Responsive Buchungsseite: Unterschied zwischen den Versionen
| (110 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | |||
[[Category:Buchungsseite_und_Widgets]] | [[Category:Buchungsseite_und_Widgets]] | ||
[[Category:Anleitungen]] | [[Category:Anleitungen]] | ||
[[Category:Buchungsseite]] | [[Category:Buchungsseite]] | ||
| + | [[Category:Buchungsmaschine]] | ||
| + | <div class="heading">Responsive Buchungsseite</div> | ||
| + | Diese Seite ist über das Menue (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT > LAYOUT und erklärt, wie Sie die responsive Version der Buchungsseite einrichten. | ||
| − | + | ==Buchungsmaschine konfigurieren == | |
| + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tipp</span> Dieser [https://beds24.com/wizard/wizard4.php?lang=de Wizard] führt Sie durch die Konfiguration der Buchungsmaschine. | ||
| − | + | == Widget für die Website == | |
| + | Gehen Sie zu {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > WIDGETS um den Code für Website Widgets zu generieren. | ||
| − | + | Gehen Sie zu {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > WIDGETS > IFRAME GENERATOR um den Code zum Einbetten der Buchungsseite in Ihre Website zu generieren. | |
| − | + | Verwenden Sie die Kontexthilfe (?icons) für Informationen über die iFrame-Einstellungen. | |
| − | Gehen | ||
| − | + | == Responsive Buchungsseite einrichten == | |
| + | <embedvideo service="youtube">https://youtu.be/hy0trWoKYe8</embedvideo> | ||
| − | + | ===Konzept=== | |
| + | Durch das modulare Design haben Sie volle Kontrolle über das Layout. | ||
| − | == | + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tipp</span> Dieser [https://beds24.com/wizard/wizard2.php?lang=de Wizard] führt Sie durch die Individualisierung der Buchungsseite. |
| − | |||
| − | == | + | ====Module==== |
| + | Module können hinzugefügt oder entfernt werden. Sie haben zusätzliche Einstellungen, worüber Sie auf die induviduellen Bedürfnisse zugeschnitten werden können. Für die meisten Module müssen Inhalte eingegeben werden. Verfügbare Module sind: | ||
| − | + | *Bilder Galerie oder Slider für Unterkunft, Einheiten und Offerten (Stellen Sie sicher, dass alle Bildformate gleich sind, mischen Sie nicht Hoch- und Querformat) | |
| + | *Bild für Unterkunft, Einheiten und Offerten | ||
| + | *Featues (Ausstattungsmerkmale) für Unterkunft und Einheiten | ||
| + | *Belegungskalender (ein oder mehrere Monate) für Unterkunft, Einheiten und Offerten | ||
| + | *Preistabelle für Offerten | ||
| + | *Beschreibungen für Unterkunft, Einheiten und Offerten | ||
| + | *AGB | ||
| + | *Karte | ||
| + | ====Templates==== | ||
| + | Es gibt eine Reihe von Tempates mit unterschiedlichen Modulen. Templates können wie zur Verfügung gestellt genutzt werden oder nach eigenen Bedürfnissen individualisiert werden. | ||
| + | |||
| + | Der aktuelle Standard ist Template 7. | ||
<div><ul> | <div><ul> | ||
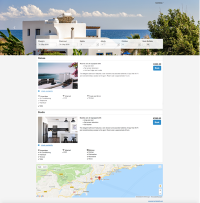
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|200px|<p style="font-weight: bold; text-align: center"> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout7.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 7</p> <p style="font-weight: bold;">Module:</p> Unterkunft Oben: Slider<br><br> |
| − | Offerte: Slider, Beschreibung 1 , Kalender, Button/Selector, Beschreibung 2<br><br> | + | Einheit: Features <br><br> |
| − | Unterkunft Unten: Beschreibung 2]] </li> | + | Offerte: Offerte Auswahl (Button/Selector), Belegungskalender]] |
| + | [https://beds24.com/booking2.php?propid=13434&layout=2 Demo ansehen] | ||
| + | </li> | ||
| + | |||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout1.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 1</p> <p style="font-weight: bold;">Module:</p> | ||
| + | Offerte: Slider, Beschreibung 1, Kalender, Offerte Auswahl (Button/Selector),<br><br> | ||
| + | Unterkunft Unten: Beschreibung 2]] | ||
| + | [https://beds24.com/booking2.php?propid=13434&layout=1 Demo ansehen] | ||
| + | </li> | ||
| + | |||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout2.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 2</p> <p style="font-weight: bold;">Module:</p> Unterkunft Oben: Slider<br><br> | ||
| + | Offerte: Offerte Auswahl (Button/Selector), Preistabelle<br><br> | ||
| + | Unterkunft Unten: Beschreibung 2]] | ||
| + | [https://beds24.com/booking2.php?propid=13434&layout=2 Demo ansehen] | ||
| + | </li> | ||
| − | <li style="display: inline-block; vertical-align: top;"> [[File: | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout3.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 3</p> <p style="font-weight: bold;">Module:</p> |
| − | Offerte: Button/Selector, | + | Einheit: Slider, Beschreibung <br><br> |
| − | Unterkunft Unten: Beschreibung 2]] </li> | + | Offerte: Preistabelle, Offerte Auswahl (Button/Selector), Slider, Beschreibung 2<br><br> |
| + | Unterkunft Unten: Beschreibung 2]] | ||
| + | [https://beds24.com/booking2.php?propid=13434&layout=3 Demo ansehen] | ||
| + | </li> | ||
| − | |||
| − | |||
| − | |||
</ul></div> | </ul></div> | ||
<div><ul> | <div><ul> | ||
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|200px|<p style="font-weight: bold; text-align: center"> | + | <li style="display: inline-block; vertical-align: top;"> [[File:layout4.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 4</p> <p style="font-weight: bold;">Module:</p> |
Unterkunft Oben: Slider<br><br> | Unterkunft Oben: Slider<br><br> | ||
| − | Offerte: Bild, Beschreibung 1, Kalender, Button/Selector, Beschreibung 2<br><br> | + | Offerte: Bild, Beschreibung 1, Kalender, Offerte Auswahl (Button/Selector), Beschreibung 2<br><br> |
| − | Unterkunft Unten: Beschreibung 2]] </li> | + | Unterkunft Unten: Beschreibung 2]] |
| − | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|200px|<p style="font-weight: bold; text-align: center"> | + | [https://beds24.com/booking2.php?propid=13434&layout=4 Demo ansehen] |
| − | Offerte: Kalender und Preistabelle, Button/Selector<br><br> | + | </li> |
