Responsive Buchungsseite: Unterschied zwischen den Versionen
| Zeile 5: | Zeile 5: | ||
Diese Seite erklärt, wie sie die responsive Version der Buchungsseite einrichten. | Diese Seite erklärt, wie sie die responsive Version der Buchungsseite einrichten. | ||
| − | + | == Widget für die Website == | |
| − | |||
| − | == Widget für | ||
Gehen sie zu EINSTELLUNGEN>BUCHUNGSSEITE->WIDGETS um den Code für Website Widgets zu generieren. | Gehen sie zu EINSTELLUNGEN>BUCHUNGSSEITE->WIDGETS um den Code für Website Widgets zu generieren. | ||
| Zeile 13: | Zeile 11: | ||
== Responsive Buchungsseite individualisieren == | == Responsive Buchungsseite individualisieren == | ||
| − | + | ===Konzept=== | |
| + | Durch das modulare Design haben sie volle Kontrolle über das Layout. Es stehen ihnen einige Standardlayouts zur Verfügung die sie aktiveren können. | ||
| + | |||
=== Bilder === | === Bilder === | ||
In KONFIGURATION->BUCHUNGSSEITE->BILDER können sie Bilder hochladen und den Modulen zuordnen. | In KONFIGURATION->BUCHUNGSSEITE->BILDER können sie Bilder hochladen und den Modulen zuordnen. | ||
Version vom 28. März 2018, 11:08 Uhr
Diese Seite erklärt, wie sie die responsive Version der Buchungsseite einrichten.
Inhaltsverzeichnis
1 Widget für die Website
Gehen sie zu EINSTELLUNGEN>BUCHUNGSSEITE->WIDGETS um den Code für Website Widgets zu generieren.
Hier finden sie weitere Optionen.
2 Responsive Buchungsseite individualisieren
2.1 Konzept
Durch das modulare Design haben sie volle Kontrolle über das Layout. Es stehen ihnen einige Standardlayouts zur Verfügung die sie aktiveren können.
2.2 Bilder
In KONFIGURATION->BUCHUNGSSEITE->BILDER können sie Bilder hochladen und den Modulen zuordnen.
2.3 Anderes Layout auswählen
Gehen sie zu KONFIGURATION->BUCHUNGSSEITE-> DESIGN->LAYOUT und wählen sie das Layout, welches sie nutzen möchten.
2.4 Layout individualisieren
Gehen sie zu KONFIGURATION->BUCHUNGSSEITE -> DESIGN->LAYOUT. Wählen sie das Layout und klicken sie auf "Anpassen".
2.4.1 Wählen sie, was sie anzeigen möchten
Die responsive Buchungsseite besteht aus Abschnitten: "Offerte" enthält die Standardofferte einer Einheit
- Eine Offerte wird immer angezeigt
- Zusätzliche Offerten (z.B. für nicht erstattbare Preise oder Pakete) sind optional
- Alle anderen Abschnitte sind optional.
Für jeden Abschnitt können sie aus verschiedenen Module wählen. Diese Demosite zeigt die wesentlichen Module.
Module Unterkunft
Unterkunft Slider
große AnsichtUnterkunft Beschreibung
große AnsichtBedingungen
view largeKarte
view largeFeatures
große Ansicht
- Bedingungen zeigt die Informationen an, die sie unter KONFIGURATION->UNTERKUNFT->BESCHREIBUNG eingegeben haben.
- Die Karte benutzt die Koordinaten, die sie unter KONFIGURATION->UNTERKÜNFTE->BESCHREIBUNG eingegeben haben. Falls notwendig kann ein API Key unter KONFIGURATION->BUCHUNGSSEITE->DEVELOPER eingegeben werden.
- Features können unter KONFIGURATION->UNTERKÜNFTE->BESCHREIBUNG eingegeben haben. Wenn sie auf "Manage" klicken können sie die Breite der Spalten anpassen.
