Responsive Buchungsseite: Unterschied zwischen den Versionen
| Zeile 153: | Zeile 153: | ||
== Internationalisierung == | == Internationalisierung == | ||
===Währungsrechner === | ===Währungsrechner === | ||
| − | Wenn sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können sie den Währungsrechner aktivieren. | + | Wenn sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können sie den Währungsrechner aktivieren. Fügen sie beispielsweise &cur=EUR or &cur=USD zur URL der Buchungsseite hinzu um die Seite direkt mit einem Umrechnungskurs zu öffen. Wenn sie Wordpress mit Short Codes benutzen, fügen sie cur=EUR oder cur=USD Zum Short Code hinzu. Klicken sie [https://wiki.beds24.com/index.php?title=Category:Developers|hier] für eine komplette Liste der Währungscodes. |
| + | |||
=== Sprachen === | === Sprachen === | ||
Wenn Sie ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können sie auswählen, welche Sprachen sie anbieten. Wenn sie mehr als eine Sprache aktivieren, können sie ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben. | Wenn Sie ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können sie auswählen, welche Sprachen sie anbieten. Wenn sie mehr als eine Sprache aktivieren, können sie ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben. | ||
Version vom 14. Januar 2016, 11:19 Uhr
Diese Seite erklärt, wie sie die responsive Version der Buchungsseite einrichten.
Durch das modulare Design haben sie volle Kontrolle über das Layout. Es stehen ihnen einige Standardlayouts zur Verfügung die sie aktiveren könen.
Inhaltsverzeichnis
1 Von adaptiver Version auf responsive Version wechseln
Gehen sie zu KONFIGURATION->BUCHUNGSSEITE und wählen sie "Version Buchungsseite"= Responsive. Damit aktivieren sie Layout 1.
Wenn sie von der adaptiven auf die responsive Version wechseln müssen sie die Bilder erneut zuordnen. Gehen sie zu KONFIGURATION->BUCHUNGSSEITE ->BILDER. Wählen die die Einheit, dann "Offerte 1" und ordnen das/die Bilder zu, die sie zeigen möchten. Wenn sie mehr als eine Offerte aktiviert haben, wiederholen sie das für jede Offerte.
Die meisten Einstellungen werden automatisch übernommen.
HINWEIS: Wenn sie "Version Buchungsseite"= Responsive auswählen ändert sich die Buchungsseite auf ihrer Website. Wenn sie nur testen wollen, können sie dies tun, in dem sie &version=3 zur URL ihrer Buchungsseite hinzufügen. Um die verschiedenen Layouts zu sehen fügen sie zu Nummer hinzu. z.B. &version=3&layout=2 zeigt Layout 2. Alternativ können sie ihre Unterkunft zum Testen kopieren. Wenn sie das tun stellen sie sicher, dass alle Channel Manager Verbindungen in der kopierten Unterkunft deaktiviert sind. Für die zusätzlichen Einheiten fällt die normale Gebühr an.
2 Responsive Buchungsseite individualisieren
2.1 Bilder
In KONFIGURATION->BUCHUNGSSEITE->BILDER können sie Bilder hochladen und den Modulen zuordnen.
2.2 Anderes Layout auswählen
Gehen sie zu KONFIGURATION->BUCHUNGSSEITE-> DESIGN->LAYOUT und wählen sie das Layout, welches sie nutzen möchten.
2.3 Layout individualisieren
Gehen sie zu KONFIGURATION->BUCHUNGSSEITE -> DESIGN->LAYOUT. Wählen sie das Layout und klicken sie auf "Anpassen".
2.3.1 Wählen sie, was sie anzeigen möchten
Die responsive Buchungsseite besteht aus Abschnitten: "Offerte" enthält die Standardofferte einer Einheit
- Eine Offerte wird immer angezeigt
- Zusätzliche Offerten (z.B. für nicht erstattbare Preise oder Pakete) sind optional
- Alle anderen Abschnitte sind optional.
Für jeden Abschnitt können sie aus verschiedenen Module wählen.
Module Unterkunft
Unterkunft Slider
große AnsichtUnterkunft Beschreibung
große AnsichtBedingungen
view largeKarte
view large
- Bedingungen zeigt die Informationen an, die sie unter KONFIGURATION->UNTERKUNFT->BESCHREIBUNG eingegeben haben.
- Die Karte benutzt die Koordinaten, die sie unter KONFIGURATION->UNTERKUNFT->BESCHREIBUNG eingegeben haben.
Module Einheit
Einheit Slider
große AnsichtEinheit Bild
große AnsichtEinheit Beschreibung
große Ansichzt
Module Offerten
Offerte Slider
große AnsichtOfferte Bild
große AnsichtOfferte Kalender
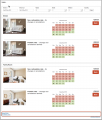
große AnsichtPreistabelle
prices will only display if booking of multiple rooms is not allowed
große AnsichtPreistabelle und Kalender
prices will only display if booking of multiple rooms is not allowed
große AnsichtButton
große AnsichtSelect
(Buchung mehrerer Einehiten)
große AnsichtOfferte Beschreibung
große Ansicht
Die Karte benutzt die Koordinaten, die sie unter KONFIGURATION->UNTERKUNFT->BESCHREIBUNG eingegeben haben.
HINWEIS: Für Offerten können die Module Kalender und Preistabelle und Kalender nicht gleichzeitig genutzt werden. Wenn sie mehrere Offerten haben, zeigen die Kalender die gleiche Verfügbarkeit für alle Offerten.
Platzierung: Module sind in Zeilen angeordnet. Jeder Abschnitt kann mehrere Zeilen haben.