| − | Unterkunft Unten: Beschreibung 2]] </li> | + | |
| − | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|200px|<p style="font-weight: bold; text-align: center"> | + | <li style="display: inline-block;vertical-align: top;"> [[File:layout5.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 5</p> <p style="font-weight: bold;">Module:</p> Unterkunft Oben: Slider<br><br> |
| − | Offerte: Button/Selector, Preistabelle<br><br> | + | Offerte: Kalender und Preistabelle, Offerte Auswahl (Button/Selector)<br><br> |
| − | Eineheit Unten: Slider, Beschreibung]] </li> | + | Unterkunft Unten: Beschreibung 2]] |
| + | [https://beds24.com/booking2.php?propid=13434&layout=5 Demo ansehen] | ||
| + | </li> | ||
| + | <li style="display: inline-block; vertical-align: top;"> [[File:layout6.png|thumb|none|200px|<p style="font-weight: bold; text-align: center">Template 6</p> <p style="font-weight: bold;">Module:</p> Unterkunft Oben: Beschreibung 1<br><br> | ||
| + | Offerte: Offerte Auswahl (Button/Selector), Preistabelle<br><br> | ||
| + | Eineheit Unten: Slider, Beschreibung]] | ||
| + | [https://beds24.com/booking2.php?propid=13434&layout=6 Demo ansehen] | ||
| + | </li> | ||
| + | |||
</ul></div> | </ul></div> | ||
| − | |||
| − | |||
| − | === Wählen sie | + | ====Layouts==== |
| + | Wenn Sie auf verschiedenen Webseiten oder Blogs eine andere Buchungsseite anzeigen möchten können Sie verschiedene Layouts anlegen. | ||
| + | |||
| + | Die Facebook App nutzt das "Standard" Layout, welches in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt ist. | ||
| + | |||
| + | === Bilder === | ||
| + | In {{#fas:cog}} (KONFIGURATION) > BUCHUNGSMASCHINE > BILDER können Sie Bilder hochladen und diese Unterkunft, Einheiten oder Offerten zuordnen. | ||
| + | |||
| + | <embedvideo service="youtube">https://www.youtube.com/watch?v=lXFa0MPO8TU</embedvideo> | ||
| + | |||
| + | === Set up Wizard=== | ||
| + | Dieser [https://beds24.com/wizard/wizard2.php Set up Wizard] führt Sie durch die Schritte. Loggen Sie sich einfach mit Ihrem Benutzernamen und Passwort ein und folgen den Schritten. | ||
| + | |||
| + | ===Buchungsmaske invididualisieren=== | ||
| + | Gehen Sie zu {{#fas:cog}} (KONFIGURATION) > BUCHUNGSMASCHINE > BUCHUNGSSEITE > LAYOUT. | ||
| + | |||
| + | Wenn Sie nur ein Layout benutzen möchten lassen Sie den selector für "Layout" dort sowie den Selector für "Standard Layout" in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE auf 1. | ||
| + | |||
| + | ==== Template auswählen ==== | ||
| + | Wählen Sie das Template welches sie nutzen möchten und klicken dann auf "Standardeinstellung laden". | ||
| + | |||
| + | ==== Module ändern ==== | ||
Die responsive Buchungsseite besteht aus Abschnitten: | Die responsive Buchungsseite besteht aus Abschnitten: | ||
"Offerte" enthält die Standardofferte einer Einheit | "Offerte" enthält die Standardofferte einer Einheit | ||
| Zeile 62: | Zeile 119: | ||
*Alle anderen Abschnitte sind optional. | *Alle anderen Abschnitte sind optional. | ||
[[Image:sections.jpg|200px|link=]] | [[Image:sections.jpg|200px|link=]] | ||
| − | [[Media:sections.jpg| | + | [[Media:sections.jpg|große Ansicht]] |
| + | |||
| + | |||
| + | Für jeden Abschnitt können Sie aus verschiedenen Modulen wählen. Für die meisten Module müssen Inhalte eingegeben werden. Klicken Sie auf die Kontexthilfe (? Icons) um zu sehen, wo die Inhalte eingegeben werden können. | ||
| + | |||
| + | Jedes Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie über einen Klick auf "Manage". | ||
| + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> <span style="font-weight: bold;" >Tipp</span> Diese [https://www.beds24.com/booking2.php?propid=24226&lang=de Demosite] zeigt die wesentlichen Module. | ||
| − | |||
'''Module Unterkunft''' | '''Module Unterkunft''' | ||
<gallery> | <gallery> | ||
| − | File:Property_slider.png|<p style=" text-align: center"><strong>Unterkunft Slider</strong><br>[[Media:Property_slider.png| | + | File:Property_slider.png|<p style=" text-align: center"><strong>Unterkunft Slider</strong><br>[[Media:Property_slider.png|große Ansicht]]</p> |
| − | File:Property_description.png|<p style=" text-align: center"><strong>Unterkunft Beschreibung</strong><br>[[Media:Property_description.png|view large]]</p> | + | File:Property_description.png|<p style=" text-align: center"><strong>Unterkunft Beschreibung</strong><br>[[Media:Property_description.png|große Ansicht]]</p> |
| + | File:Policies.png|<p style=" text-align: center"><strong>Bedingungen</strong><br>[[Media:Policies.png|view large]]</p> | ||
| + | File:Map.png|<p style=" text-align: center"><strong>Karte</strong><br>[[Media:Map.png|view large]]</p> | ||
| + | File:Property_features.png|<p style=" text-align: center"><strong>Features</strong><br>[[Media:Property_features.png|große Ansicht]]</p> | ||
</gallery> | </gallery> | ||
| + | |||
| + | *Wenn Sie Slider oder Bild benutzen und "Style" auf "Volle Breite" gestellt haben, müssen Sie sicher stellen, dass Position = Zeile 1 Position 1, Desktop = Volle Breite, Mobile = Volle Breite eingestellt sind. In Zeile 1 darf kein anderes Modul positioniert sein. Stellen Sie auch sicher, dass Sie alle nicht genutzen Module deaktivieren. | ||
| + | *Wenn Sie eine '''Google Map''' zeigen wollen, müssen Sie Ihren Google Map API Key in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPERS eingeben. Normalerweise reicht ein kostenloser Key aus. Den Key können Sie hier generieren: https://developers.google.com/maps/documentation/javascript/get-api-key Stellen Sie sicher, dass Sie alle relevanten Einstellungen in Google vornehmen. | ||
| + | *AGB und Stornobedingungen können können über Template Variablen auch Buchungsbestätigungen und Auto Action Emails eingefügt werden. Ein Link zu den AGB kann überall eingefügt werden, wo Texte eingegeben werden können. Unter {{#fas:cog}} (KONFIGURATION) UNTERKÜNFTE > FRAGEN BEI BUCHUNG kann eine obligatorische individuelle Frage mit Kästchen angelegt werden. Dann muss der Gast ankreuzen, dass der die AGB akzeptiert. Bei Bedarf kann ein Link eingefügt werden z.B: "Die <a href="http://www.meinewebsite.de/agb" target="_blank">AGB </a> habe ich gelesen und akzeptiert." Tauschen Sie www.meinewebsite.de/agb gegen den Link zu Ihren AGB aus. | ||
