Responsive Buchungsseite
Diese Seite erklärt, wie Sie die responsive Version der Buchungsseite einrichten.
Inhaltsverzeichnis
1 Buchungsmaschine konfigurieren
Tipp Dieser [https:/.beds24.com/wizard/wizard4.php?lang=de Wizard] führt Sie durch die Konfiguration der Buchungsmaschine.
2 Widget für die Website
Gehen Sie zu (KONFIGURATION) BUCHUNGSMASCHINE > WIDGETS um den Code für Website Widgets zu generieren.
3 Responsive Buchungsseite einrichten
3.1 Konzept
Durch das modulare Design haben Sie volle Kontrolle über das Layout.
Tipp Dieser Wizard führt Sie durch die Individualisierung der Buchungsseite.
3.1.1 Module
Module können hinzugefügt oder entfernt werden. Sie haben zusätzliche Einstellungen, worüber Sie auf die induviduellen Bedürfnisse zugeschnitten werden können. Für die meisten Module müssen Inhalte eingegeben werden. Verfügbare Module sind:
- Bilder Galerie oder Slider für Unterkunft, Einheiten und Offerten
- Bild für Unterkunft, Einheiten und Offerten
- Featues (Ausstattungsmerkmale) für Unterkunft und Einheiten
- Belegungskalender (ein oder mehrere Monate) für Unterkunft, Einheiten und Offerten
- Preistabelle für Offerten
- Beschreibungen für Unterkunft, Einheiten und Offerten
- AGB
- Karte
3.1.2 Templates
Es gibt eine Reihe von Tempates mit unterschiedlichen Modulen. Templates können wie zur Verfügung gestellt genutzt werden oder nach eigenen Bedürfnissen individualisiert werden.
Der aktuelle Standard ist Template 7.
3.1.3 Layouts
Wenn Sie auf verschiedenen Webseiten oder Blogs eine andere Buchungsseite anzeigen möchten können Sie verschiedene Layouts anlegen.
Die Facebook App nutzt das "Standard" Layout, welches in (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt ist.
3.2 Bilder
In (KONFIGURATION) > BUCHUNGSMASCHINE > BILDER können Sie Bilder hochladen und diese Unterkunft, Einheiten oder Offerten zuordnen.
3.3 Set up Wizard
Dieser Set up Wizard führt Sie durch die Schritte. Loggen Sie sich einfach mit Ihrem Benutzernamen und Passwort ein und folgen den Schritten.
3.4 Buchungsmaske invididualisieren
Gehen Sie zu (KONFIGURATION) > BUCHUNGSMASCHINE > BUCHUNGSSEITE > LAYOUT.
Wenn Sie nur ein Layout benutzen möchten lassen Sie den selector für "Layout" dort sowie den Selector für "Standard Layout" in (KONFIGURATION) BUCHUNGSMASCHINE auf 1.
3.4.1 Template auswählen
Wählen Sie das Template welches sie nutzen möchten und klicken dann auf "Standardeinstellung laden".
3.4.2 Module ändern
Die responsive Buchungsseite besteht aus Abschnitten: "Offerte" enthält die Standardofferte einer Einheit
- Eine Offerte wird immer angezeigt
- Zusätzliche Offerten (z.B. für nicht erstattbare Preise oder Pakete) sind optional
- Alle anderen Abschnitte sind optional.
Für jeden Abschnitt können Sie aus verschiedenen Modulen wählen. Für die meisten Module müssen Inhalte eingegeben werden. Klicken Sie auf die Kontexthilfe (? Icons) um zu sehen, wo die Inhalte eingegeben werden können.
Jedes Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie über einen Klick auf "Manage".
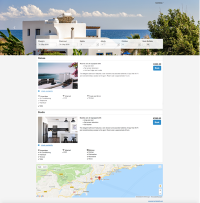
Tipp Diese Demosite zeigt die wesentlichen Module.
Module Unterkunft
Unterkunft Slider
große AnsichtUnterkunft Beschreibung
große AnsichtBedingungen
view largeKarte
view largeFeatures
große Ansicht
- Wenn Sie Slider oder Bild benutzen und "Style" auf "Volle Breite" gestellt haben, müssen Sie sicher stellen, dass Position = Zeile 1 Position 1, Desktop = Volle Breite, Mobile = Volle Breite eingestellt sind. In Zeile 1 darf kein anderes Modul positioniert sein. Stellen Sie auch sicher, dass Sie alle nicht genutzen Module deaktivieren.