Module Einheit
Einheit Slider
große AnsichtEinheit Bild
große AnsichtEinheit Beschreibung
große AnsichtFeatures
große Ansicht
- Features können unter KONFIGURATION->UNTERKÜNFTE->EINHEITEN->SETUP eingegeben haben.
Module Offerten
Offerte Slider
große AnsichtOfferte Bild
große AnsichtOfferte Kalender
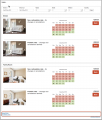
große AnsichtPreistabelle
prices will only display if booking of multiple rooms is not allowed
große AnsichtPreistabelle und Kalender
prices will only display if booking of multiple rooms is not allowed
große AnsichtOfferte Auswahl
Button (Buchung einer Einheit)
große AnsichtOfferte Auswahl
Selekt (Buchung mehrerer Einheiten)
große AnsichtOfferte Beschreibung
große Ansicht
Die Karte benutzt die Koordinaten, die sie unter KONFIGURATION->UNTERKUNFT->BESCHREIBUNG eingegeben haben.
Die Karte benutzt die Koordinaten, die sie unter KONFIGURATION->UNTERKUNFT->BESCHREIBUNG eingegeben haben.
HINWEIS: Für Offerten können die Module Kalender und Preistabelle und Kalender nicht gleichzeitig genutzt werden. Wenn sie mehrere Offerten haben, zeigen die Kalender die gleiche Verfügbarkeit für alle Offerten.
Platzierung: Module sind in Zeilen angeordnet. Jeder Abschnitt kann mehrere Zeilen haben.
Width on desktop and mobile: Jede Zeile hat 12 Spalten. Die Breite eines Moduls ist über die Spalten definiert.
In alle "Beschreibung" Module kann Text oder HTLM eingefügt werden.
Klicken sie auf "Manage" um die Einstellungen eines Moduls zu ändern. Für alle Module können sie einstellen, ob sie immer sichtbar sind oder sich über einen Link öffnen.
Wenn sie eines oder mehrere dieser Module aktiviert haben,:
- Einheit Beschreibung 1 ("Einheit mehr Details" der adaptiven Buchungsseite) gehen sie KONFIGURATION->UNTERKÜNFTE->EINHEITEN->SETUP um den Inhalt des Moduls anzulegen oder zu ändern.
- Offerte Beschreibung 1 ("Offerte Zusammenfassung" der adaptiven Buchungsseite) gehen sie KONFIGURATION->UNTERKÜNFTE->OFFERTEN um den Inhalt des Moduls anzulegen oder zu ändern.
- Offerte Beschreibung 2 ("Offerte mehr Details" der adaptiven Buchungsseite) gehen sie KONFIGURATION->UNTERKÜNFTE->OFFERTEN um den Inhalt des Moduls anzulegen oder zu ändern.
- Marketing Spalte - gehen sie KONFIGURATION->UNTERKÜNFTE->OFFERTEN um den Inhalt des Moduls anzulegen oder zu ändern.
Wenn sie eines oder mehrere dieser Module aktiviert haben,:
- Unterkunft Beschreibung 1 ("Header" der adaptiven Buchungsseite)
- Unterkunft Beschreibung 2 ("Footer"der adaptiven Buchungsseite)
- Unterkunft Beschreibung - Buchungsseite 1 ("Kurzbeschreibung Unterkunft " der adaptiven Buchungsseite)
- Unterkunft Beschreibung - Buchungsseite 3 ("Preiskalender Header Header " der adaptiven Buchungsseite)
- Marketing Spalte. Die Marketingspalte wird nur in den Modulen "Preistabelle" und "Kalender und Preistabelle" angezeigt.
Gehen sie KONFIGURATION->BUCHUNGSSEITE->DESIGN->INHALT um den Inhalt des Moduls anzulegen oder zu ändern.
Sie können die Änderungen unter diesem Layout oder einem anderen Layout speichern. Die Option "auf Voreinstellung zurücksetzen" entfernt alle Änderungen.