'''Module Einheit''' | '''Module Einheit''' | ||
<gallery> | <gallery> | ||
| − | File:Room_slider.png|<p style=" text-align: center"><strong>Einheit Slider</strong><br>[[Media:Room_slider.png| | + | File:Room_slider.png|<p style=" text-align: center"><strong>Einheit Slider</strong><br>[[Media:Room_slider.png|große Ansicht]]</p> |
| − | File:Room_picture.png|<p style=" text-align: center"><strong>Einheit Bild </strong><br>[[Media:Room_picture.png| | + | File:Room_picture.png|<p style=" text-align: center"><strong>Einheit Bild </strong><br>[[Media:Room_picture.png|große Ansicht]]</p> |
| − | File:Room_calendar.png<p style=" text-align: center"><strong>Einheit Kalender</strong><br>[[Media:Room_calendar.png| | + | File:Room_calendar.png<p style=" text-align: center"><strong>Einheit Kalender</strong><br>[[Media:Room_calendar.png|große Ansicht]]</p> |
| − | File:Room_description.png|<p style=" text-align: center"><strong>Einheit Beschreibung</strong><br>[[Media:Room_description.png| | + | File:Room_description.png|<p style=" text-align: center"><strong>Einheit Beschreibung</strong><br>[[Media:Room_description.png|große Ansicht]]</p> |
| + | File:Room_features.png|<p style=" text-align: center"><strong>Features</strong><br>[[Media:Room_features.png|große Ansicht]]</p> | ||
</gallery> | </gallery> | ||
| Zeile 84: | Zeile 154: | ||
'''Module Offerten''' | '''Module Offerten''' | ||
<gallery> | <gallery> | ||
| − | File:Offer_slider.png|<p style=" text-align: center"><strong>Offerte Slider</strong><br>[[Media:Offer_slider.png| | + | File:Offer_slider.png|<p style=" text-align: center"><strong>Offerte Slider</strong><br>[[Media:Offer_slider.png|große Ansicht]]</p> |
| − | File:Offer_picture.png|<p style=" text-align: center"><strong>Offerte Bild</strong><br>[[Media:Offer_picture.png| | + | File:Offer_picture.png|<p style=" text-align: center"><strong>Offerte Bild</strong><br>[[Media:Offer_picture.png|große Ansicht]]</p> |
| − | File:Room_calendar.png|<p style=" text-align: center"><strong>Offerte Kalender</strong><br>[[Media:Room_calendar.png| | + | File:Room_calendar.png|<p style=" text-align: center"><strong>Offerte Kalender</strong><br>[[Media:Room_calendar.png|große Ansicht]]</p> |
| − | File:Pricetable.png|<p style=" text-align: center"><strong>Preistabelle </strong><br>prices will only display if booking of multiple rooms is not allowed<br>[[Media:Pricetable.png| | + | File:Pricetable.png|<p style=" text-align: center"><strong>Preistabelle </strong><br>prices will only display if booking of multiple rooms is not allowed<br>[[Media:Pricetable.png|große Ansicht]]</p> |
| − | File:Pricecalendar.png|<p style=" text-align: center"><strong>Preistabelle und Kalender </strong><br>prices will only display if booking of multiple rooms is not allowed<br>[[Media:Pricecalendar.png| | + | File:Pricecalendar.png|<p style=" text-align: center"><strong>Preistabelle und Kalender </strong><br>prices will only display if booking of multiple rooms is not allowed<br>[[Media:Pricecalendar.png|große Ansicht]]</p> |
| − | File:Button.png|<p style=" text-align: center"><strong> | + | File:Button.png|<p style=" text-align: center"><strong>Offerte Auswahl </strong><br> Button (Buchung einer Einheit)<br>[[Media:Button.png|große Ansicht]]</p> |
| − | File:Select.png|<p style=" text-align: center"><strong> | + | File:Select.png|<p style=" text-align: center"><strong>Offerte Auswahl</strong><br> Selekt (Buchung mehrerer Einheiten)<br>[[Media:Select.png|große Ansicht]]</p> |
| − | File:Offer_description.png|<p style=" text-align: center"><strong>Offerte Beschreibung</strong><br>[[Media:Offer_description.png| | + | File:Offer_description.png|<p style=" text-align: center"><strong>Offerte Beschreibung</strong><br>[[Media:Offer_description.png|große Ansicht]]</p> |
</gallery> | </gallery> | ||
| − | + | *Marketing Spalte. Die Marketingspalte wird nur in den Modulen "Preistabelle" und "Kalender und Preistabelle" angezeigt. | |
| + | <embedvideo service="youtube">https://youtu.be/Duluca3zmwg</embedvideo> | ||
| − | + | *Für Offerten können die Module Kalender und Preistabelle und Kalender nicht gleichzeitig genutzt werden. Wenn Sie mehrere Offerten haben, zeigen die Kalender die gleiche Verfügbarkeit für alle Offerten. | |
| + | Module sind in Zeilen angeordnet. Jeder Abschnitt kann mehrere Zeilen haben. | ||
Width on desktop and mobile: Jede Zeile hat 12 Spalten. Die Breite eines Moduls ist über die Spalten definiert. | Width on desktop and mobile: Jede Zeile hat 12 Spalten. Die Breite eines Moduls ist über die Spalten definiert. | ||
| + | |||
[[Image:row.png|600px|link=]] | [[Image:row.png|600px|link=]] | ||
| − | [[Media:row.png| | + | [[Media:row.png|große Ansicht]] |
| − | + | Sie können die Änderungen unter diesem Layout oder einem anderen Layout speichern. Die Option "auf Standardeinstellung zurücksetzen" entfernt alle Änderungen. | |
| − | + | ==== Farben und Schriften ==== | |
| + | Farben und Schriften {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > STYLE geändert werden. | ||
| − | + | Aktuelle Standardeinstellungen sind: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | {| class="wikitable" | |
| − | + | | '''Einstellung '''|| '''Wert''' | |
| − | + | |- | |
| − | + | |Hintergrundfarbe Seite ||#f4f4f4 | |
| − | + | |- | |
| + | |Hintergrundfarbe Content ||#f4f4f4 | ||
| + | |- | ||
| + | |Textfarbe Content ||#424242 | ||
| + | |- | ||
| + | |Farbe Link ||#008acc | ||
| + | |- | ||
| + | |Farbe Rahmen ||#dfdfdf | ||
| + | |- | ||
| + | |Highlightfarbe von ||#ffffff | ||
| + | |- | ||
| + | |Highlightfarbe bis ||#ffffff | ||
| + | |- | ||
| + | |Highlightfarbe Text ||#424242 | ||
| + | |- | ||
| + | |Formular Hintergrundfarbe ||#ffffff | ||
