Difference between revisions of "Category:Booking Page"
| Line 11: | Line 11: | ||
Use the selector to define if the link should open your booking page displaying all properties (in case you have more than one), a property or a room. | Use the selector to define if the link should open your booking page displaying all properties (in case you have more than one), a property or a room. | ||
| − | + | There are 2 booking page version available: | |
| − | + | ||
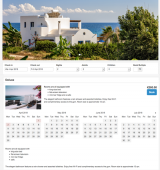
| − | + | == Adaptive booking page == | |
| − | + | Examples: | |
| − | + | ||
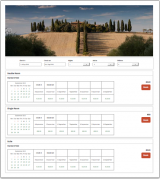
| − | + | [[File:example.jpg]] | |
| − | + | ||
| − | + | [[Adaptive Booking Page|Here]] you can find information on how to customise the adaptive booking page | |
| − | + | ||
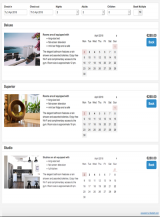
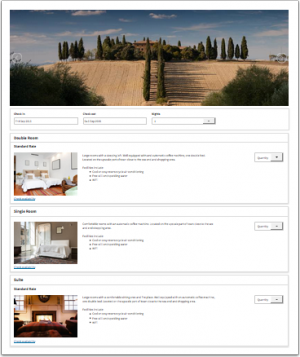
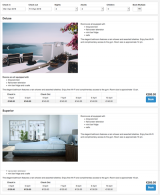
| + | == Responsive booking page == | ||
| + | Examples: | ||
| + | |||
| + | <div><ul> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none|160p|]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|160px]] </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|160px]] </li> | ||
| + | </ul></div> | ||
| + | |||
| − | |||
Click for instructions how to [[Booking_Page_or_Widget_for_Individual_Room|create a booking page for an individual room]] | Click for instructions how to [[Booking_Page_or_Widget_for_Individual_Room|create a booking page for an individual room]] | ||
Revision as of 18:40, 26 October 2015
This page is about the menu SETTINGS->BOOKING PAGE
To set up or change your booking page go in the to menu to SETTINGS -> BOOKING PAGE in the left menu.
Your booking page can be fully customised. In the context sensitive help and in How to Customise Booking Page you can find detailed information.
Embed the Booking Page on your Web site
Use the selector to define if the link should open your booking page displaying all properties (in case you have more than one), a property or a room.
There are 2 booking page version available:
1 Adaptive booking page
Examples:
Here you can find information on how to customise the adaptive booking page
2 Responsive booking page
Examples:
Click for instructions how to create a booking page for an individual room
Widgets connect your website to your booking page.
Subcategories
This category has the following 4 subcategories, out of 4 total.
Pages in category "Booking Page"
The following 28 pages are in this category, out of 28 total. download this selection of articles as a PDF book