2.4.2 Farben und Schriften
Farben und Schriften KONFIGURATION->BUCHUNGSSEITE->DESIGN->STYLE geändert werden.
2.4.3 Verhalten
Änderungen zum Öffnen und Schließen der Buchungsseite können in KONFIGURATION->BUCHUNGSSEITE->DESIGN->VERHALTEN vorgenommen werden
2.4.4 Inhalt
Zusätzliche Informationen können der Buchungsseite in KONFIGURATION->BUCHUNGSSEITE->DESIGN->INHALT hinzugefügt werden. Hier können sie auch die Warnhinweise ändern, die erscheinen, wenn eine Einheit nicht verfügbar ist.
2.4.5 Multiple Layouts
Wenn sie verschiedene Layouts benutzen wollen, können sie das Layout über einen Parameter zur URL definieren. Beispiel
https://www.beds24.com/booking2.php?propid=13437&layout=2
öffnet die Buchungsseite in Layout 1. Wenn sie Wordpress benutzen können sie dem Shortcode einen Parameter hinzufügen. Weitere Informationen finden sie in den Plugin Einstellungen.
2.5 AGB und Stornobedingungen
AGB und Stornobedingungen können unter KONFIGURATION->UNTERKÜNFTE->BESCHREIBUNG eingeben. Sie werden auf der Buchungsseite angezeigt, wenn sie das entsprechende Modul in KONFIGURATION->BUCHUNGSSEITE->LAYOUT aktivieren. Über Template Variablen können die Texte auch in Buchungsbestätigungen und Auto Action Emails eingefügt werden.
Ein Link zu den AGB kann überall eingefügt werden, wo Texte eingegeben werden können.
Bestätigung der AGB durch den Gast
In KONFIGURATION->UNTERKÜNFTE->FRAGEN BEI BUCHUNG können sie hierfür eine "Individuelle Fragen" (Typ= Kästchen, Nutzung=Pflicht) anlegen.
Auf AGB in den Buchungsfragen hinweisen
Unter KONFIGURATION -> UNTERKÜNFTE -> FRAGEN BEI BUCHUNG kann eine obligatorische individuelle Frage mit Kästchen angelegt werden. Dann muss der Gast ankreuzen, dass der die AGB akzeptiert.
Bei Bedarf kann ein Link eingefügt werden z.B:
Die <a href="http://www.meinewebsite.de/agb" target="_blank">AGB </a> habe ich gelesen und akzeptiert.
Tauschen sie www.meinewebsite.de/agb gegen den Link zu ihren AGB aus.
3 Internationalisierung
3.1 Währungsrechner
Wenn sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können sie den Währungsrechner aktivieren. Fügen sie beispielsweise &cur=EUR or &cur=USD zur URL der Buchungsseite hinzu um die Seite direkt mit einem Umrechnungskurs zu öffen. Wenn sie Wordpress mit Short Codes benutzen, fügen sie cur=EUR oder cur=USD Zum Short Code hinzu. Klicken sie hier für eine komplette Liste der Währungscodes.
3.2 Sprachen
Wenn Sie ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können sie auswählen, welche Sprachen sie anbieten. Wenn sie mehr als eine Sprache aktivieren, können sie ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben.
Die Sprachversion kann über einen Spachselektor ausgewählt werden. Die "Standardsprache Buchungsseite" legt fest, welche Sprachfassung als Erstes angezeigt wird. Wenn sie einen eingebetteten Iframe auf einer mehrsprachigen Website benutzen, können sie für jede Sprachversion die passende Buchungsseite einbetten. Klicken sie hier für eine Anleitung.
4 Weitere Optionen
Allgemeine Einstellungen, die für alle Layout gelten wie Voreinstellungen für Anzahl von Gästen, Buchungsdauer, Preisanzeige etc. befinden sich in KONFIGURATION->BUCHUNGSSEITE-> DESIGN.
