sie eine Anleitung für die adaptive Buchungsseite
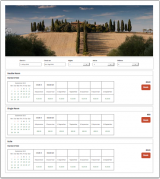
2 Responsive Buchungsseite
Beispiele:
Hier finden sie eine Anleitung für die responsive Buchungsseite
Unterkategorien
Diese Kategorie enthält die folgenden 4 Unterkategorien (4 insgesamt):
Seiten in der Kategorie „Buchungsseite“
Folgende 22 Seiten sind in dieser Kategorie, von 22 insgesamt.