| + | |- | ||
| + | |Formular Textfarbe ||#424242 | ||
| + | |- | ||
| + | |Hintergrundfarbe gewählte Daten ||none | ||
| + | |- | ||
| + | |Textfarbe gewählte Daten ||#222222 | ||
| + | |- | ||
| + | |Hintergrundfarbe verfügbare Daten ||#f2f2f2 | ||
| + | |- | ||
| + | |Textfarbe verfügbare Daten ||#424242 | ||
| + | |- | ||
| + | |Hintergrundfarbe Daten auf Anfrage ||#dddddd | ||
| + | |- | ||
| + | |Textfarbe Daten auf Anfrage ||#777777 | ||
| + | |- | ||
| + | |Hintergrundfarbe nicht verfügbare Daten ||#f2dede | ||
| + | |- | ||
| + | |Textfarbe nicht verfügbare Daten ||#a94442 | ||
| + | |- | ||
| + | |Button Stil ||flat | ||
| + | |- | ||
| + | |Farbe Button ||#008acc | ||
| + | |- | ||
| + | |Text Button ||#ffffff | ||
| + | |- | ||
| + | |Schriftart ||Arial (Helvetica) | ||
| + | |- | ||
| + | |Schriftgröße ||14px | ||
| + | |- | ||
| + | |} | ||
| + | ==== Verhalten ==== | ||
| + | Änderungen zum Öffnen und Schließen der Buchungsseite können in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > VERHALTEN vorgenommen werden Hier können Sie auch einen Spamschutz aktivieren. | ||
| − | + | ==== Inhalt ==== | |
| + | Zusätzliche Informationen können der Buchungsseite in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > INHALT hinzugefügt werden. Hier können Sie auch die Warnhinweise ändern, die erscheinen, wenn eine Einheit nicht verfügbar ist. | ||
| − | Sie | + | == Mobilgeräte == |
| + | Jeds Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige auf Desktop und Mobilgeräten nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie in "Layout" über einen Klick auf "Manage". | ||
| + | Dort können Sie festlegen, ob Module auf Mobilgeräten | ||
| + | *direkt angegzeigt werden | ||
| + | *über einen Link angezeigt werden | ||
| + | *nur auf Desktops aber nicht auf Mobilgeräten angegzeigt werden | ||
| − | === | + | == Internationalisierung == |
| − | + | ===Währungsrechner === | |
| + | Wenn Sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können Sie den Währungsrechner aktivieren. Fügen Sie beispielsweise &cur=EUR or &cur=USD zur URL der Buchungsseite hinzu um die Seite direkt mit einem Umrechnungskurs zu öffen. Wenn Sie Wordpress mit Short Codes benutzen, fügen Sie cur=EUR oder cur=USD Zum Short Code hinzu. Klicken Sie [https://wiki.beds24.com/index.php?title=Category:Developers hier] für eine komplette Liste der Währungscodes. | ||
| − | === | + | === Sprachen === |
| − | + | Wenn Sie Ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können Sie auswählen, welche Sprachen sie anbieten. Wenn Sie mehr als eine Sprache aktivieren, können Sie Ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben. | |
| − | === | + | Die Sprachversion kann über einen Spachselektor ausgewählt werden. Die "Standardsprache Buchungsseite" legt fest, welche Sprachfassung als Erstes angezeigt wird. Wenn Sie einen eingebetteten Iframe auf einer mehrsprachigen Website benutzen, können Sie für jede Sprachversion die passende Buchungsseite einbetten. Klicken Sie [[Sprachen|hier]] für eine Anleitung. |
| − | Zusätzliche | + | |
| + | == Weitere Optionen == | ||
| + | Allgemeine Einstellungen, die für alle Layout gelten wie Standardeinstellungen für Anzahl von Gästen, Buchungsdauer, Preisanzeige etc. befinden sich in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT. | ||
| + | |||
| + | === Webfonts=== | ||
| + | [https://wiki.beds24.com/index.php/Google_Font_on_Booking_Page Hier] wird erklärt, wie Webfonts eingebunden werden können. | ||
| + | === Buchung einzelner oder mehrerer Einheiten=== | ||
| + | Sie können die Buchung nur einer Einheit oder mehrerer Einheiten erlauben oder Gästen die Wahl geben. Die Einstellung hierfür befindet sich in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT. | ||
| + | |||
| + | === Anfragen erlauben, wenn kein Preis gefunden wird === | ||
| + | Wenn Sie Raten benutzen, können sie in den Raten "Anfrage erlauben" = ja einstellen. Wenn Sie generell nur "Anfragen" erhalten möchten gehen Sie zu {{#fas:cog}} (KONFIGURATION) UNTERKÜNFTE > REGELN und stellen "Buchungstyp" = Anfrage | ||
| + | |||
| + | === Zusätzliche Nachrichten und Warnungen === | ||
| + | Zusätzliche Nachrichten können auf der Buchungsseite in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT >INHALT hinzugefügt werden. Hier können Sie auch die Standard-Warnmeldungen ändern, die angezeigt werden, wenn ein Zimmer nicht verfügbar ist. | ||
| + | |||
| + | <span class="" style="color: #f3e504; font-size: 250%;" >{{#fas:lightbulb}} </span> Die Warnung für den Mindestaufenthalt wird auf Offertesniveau angezeigt. | ||
| + | Wenn die Nachricht zum Mindestaufenthalt nicht auf Ihrer Seite angezeigt wird, sind alle Ihre Offerte auf 'Nur wenn verfügbar' eingestellt. | ||
| + | |||
| + | Sie müssen mindestens 1 Offerte = Immer haben, dann wird die Warnung für den Mindestaufenthalt angezeigt, wenn die Suchdetails nicht verfügbar sind. | ||
| + | |||
| + | === Ein Logo zu Ihrer Seite hinzufügen === | ||
| + | * Gehen Sie zu {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BILDER und wählen Sie die zu importierende Datei. | ||
| + | * Scrollen Sie zum Bild und klicken Sie auf "Bearbeiten", scrollen Sie bis zum Ende der Seite und kopieren Sie die URL. | ||
| + | * Gehen Sie zu {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > INHALT "Beschreibung Unterkunft 1" | ||
| + | * Clicken Sie 'Bearbeiten', Suchen Sie dann das Symbol "Bild" und fügen Sie die URL in das URL-Feld ein, fügen Sie ggf. eine Beschreibung hinzu, ändern Sie die Größe nach Bedarf und klicken Sie auf OK. Verwenden Sie die anderen Funktionen, um das Bild wie gewünscht zu positionieren (Mitte, links, rechts). | ||
| + | * Klicken Sie auf Speichern. | ||
| + | |||
| + | === Spamschutz === | ||
| + | Sie können sich über Ihre Buchungsseite vor Spam schützen in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > VERHALTEN. | ||
| + | |||
| + | *Setzen Sie "Captcha Code" auf "Pflichtfeld", damit Ihre Gäste einen Captcha-Code eingeben müssen, um die Buchung fortzusetzen. | ||
