Kategorie:Buchungsseite: Unterschied zwischen den Versionen
| Zeile 10: | Zeile 10: | ||
*Mehrere Sprachen aktivieren - KONFIGURATION -> BENUTZERKONTO -> SPRACHEN | *Mehrere Sprachen aktivieren - KONFIGURATION -> BENUTZERKONTO -> SPRACHEN | ||
| − | *Header (2) (Bereich oben) oder Footer (3) (unten) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN | + | *Header (2) (Bereich oben) oder Footer (3) (unten) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> INHALT |
| − | *Farben und Schriften an Ihre Website anpassen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN | + | *Farben und Schriften an Ihre Website anpassen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> STYLE |
| − | *Bilder und Beschreibungen für Einheiten (5) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> BILDER zum hochladen, KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN zum Einfügen | + | *Bilder und Beschreibungen für Einheiten (5) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> BILDER zum hochladen, KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT zum Einfügen |
| − | *Zusätzliche Preiszeilen (5) einfügen um z.B. Pakete anzubieten - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN -> | + | *Zusätzliche Preiszeilen (5) einfügen um z.B. Pakete anzubieten - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT-> OFFERTEN |
| − | *Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN | + | *Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT |
| − | *Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> | + | *Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> UNTERKÜNFTE->BUCHUNGSFRAGEN |
| − | *Text der Buchungsbestätigungen individualisieren - KONFIGURATION -> | + | *Text der Buchungsbestätigungen individualisieren - KONFIGURATION ->UNTERKÜNFTE->-> BUCHUNGSBESTÄTIGUNGEN |
| − | *Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN zum Aktivieren, - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN | + | *Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> LAYOUT zum Aktivieren, - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALTum Inhalte einzufügen |
* | * | ||
| Zeile 28: | Zeile 28: | ||
== Fixen Text austauschen== | == Fixen Text austauschen== | ||
| − | Über KONFIGURATION->BUCHUNGSSEITE-> | + | Über KONFIGURATION->BUCHUNGSSEITE->DESIGN->DEVELOPER"Individueller Text ". |
== "Mehrere Buchen" == | == "Mehrere Buchen" == | ||
| − | Nutzen sie den Selektor in KONFIGURATION->BUCHUNGSSEITE-> | + | Nutzen sie den Selektor in KONFIGURATION->BUCHUNGSSEITE->DESIGN->LAYOUT |
== Hover Text deaktivieren == | == Hover Text deaktivieren == | ||
| − | Fügen sie dieses Script in KONFIGURATION->BUCHUNGSSEITE-> | + | Fügen sie dieses Script in KONFIGURATION->BUCHUNGSSEITE->DESIGN->DEVELOPER "HTML " ein. |
<pre> | <pre> | ||
| Zeile 52: | Zeile 52: | ||
== '''CSS'''== | == '''CSS'''== | ||
| − | Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION->BUCHUNGSSEITE-> | + | Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION->BUCHUNGSSEITE->DESIGN->DEVELOPER "Individuelles CSS " eingefügt werden. |
== Name Einheit größer== | == Name Einheit größer== | ||
| − | |||
| − | |||
/*code for bigger room name*/ | /*code for bigger room name*/ | ||
| Zeile 67: | Zeile 65: | ||
== Hintergrundbild == | == Hintergrundbild == | ||
Laden sie das Hintergrundbild in KONFIGURATION->BUCHUNGSSEITE->BILDER hoch. Ersetzen sie https://www.beds24.com/pic/p0000/2049/04.jpg mit der URL des hochgeladenen Hintergrundbildes. | Laden sie das Hintergrundbild in KONFIGURATION->BUCHUNGSSEITE->BILDER hoch. Ersetzen sie https://www.beds24.com/pic/p0000/2049/04.jpg mit der URL des hochgeladenen Hintergrundbildes. | ||
| − | |||
| − | |||
/*code fo use an image as background*/ | /*code fo use an image as background*/ | ||
| Zeile 77: | Zeile 73: | ||
== Schatten um die Buchungsseite == | == Schatten um die Buchungsseite == | ||
| − | |||
| − | |||
/*code for a shadow arround your booking page*/ | /*code for a shadow arround your booking page*/ | ||
| Zeile 96: | Zeile 90: | ||
== Buchungsseite mit abgerundeten Ecken == | == Buchungsseite mit abgerundeten Ecken == | ||
| − | |||
/*code for rounded corners*/ | /*code for rounded corners*/ | ||
Version vom 17. Juli 2015, 16:49 Uhr
Diese Seite ist über das Menue KONFIGURATION -> BUCHUNGSSEITE
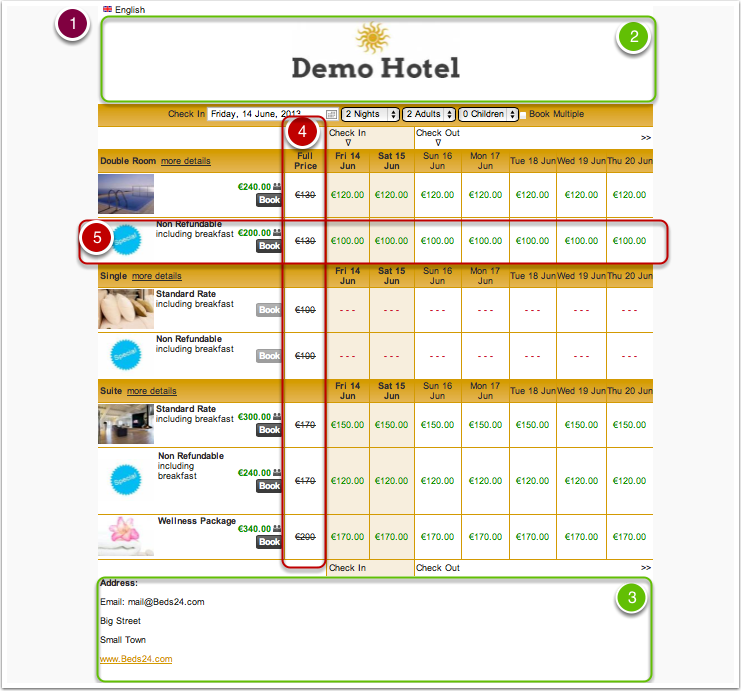
Sie können Ihre Buchungsseite komplett individualisieren.