4.1 Buchung einzelner oder mehrerer Einheiten
Sie können die Buchung nur einer Einheit oder mehrerer Einheiten erlauben oder Gästen die Wahl geben. Die Einstellung hierfür befindet sich in KONFIGURATION->BUCHUNGSSEITE-> DESIGN.
4.2 Anfragen erlauben, wenn kein Preis gefunden wird
Wenn sie Raten benutzen, können sie in den Raten "Anfrage erlauben" = ja einstellen. Wenn sie generell nur "Anfragen" erhalten möchten gehen sie zu KONFIGURATION->UNTERKÜNFTE->REGELN und stellen "Buchungstyp" = Anfrage
4.3 TripAdvisor Widgets
Tripadvisor stellt Code Snippet für Bewertungswidgets zur Verfügung.
1. Kopierens sei den Code aus ihrem TripAdvisor Account.
2. Fügen sie den Code ein, indem sie im Modul auf "Bearbeiten" klicken und dann auf "Quellcode".
Stellen sie sicher, dass das Modul welches sie nutzen möchten aktiviert ist
5 Developer
Funktionen für Entwickler sind in KONFIGURATION->BUCHUNGSSEITE->DEVELOPER verfügbar.
- Wenn sie mit CSS arbeiten können, können sie ihre eigenen Styles anlegen
- Scripts z.B. für Google Analytics können eingefügt werden
- Alle fixen Texte auf der Buchungsseite können ausgetauscht werden
Stripe und Paymill verlinken ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können sie ein Code Snippet unter "HTML" einfügen
Anleitung:
<script type="text/javascript">
$(document).ready(function() { $("#buttoncustominstruction").val("the new text"); });
</script>
Authorize.Net:
<script type="text/javascript">
$(document).ready(function() { $("#buttonauthorizenet").val("the new text"); });
</script>
Paypal
<script type="text/javascript">
$(document).ready(function() { $("#buttonpaypal").val("the new text"); });
</script>
6 Multiple Unterkünfte
Wenn sie multiple Unterkünfte haben, können sie alle Unterkünfte in ihrem Account auf einer Buchungsseite anzeigen. Diese verlinkt auf die Buchungsseiten der einzelnen Unterkünfte, wo die Buchung vorgenommen wird.
7 Von adaptiver Version auf responsive Version wechseln
Gehen sie zu KONFIGURATION->BUCHUNGSSEITE und wählen sie "Version Buchungsseite"= Responsive. Damit aktivieren sie Layout 1.
Wenn sie von der adaptiven auf die responsive Version wechseln müssen sie die Bilder erneut zuordnen. Gehen sie zu KONFIGURATION->BUCHUNGSSEITE ->BILDER. Wählen die die Einheit, dann "Offerte 1" und ordnen das/die Bilder zu, die sie zeigen möchten. Wenn sie mehr als eine Offerte aktiviert haben, wiederholen sie das für jede Offerte.
Die meisten Einstellungen werden automatisch übernommen.
HINWEIS: Wenn sie "Version Buchungsseite"= Responsive auswählen ändert sich die Buchungsseite auf ihrer Website. Wenn sie nur testen wollen, können sie dies tun, in dem sie &version=3 zur URL ihrer Buchungsseite hinzufügen. Um die verschiedenen Layouts zu sehen fügen sie zu Nummer hinzu. z.B. &version=3&layout=2 zeigt Layout 2. Alternativ können sie ihre Unterkunft zum Testen kopieren. Wenn sie das tun stellen sie sicher, dass alle Channel Manager Verbindungen in der kopierten Unterkunft deaktiviert sind. Für die zusätzlichen Einheiten fällt die normale Gebühr an. Wenn sie mit den Anpassungen fertig sind können die die "Unterkunft klonen" Funktion in SUBACCOUNT (Menue oben rechts) nutzen, um die Änderungen auf ihre "echte" Unterkunft zu übertragen.