| + | |||
| + | *Setzen Sie "Code per Email" auf "Pflichtfeld", | ||
| + | damit Ihr Gast die Buchung nur fortsetzen kann, wenn er einen Code eingibt, der automatisch an ihn gesendet wurde. | ||
| + | |||
| + | === TripAdvisor Widgets === | ||
| + | Tripadvisor stellt Code Snippet für Bewertungswidgets zur Verfügung. | ||
| + | |||
| + | 1. Kopieren Sie den Code aus Ihrem TripAdvisor Account. | ||
| + | |||
| + | 2. Fügen Sie den Code ein, indem Sie im Modul auf "Bearbeiten" klicken und dann auf "Quellcode". | ||
| + | |||
| + | Stellen Sie sicher, dass das Modul welches Sie nutzen möchten aktiviert ist | ||
| + | |||
| + | === Triptease Preisvergleichs Widget=== | ||
| + | Um diese Funktion zu nutzen benötigen Sie einen Account mit Triptease. Weitere Informationen hierzu finden Sie [[Triptease.com|hier]]. | ||
| + | |||
| + | === Zusätzliche Informationen und Warnungen === | ||
| + | Zusätzliche Informationen können unter {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT> CONTENT angelegt werden. Hier können Sie auch die Wanrungen individualisieren, die angezeigt werden, wenn keine Verfügbarkeit vorhanden ist. | ||
| + | |||
| + | === Cookies=== | ||
| + | Sie können ein Tool wie dieses https://cookieconsent.insites.com/download/ nutzen, welches ein Skript erzeugt, dass Sie in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "Einfügen in HTML" eingeben. | ||
| + | |||
| + | === Chat hinzufügen=== | ||
| + | Chat Systeme stellen eine Skript zur Verfügung, welches in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "Einfügen in HTML" eingeben werden kann. | ||
| + | |||
| + | ==Multiple Layouts== | ||
| + | Sie können bis zu 6 verschiedene Layouts gleichzeitig einsetzen. | ||
| + | |||
| + | Das "Standard" Layout wird in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt. | ||
| + | |||
| + | Die Facebook App nutzt das "Standard" Layout, welches in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt ist. | ||
| + | |||
| + | Wenn Sie verschiedene Layouts benutzen wollen, können Sie vor dem "Speichern" den Selektor auf die gewünschte Nummer ändern. Um ein anderes als das Standard Layout zu öffnen können Sie über einen Parameter zur URL definieren. Beispiel | ||
| + | |||
| + | https://beds24.com/booking2.php?propid=13437&layout=2 | ||
| + | |||
| + | öffnet die Buchungsseite in Layout 1. Wenn Sie Wordpress benutzen können sie dem Shortcode einen Parameter hinzufügen. Weitere Informationen finden Sie in den Plugin Einstellungen. | ||
== Developer == | == Developer == | ||
| − | |||
| − | *Wenn | + | Funktionen für Entwickler sind in {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER verfügbar. |
| + | |||
| + | *Wenn Sie mit CSS arbeiten können, können Sie Ihre eigenen Styles anlegen | ||
*Scripts z.B. für Google Analytics können eingefügt werden | *Scripts z.B. für Google Analytics können eingefügt werden | ||
*Alle fixen Texte auf der Buchungsseite können ausgetauscht werden | *Alle fixen Texte auf der Buchungsseite können ausgetauscht werden | ||
| − | + | Stripe und Paymill verlinken Ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können Sie ein Code Snippet unter "HTML" einfügen | |
| + | |||
| + | Anleitung: | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function() { $("#buttoncustominstruction").val("the new text"); }); | ||
| + | </script> | ||
| + | |||
| + | Authorize.Net: | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function() { $("#buttonauthorizenet").val("the new text"); }); | ||
| + | </script> | ||
| + | |||
| + | Paypal | ||
| + | <script type="text/javascript"> | ||
| + | $(document).ready(function() { $("#buttonpaypal").val("the new text"); }); | ||
| + | </script> | ||
| + | |||
| + | == Multiple Unterkünfte == | ||
| + | Wenn Sie multiple Unterkünfte haben, können Sie alle Unterkünfte in Ihrem Account auf einer Buchungsseite anzeigen. Diese verlinkt auf die Buchungsseiten der einzelnen Unterkünfte, wo die Buchung vorgenommen wird. | ||
== Von adaptiver Version auf responsive Version wechseln == | == Von adaptiver Version auf responsive Version wechseln == | ||
| + | |||
| + | Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE und wählen Sie "Version Buchungsseite"= Responsive. Damit aktivieren Sie Layout 1. | ||
| + | |||
| + | Wenn Sie von der adaptiven auf die responsive Version wechseln müssen Sie die Bilder erneut zuordnen. Gehen Sie zu {{#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BILDER. Wählen Sie die Einheit, dann "Offerte 1" und ordnen das/die Bilder zu, die Sie zeigen möchten. Wenn Sie mehr als eine Offerte aktiviert haben, wiederholen Sie das für jede Offerte. | ||
| + | |||
Die meisten Einstellungen werden automatisch übernommen. | Die meisten Einstellungen werden automatisch übernommen. | ||
| + | |||
| + | <embedvideo service="youtube">https://www.youtube.com/watch?v=UOK8Hs_PnOM</embedvideo> | ||
| + | |||
| + | NOTE: Wenn Sie "Version Buchungsseite"= Responsive auswählen ändert sich die Buchungsseite auf Ihrer Website. Wenn Sie nur testen wollen, können Sie dies tun, in dem Sie &version=3 zur URL Ihrer Buchungsseite hinzufügen. Um die verschiedenen Layouts zu sehen fügen Sie zu Nummer hinzu. z.B. &version=3&layout=2 zeigt Layout 2. Alternativ können sie Ihre Unterkunft zum Testen kopieren. Wenn Sie das tun stellen Sie sicher, dass alle Channel Manager Verbindungen in der kopierten Unterkunft deaktiviert sind. Für die zusätzlichen Einheiten fällt die normale Gebühr an. Wenn Sie mit den Anpassungen fertig sind können Sie die Einstellungen "klonen", um die Änderungen auf Ihre "echte" Unterkunft zu übertragen. Um diese Funktion zu nutzeb, klicken Sie auf das 'User Icon' oben rechts und dann auf 'Account Management' (im alten Control Panel gehen Sie zu SUB ACCOUNTS im Menu oben rechts). | ||
Aktuelle Version vom 11. April 2024, 08:20 Uhr
Diese Seite ist über das Menue (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT > LAYOUT und erklärt, wie Sie die responsive Version der Buchungsseite einrichten.