- Mehrere Sprachen aktivieren - KONFIGURATION -> BENUTZERKONTO -> SPRACHEN
- Header (2) (Bereich oben) oder Footer (3) (unten) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> INHALT
- Farben und Schriften an Ihre Website anpassen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> STYLE
- Bilder und Beschreibungen für Einheiten (5) einfügen - KONFIGURATION -> BUCHUNGSSEITE -> BILDER zum hochladen, KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT zum Einfügen
- Zusätzliche Preiszeilen (5) einfügen um z.B. Pakete anzubieten - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT-> OFFERTEN
- Beschreibungen einfügen - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALT
- Festlegen, welche Informationen Gäste eingeben -KONFIGURATION -> UNTERKÜNFTE->BUCHUNGSFRAGEN
- Text der Buchungsbestätigungen individualisieren - KONFIGURATION ->UNTERKÜNFTE->-> BUCHUNGSBESTÄTIGUNGEN
- Rabatte über eine Marketingspalte (4) anzeigen - KONFIGURATION -> BUCHUNGSSEITE -> DESIGN -> LAYOUT zum Aktivieren, - KONFIGURATION -> BUCHUNGSSEITE -> EINHEITEN INHALTum Inhalte einzufügen
Inhaltsverzeichnis
1 Weitere Einstellungen und Optionen
2 Fixen Text austauschen
Über KONFIGURATION->BUCHUNGSSEITE->DESIGN->DEVELOPER"Individueller Text ".
3 "Mehrere Buchen"
Nutzen sie den Selektor in KONFIGURATION->BUCHUNGSSEITE->DESIGN->LAYOUT
4 Hover Text deaktivieren
Fügen sie dieses Script in KONFIGURATION->BUCHUNGSSEITE->DESIGN->DEVELOPER "HTML " ein.
<script>
$(document).ready(function() {
var $title = $("td,div,span");
$.each($title, function(index, value) {
$(this).tooltip({
disabled:true
});
});
});
</script>
5 CSS
Webdesigner und Nutzer CSS-Kenntnissen können individuelles CSS benutzen, um den Look der Buchungsmaske zu verändern. CSS kann in KONFIGURATION->BUCHUNGSSEITE->DESIGN->DEVELOPER "Individuelles CSS " eingefügt werden.
6 Name Einheit größer
/*code for bigger room name*/
.at_roomnametext{
font-size: 14px /*für größeren Text nehmen sie eine größere Zahl*/
}
7 Hintergrundbild
Laden sie das Hintergrundbild in KONFIGURATION->BUCHUNGSSEITE->BILDER hoch. Ersetzen sie https://www.beds24.com/pic/p0000/2049/04.jpg mit der URL des hochgeladenen Hintergrundbildes.
/*code fo use an image as background*/
body { background-image:url(https://www.beds24.com/pic/p0000/2049/04.jpg); }
8 Schatten um die Buchungsseite
/*code for a shadow arround your booking page*/
#bookingpage {
-webkit-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38);
-moz-box-shadow:0 1px 2px rgba(0, 10, 10, 0.38);
box-shadow: 1px 1px 2px 1px rgba(0, 0, 0, 0.1);
box-shadow: 0 1px 2px rgba(0, 10, 10, 0.38);
margin-bottom: 20px; }
9 Buchungsseite mit abgerundeten Ecken
/*code for rounded corners*/ #bookingpage {
border-radius: 7px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px; }
Unterkategorien
Diese Kategorie enthält die folgenden 4 Unterkategorien (4 insgesamt):
Seiten in der Kategorie „Buchungsseite“
Folgende 22 Seiten sind in dieser Kategorie, von 22 insgesamt.