Width on desktop and mobile: Jede Zeile hat 12 Spalten. Die Breite eines Moduls ist über die Spalten definiert.
 große Ansicht
große Ansicht
In alle "Beschreibung" Module kann Text oder HTLM eingefügt werden.
Klicken sie auf "Manage" um die Einstellungen eines Moduls zu ändern. Für alle Module können sie einstellen, ob sie immer sichtbar sind oder sich über einen Link öffnen.
Wenn sie eines oder mehrere dieser Module aktiviert haben,:
- Einheit Beschreibung 1 ("Einheit mehr Details" der adaptiven Buchungsseite)
- Offerte Beschreibung 1 ("Offerte Zusammenfassung" der adaptiven Buchungsseite)
- Offerte Beschreibung 2 ("Offerte mehr Details" der adaptiven Buchungsseite)
- Marketing Spalte
Gehen sie KONFIGURATION->BUCHUNGSSEITE->EINHEIT INHALT um den Inhalt des Moduls anzulegen oder zu ändern.
Wenn sie eines oder mehrere dieser Module aktiviert haben,:
- Unterkunft Beschreibung 1 ("Header" der adaptiven Buchungsseite)
- Unterkunft Beschreibung 2 ("Footer"der adaptiven Buchungsseite)
- Unterkunft Beschreibung - Buchungsseite 1 ("Kurzbeschreibung Unterkunft " der adaptiven Buchungsseite)
- Unterkunft Beschreibung - Buchungsseite 3 ("Preiskalender Header Header " der adaptiven Buchungsseite)
Gehen sie KONFIGURATION->BUCHUNGSSEITE->DESIGN->INHALT um den Inhalt des Moduls anzulegen oder zu ändern.
Sie können die Änderungen unter diesem Layout oder einem anderen Layout speichern. Die Option "auf Voreinstellung zurücksetzen" entfernt alle Änderungen.
2.3.2 Farben und Schriften
Farben und Schriften KONFIGURATION->BUCHUNGSSEITE->DESIGN->STYLE geändert werden.
2.3.3 Verhalten
Änderungen zum Öffnen und Schließen der Buchungsseite können in KONFIGURATION->BUCHUNGSSEITE->DESIGN->VERHALTEN vorgenommen werden
2.3.4 Inhalt
Zusätzliche Informationen können der Buchungsseite in KONFIGURATION->BUCHUNGSSEITE->DESIGN->INHALT hinzugefügt werden. Hier können sie auch die Warnhinweise ändern, die erscheinen, wenn eine Einheit nicht verfügbar ist.
3 Internationalisierung
3.1 Währungsrechner
Wenn sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können sie den Währungsrechner aktivieren. Fügen sie beispielsweise &cur=EUR or &cur=USD zur URL der Buchungsseite hinzu um die Seite direkt mit einem Umrechnungskurs zu öffen. Wenn sie Wordpress mit Short Codes benutzen, fügen sie cur=EUR oder cur=USD Zum Short Code hinzu. Klicken sie [1] für eine komplette Liste der Währungscodes.
3.2 Sprachen
Wenn Sie ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können sie auswählen, welche Sprachen sie anbieten. Wenn sie mehr als eine Sprache aktivieren, können sie ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben.
Die Sprachversion kann über einen Spachselektor ausgewählt werden. Die "Standardsprache Buchungsseite" legt fest, welche Sprachfassung als Erstes angezeigt wird. Wenn sie einen eingebetteten Iframe auf einer mehrsprachigen Website benutzen, können sie für jede Sprachversion die passende Buchungsseite einbetten. Klicken sie hier für eine Anleitung.
4 Weitere Optionen
Allgemeine Einstellungen, die für alle Layout gelten wie Voreinstellungen für Anzahl von Gästen, Buchungsdauer, Preisanzeige etc. befinden sich in KONFIGURATION->BUCHUNGSSEITE-> DESIGN.
4.1 Buchung einzelner oder mehrerer Einheiten
Sie können die Buchung nur einer Einheit oder mehrerer Einheiten erlauben oder Gästen die Wahl geben. Die Einstellung hierfür befindet sich in KONFIGURATION->BUCHUNGSSEITE-> DESIGN.
4.2 Anfragen erlauben, wenn kein Preis gefunden wird
Wenn sie Raten benutzen, können sie in den Raten "Anfrage erlauben" = ja einstellen. Wenn sie generell nur "Anfragen" erhalten möchten gehen sie zu KONFIGURATION->UNTERKÜNFTE->REGELN und stellen "Buchungstyp" = Anfragel
5 Developer
Funktionen für Entwickler sind in KONFIGURATION->BUCHUNGSSEITE->DEVELOPER verfügbar.
- Wenn sie mit CSS arbeiten können, können sie ihre eigenen Styles anlegen
- Scripts z.B. für Google Analytics können eingefügt werden
- Alle fixen Texte auf der Buchungsseite können ausgetauscht werden
Stripe und Paymill verlinken ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können sie ein Code Snippet unter "HTML" einfügen
Anleitung:
<script type="text/javascript">
$(document).ready(function() { $("#buttoncustominstruction").val("the new text"); });
</script>
Authorize.Net:
<script type="text/javascript">
$(document).ready(function() { $("#buttonauthorizenet").val("the new text"); });
</script>
Paypal
<script type="text/javascript">
$(document).ready(function() { $("#buttonpaypal").val("the new text"); });
</script>
6 Multiple Unterkünfte
Wenn sie multiple Unterkünfte haben, können sie alle Unterkünfte in ihrem Account auf einer Buchungsseite anzeigen. Diese verlinkt auf die Buchungsseiten der einzelnen Unterkünfte, wo die Buchung vorgenommen wird.
Hier finden sie weitere Optionen.