Inhaltsverzeichnis
- 1 Buchungsmaschine konfigurieren
- 2 Widget für die Website
- 3 Responsive Buchungsseite einrichten
- 4 Mobilgeräte
- 5 Internationalisierung
- 6 Weitere Optionen
- 6.1 Webfonts
- 6.2 Buchung einzelner oder mehrerer Einheiten
- 6.3 Anfragen erlauben, wenn kein Preis gefunden wird
- 6.4 Zusätzliche Nachrichten und Warnungen
- 6.5 Ein Logo zu Ihrer Seite hinzufügen
- 6.6 Spamschutz
- 6.7 TripAdvisor Widgets
- 6.8 Triptease Preisvergleichs Widget
- 6.9 Zusätzliche Informationen und Warnungen
- 6.10 Cookies
- 6.11 Chat hinzufügen
- 7 Multiple Layouts
- 8 Developer
- 9 Multiple Unterkünfte
- 10 Von adaptiver Version auf responsive Version wechseln
1 Buchungsmaschine konfigurieren
Tipp Dieser Wizard führt Sie durch die Konfiguration der Buchungsmaschine.
2 Widget für die Website
Gehen Sie zu (KONFIGURATION) BUCHUNGSMASCHINE > WIDGETS um den Code für Website Widgets zu generieren.
Gehen Sie zu (KONFIGURATION) BUCHUNGSMASCHINE > WIDGETS > IFRAME GENERATOR um den Code zum Einbetten der Buchungsseite in Ihre Website zu generieren. Verwenden Sie die Kontexthilfe (?icons) für Informationen über die iFrame-Einstellungen.
3 Responsive Buchungsseite einrichten
3.1 Konzept
Durch das modulare Design haben Sie volle Kontrolle über das Layout.
Tipp Dieser Wizard führt Sie durch die Individualisierung der Buchungsseite.
3.1.1 Module
Module können hinzugefügt oder entfernt werden. Sie haben zusätzliche Einstellungen, worüber Sie auf die induviduellen Bedürfnisse zugeschnitten werden können. Für die meisten Module müssen Inhalte eingegeben werden. Verfügbare Module sind:
- Bilder Galerie oder Slider für Unterkunft, Einheiten und Offerten (Stellen Sie sicher, dass alle Bildformate gleich sind, mischen Sie nicht Hoch- und Querformat)
- Bild für Unterkunft, Einheiten und Offerten
- Featues (Ausstattungsmerkmale) für Unterkunft und Einheiten
- Belegungskalender (ein oder mehrere Monate) für Unterkunft, Einheiten und Offerten
- Preistabelle für Offerten
- Beschreibungen für Unterkunft, Einheiten und Offerten
- AGB
- Karte
3.1.2 Templates
Es gibt eine Reihe von Tempates mit unterschiedlichen Modulen. Templates können wie zur Verfügung gestellt genutzt werden oder nach eigenen Bedürfnissen individualisiert werden.
Der aktuelle Standard ist Template 7.
3.1.3 Layouts
Wenn Sie auf verschiedenen Webseiten oder Blogs eine andere Buchungsseite anzeigen möchten können Sie verschiedene Layouts anlegen.
Die Facebook App nutzt das "Standard" Layout, welches in (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt ist.
3.2 Bilder
In (KONFIGURATION) > BUCHUNGSMASCHINE > BILDER können Sie Bilder hochladen und diese Unterkunft, Einheiten oder Offerten zuordnen.
3.3 Set up Wizard
Dieser Set up Wizard führt Sie durch die Schritte. Loggen Sie sich einfach mit Ihrem Benutzernamen und Passwort ein und folgen den Schritten.
3.4 Buchungsmaske invididualisieren
Gehen Sie zu (KONFIGURATION) > BUCHUNGSMASCHINE > BUCHUNGSSEITE > LAYOUT.
Wenn Sie nur ein Layout benutzen möchten lassen Sie den selector für "Layout" dort sowie den Selector für "Standard Layout" in (KONFIGURATION) BUCHUNGSMASCHINE auf 1.
3.4.1 Template auswählen
Wählen Sie das Template welches sie nutzen möchten und klicken dann auf "Standardeinstellung laden".
3.4.2 Module ändern
Die responsive Buchungsseite besteht aus Abschnitten: "Offerte" enthält die Standardofferte einer Einheit
- Eine Offerte wird immer angezeigt
- Zusätzliche Offerten (z.B. für nicht erstattbare Preise oder Pakete) sind optional
- Alle anderen Abschnitte sind optional.
Für jeden Abschnitt können Sie aus verschiedenen Modulen wählen. Für die meisten Module müssen Inhalte eingegeben werden. Klicken Sie auf die Kontexthilfe (? Icons) um zu sehen, wo die Inhalte eingegeben werden können.
Jedes Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie über einen Klick auf "Manage".
Tipp Diese Demosite zeigt die wesentlichen Module.
Module Unterkunft
Unterkunft Slider
große AnsichtUnterkunft Beschreibung
große AnsichtBedingungen
view largeKarte
view largeFeatures
große Ansicht
- Wenn Sie Slider oder Bild benutzen und "Style" auf "Volle Breite" gestellt haben, müssen Sie sicher stellen, dass Position = Zeile 1 Position 1, Desktop = Volle Breite, Mobile = Volle Breite eingestellt sind. In Zeile 1 darf kein anderes Modul positioniert sein. Stellen Sie auch sicher, dass Sie alle nicht genutzen Module deaktivieren.
- Wenn Sie eine Google Map zeigen wollen, müssen Sie Ihren Google Map API Key in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPERS eingeben. Normalerweise reicht ein kostenloser Key aus. Den Key können Sie hier generieren: https://developers.google.com/maps/documentation/javascript/get-api-key Stellen Sie sicher, dass Sie alle relevanten Einstellungen in Google vornehmen.
- AGB und Stornobedingungen können können über Template Variablen auch Buchungsbestätigungen und Auto Action Emails eingefügt werden. Ein Link zu den AGB kann überall eingefügt werden, wo Texte eingegeben werden können. Unter (KONFIGURATION) UNTERKÜNFTE > FRAGEN BEI BUCHUNG kann eine obligatorische individuelle Frage mit Kästchen angelegt werden. Dann muss der Gast ankreuzen, dass der die AGB akzeptiert. Bei Bedarf kann ein Link eingefügt werden z.B: "Die <a href="http://www.meinewebsite.de/agb" target="_blank">AGB </a> habe ich gelesen und akzeptiert." Tauschen Sie www.meinewebsite.de/agb gegen den Link zu Ihren AGB aus.
Module Einheit
Einheit Slider
große AnsichtEinheit Bild
große AnsichtEinheit Beschreibung
große AnsichtFeatures
große Ansicht
Module Offerten
Offerte Slider
große AnsichtOfferte Bild
große AnsichtOfferte Kalender
große AnsichtPreistabelle
prices will only display if booking of multiple rooms is not allowed
große AnsichtPreistabelle und Kalender
prices will only display if booking of multiple rooms is not allowed
große AnsichtOfferte Auswahl
Button (Buchung einer Einheit)
große AnsichtOfferte Auswahl
Selekt (Buchung mehrerer Einheiten)
große AnsichtOfferte Beschreibung
große Ansicht
- Marketing Spalte. Die Marketingspalte wird nur in den Modulen "Preistabelle" und "Kalender und Preistabelle" angezeigt.
- Für Offerten können die Module Kalender und Preistabelle und Kalender nicht gleichzeitig genutzt werden. Wenn Sie mehrere Offerten haben, zeigen die Kalender die gleiche Verfügbarkeit für alle Offerten.
Module sind in Zeilen angeordnet. Jeder Abschnitt kann mehrere Zeilen haben.
Width on desktop and mobile: Jede Zeile hat 12 Spalten. Die Breite eines Moduls ist über die Spalten definiert.
Sie können die Änderungen unter diesem Layout oder einem anderen Layout speichern. Die Option "auf Standardeinstellung zurücksetzen" entfernt alle Änderungen.
3.4.3 Farben und Schriften
Farben und Schriften (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > STYLE geändert werden.
Aktuelle Standardeinstellungen sind:
| Einstellung | Wert |
| Hintergrundfarbe Seite | #f4f4f4 |
| Hintergrundfarbe Content | #f4f4f4 |
| Textfarbe Content | #424242 |
| Farbe Link | #008acc |
| Farbe Rahmen | #dfdfdf |
| Highlightfarbe von | #ffffff |
| Highlightfarbe bis | #ffffff |
| Highlightfarbe Text | #424242 |
| Formular Hintergrundfarbe | #ffffff |
| Formular Textfarbe | #424242 |
| Hintergrundfarbe gewählte Daten | none |
| Textfarbe gewählte Daten | #222222 |
| Hintergrundfarbe verfügbare Daten | #f2f2f2 |
| Textfarbe verfügbare Daten | #424242 |
| Hintergrundfarbe Daten auf Anfrage | #dddddd |
| Textfarbe Daten auf Anfrage | #777777 |
| Hintergrundfarbe nicht verfügbare Daten | #f2dede |
| Textfarbe nicht verfügbare Daten | #a94442 |
| Button Stil | flat |
| Farbe Button | #008acc |
| Text Button | #ffffff |
| Schriftart | Arial (Helvetica) |
| Schriftgröße | 14px |
3.4.4 Verhalten
Änderungen zum Öffnen und Schließen der Buchungsseite können in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > VERHALTEN vorgenommen werden Hier können Sie auch einen Spamschutz aktivieren.
3.4.5 Inhalt
Zusätzliche Informationen können der Buchungsseite in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > INHALT hinzugefügt werden. Hier können Sie auch die Warnhinweise ändern, die erscheinen, wenn eine Einheit nicht verfügbar ist.
4 Mobilgeräte
Jeds Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige auf Desktop und Mobilgeräten nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie in "Layout" über einen Klick auf "Manage".
Dort können Sie festlegen, ob Module auf Mobilgeräten
- direkt angegzeigt werden
- über einen Link angezeigt werden
- nur auf Desktops aber nicht auf Mobilgeräten angegzeigt werden
5 Internationalisierung
5.1 Währungsrechner
Wenn Sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können Sie den Währungsrechner aktivieren. Fügen Sie beispielsweise &cur=EUR or &cur=USD zur URL der Buchungsseite hinzu um die Seite direkt mit einem Umrechnungskurs zu öffen. Wenn Sie Wordpress mit Short Codes benutzen, fügen Sie cur=EUR oder cur=USD Zum Short Code hinzu. Klicken Sie hier für eine komplette Liste der Währungscodes.
5.2 Sprachen
Wenn Sie Ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können Sie auswählen, welche Sprachen sie anbieten. Wenn Sie mehr als eine Sprache aktivieren, können Sie Ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben.
Die Sprachversion kann über einen Spachselektor ausgewählt werden. Die "Standardsprache Buchungsseite" legt fest, welche Sprachfassung als Erstes angezeigt wird. Wenn Sie einen eingebetteten Iframe auf einer mehrsprachigen Website benutzen, können Sie für jede Sprachversion die passende Buchungsseite einbetten. Klicken Sie hier für eine Anleitung.
6 Weitere Optionen
Allgemeine Einstellungen, die für alle Layout gelten wie Standardeinstellungen für Anzahl von Gästen, Buchungsdauer, Preisanzeige etc. befinden sich in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT.
6.1 Webfonts
Hier wird erklärt, wie Webfonts eingebunden werden können.
6.2 Buchung einzelner oder mehrerer Einheiten
Sie können die Buchung nur einer Einheit oder mehrerer Einheiten erlauben oder Gästen die Wahl geben. Die Einstellung hierfür befindet sich in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT.
6.3 Anfragen erlauben, wenn kein Preis gefunden wird
Wenn Sie Raten benutzen, können sie in den Raten "Anfrage erlauben" = ja einstellen. Wenn Sie generell nur "Anfragen" erhalten möchten gehen Sie zu (KONFIGURATION) UNTERKÜNFTE > REGELN und stellen "Buchungstyp" = Anfrage
6.4 Zusätzliche Nachrichten und Warnungen
Zusätzliche Nachrichten können auf der Buchungsseite in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT >INHALT hinzugefügt werden. Hier können Sie auch die Standard-Warnmeldungen ändern, die angezeigt werden, wenn ein Zimmer nicht verfügbar ist.
Die Warnung für den Mindestaufenthalt wird auf Offertesniveau angezeigt. Wenn die Nachricht zum Mindestaufenthalt nicht auf Ihrer Seite angezeigt wird, sind alle Ihre Offerte auf 'Nur wenn verfügbar' eingestellt.
Sie müssen mindestens 1 Offerte = Immer haben, dann wird die Warnung für den Mindestaufenthalt angezeigt, wenn die Suchdetails nicht verfügbar sind.
6.5 Ein Logo zu Ihrer Seite hinzufügen
- Gehen Sie zu (KONFIGURATION) BUCHUNGSMASCHINE > BILDER und wählen Sie die zu importierende Datei.
- Scrollen Sie zum Bild und klicken Sie auf "Bearbeiten", scrollen Sie bis zum Ende der Seite und kopieren Sie die URL.
- Gehen Sie zu (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > INHALT "Beschreibung Unterkunft 1"
- Clicken Sie 'Bearbeiten', Suchen Sie dann das Symbol "Bild" und fügen Sie die URL in das URL-Feld ein, fügen Sie ggf. eine Beschreibung hinzu, ändern Sie die Größe nach Bedarf und klicken Sie auf OK. Verwenden Sie die anderen Funktionen, um das Bild wie gewünscht zu positionieren (Mitte, links, rechts).
- Klicken Sie auf Speichern.
6.6 Spamschutz
Sie können sich über Ihre Buchungsseite vor Spam schützen in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > VERHALTEN.
- Setzen Sie "Captcha Code" auf "Pflichtfeld", damit Ihre Gäste einen Captcha-Code eingeben müssen, um die Buchung fortzusetzen.
- Setzen Sie "Code per Email" auf "Pflichtfeld",
damit Ihr Gast die Buchung nur fortsetzen kann, wenn er einen Code eingibt, der automatisch an ihn gesendet wurde.
6.7 TripAdvisor Widgets
Tripadvisor stellt Code Snippet für Bewertungswidgets zur Verfügung.
1. Kopieren Sie den Code aus Ihrem TripAdvisor Account.
2. Fügen Sie den Code ein, indem Sie im Modul auf "Bearbeiten" klicken und dann auf "Quellcode".
Stellen Sie sicher, dass das Modul welches Sie nutzen möchten aktiviert ist
6.8 Triptease Preisvergleichs Widget
Um diese Funktion zu nutzen benötigen Sie einen Account mit Triptease. Weitere Informationen hierzu finden Sie hier.
6.9 Zusätzliche Informationen und Warnungen
Zusätzliche Informationen können unter (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT> CONTENT angelegt werden. Hier können Sie auch die Wanrungen individualisieren, die angezeigt werden, wenn keine Verfügbarkeit vorhanden ist.
6.10 Cookies
Sie können ein Tool wie dieses https://cookieconsent.insites.com/download/ nutzen, welches ein Skript erzeugt, dass Sie in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "Einfügen in HTML" eingeben.
6.11 Chat hinzufügen
Chat Systeme stellen eine Skript zur Verfügung, welches in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "Einfügen in HTML" eingeben werden kann.
7 Multiple Layouts
Sie können bis zu 6 verschiedene Layouts gleichzeitig einsetzen.
Das "Standard" Layout wird in (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt.
Die Facebook App nutzt das "Standard" Layout, welches in (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt ist.
Wenn Sie verschiedene Layouts benutzen wollen, können Sie vor dem "Speichern" den Selektor auf die gewünschte Nummer ändern. Um ein anderes als das Standard Layout zu öffnen können Sie über einen Parameter zur URL definieren. Beispiel
https://beds24.com/booking2.php?propid=13437&layout=2
öffnet die Buchungsseite in Layout 1. Wenn Sie Wordpress benutzen können sie dem Shortcode einen Parameter hinzufügen. Weitere Informationen finden Sie in den Plugin Einstellungen.
8 Developer
Funktionen für Entwickler sind in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER verfügbar.
- Wenn Sie mit CSS arbeiten können, können Sie Ihre eigenen Styles anlegen
- Scripts z.B. für Google Analytics können eingefügt werden
- Alle fixen Texte auf der Buchungsseite können ausgetauscht werden
Stripe und Paymill verlinken Ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können Sie ein Code Snippet unter "HTML" einfügen
Anleitung:
<script type="text/javascript">
$(document).ready(function() { $("#buttoncustominstruction").val("the new text"); });
</script>
Authorize.Net:
<script type="text/javascript">
$(document).ready(function() { $("#buttonauthorizenet").val("the new text"); });
</script>
Paypal
<script type="text/javascript">
$(document).ready(function() { $("#buttonpaypal").val("the new text"); });
</script>
9 Multiple Unterkünfte
Wenn Sie multiple Unterkünfte haben, können Sie alle Unterkünfte in Ihrem Account auf einer Buchungsseite anzeigen. Diese verlinkt auf die Buchungsseiten der einzelnen Unterkünfte, wo die Buchung vorgenommen wird.
10 Von adaptiver Version auf responsive Version wechseln
Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE und wählen Sie "Version Buchungsseite"= Responsive. Damit aktivieren Sie Layout 1.
Wenn Sie von der adaptiven auf die responsive Version wechseln müssen Sie die Bilder erneut zuordnen. Gehen Sie zu (KONFIGURATION) BUCHUNGSMASCHINE > BILDER. Wählen Sie die Einheit, dann "Offerte 1" und ordnen das/die Bilder zu, die Sie zeigen möchten. Wenn Sie mehr als eine Offerte aktiviert haben, wiederholen Sie das für jede Offerte.
Die meisten Einstellungen werden automatisch übernommen.
NOTE: Wenn Sie "Version Buchungsseite"= Responsive auswählen ändert sich die Buchungsseite auf Ihrer Website. Wenn Sie nur testen wollen, können Sie dies tun, in dem Sie &version=3 zur URL Ihrer Buchungsseite hinzufügen. Um die verschiedenen Layouts zu sehen fügen Sie zu Nummer hinzu. z.B. &version=3&layout=2 zeigt Layout 2. Alternativ können sie Ihre Unterkunft zum Testen kopieren. Wenn Sie das tun stellen Sie sicher, dass alle Channel Manager Verbindungen in der kopierten Unterkunft deaktiviert sind. Für die zusätzlichen Einheiten fällt die normale Gebühr an. Wenn Sie mit den Anpassungen fertig sind können Sie die Einstellungen "klonen", um die Änderungen auf Ihre "echte" Unterkunft zu übertragen. Um diese Funktion zu nutzeb, klicken Sie auf das 'User Icon' oben rechts und dann auf 'Account Management' (im alten Control Panel gehen Sie zu SUB ACCOUNTS im Menu oben rechts).