- Wenn Sie eine Google Map zeigen wollen, müssen Sie Ihren Google Map API Key in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPERS eingeben. Normalerweise reicht ein kostenloser Key aus. Den Key können Sie hier generieren: https://developers.google.com/maps/documentation/javascript/get-api-key Stellen Sie sicher, dass Sie alle relevanten Einstellungen in Google vornehmen.
- AGB und Stornobedingungen können können über Template Variablen auch Buchungsbestätigungen und Auto Action Emails eingefügt werden. Ein Link zu den AGB kann überall eingefügt werden, wo Texte eingegeben werden können. Unter (KONFIGURATION) UNTERKÜNFTE > FRAGEN BEI BUCHUNG kann eine obligatorische individuelle Frage mit Kästchen angelegt werden. Dann muss der Gast ankreuzen, dass der die AGB akzeptiert. Bei Bedarf kann ein Link eingefügt werden z.B: "Die <a href="http://www.meinewebsite.de/agb" target="_blank">AGB </a> habe ich gelesen und akzeptiert." Tauschen Sie www.meinewebsite.de/agb gegen den Link zu Ihren AGB aus.
Module Einheit
Einheit Slider
große AnsichtEinheit Bild
große AnsichtEinheit Beschreibung
große AnsichtFeatures
große Ansicht
Module Offerten
Offerte Slider
große AnsichtOfferte Bild
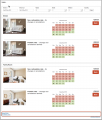
große AnsichtOfferte Kalender
große AnsichtPreistabelle
prices will only display if booking of multiple rooms is not allowed
große AnsichtPreistabelle und Kalender
prices will only display if booking of multiple rooms is not allowed
große AnsichtOfferte Auswahl
Button (Buchung einer Einheit)
große AnsichtOfferte Auswahl
Selekt (Buchung mehrerer Einheiten)
große AnsichtOfferte Beschreibung
große Ansicht
- Marketing Spalte. Die Marketingspalte wird nur in den Modulen "Preistabelle" und "Kalender und Preistabelle" angezeigt.
- Für Offerten können die Module Kalender und Preistabelle und Kalender nicht gleichzeitig genutzt werden. Wenn Sie mehrere Offerten haben, zeigen die Kalender die gleiche Verfügbarkeit für alle Offerten.
Module sind in Zeilen angeordnet. Jeder Abschnitt kann mehrere Zeilen haben.
Width on desktop and mobile: Jede Zeile hat 12 Spalten. Die Breite eines Moduls ist über die Spalten definiert.
Sie können die Änderungen unter diesem Layout oder einem anderen Layout speichern. Die Option "auf Standardeinstellung zurücksetzen" entfernt alle Änderungen.
3.4.3 Farben und Schriften
Farben und Schriften (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > STYLE geändert werden.
Aktuelle Standardeinstellungen sind:
| Einstellung | Wert |
| Hintergrundfarbe Seite | #f4f4f4 |
| Hintergrundfarbe Content | #f4f4f4 |
| Textfarbe Content | #424242 |
| Farbe Link | #008acc |
| Farbe Rahmen | #dfdfdf |
| Highlightfarbe von | #ffffff |
| Highlightfarbe bis | #ffffff |
| Highlightfarbe Text | #424242 |
| Formular Hintergrundfarbe | #ffffff |
| Formular Textfarbe | #424242 |
| Hintergrundfarbe gewählte Daten | none |
| Textfarbe gewählte Daten | #222222 |
| Hintergrundfarbe verfügbare Daten | #f2f2f2 |
| Textfarbe verfügbare Daten | #424242 |
| Hintergrundfarbe Daten auf Anfrage | #dddddd |
| Textfarbe Daten auf Anfrage | #777777 |
| Hintergrundfarbe nicht verfügbare Daten | #f2dede |
| Textfarbe nicht verfügbare Daten | #a94442 |
| Button Stil | flat |
| Farbe Button | #008acc |
| Text Button | #ffffff |
| Schriftart | Arial (Helvetica) |
| Schriftgröße | 14px |
3.4.4 Verhalten
Änderungen zum Öffnen und Schließen der Buchungsseite können in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > VERHALTEN vorgenommen werden Hier können Sie auch einen Spamschutz aktivieren.
3.4.5 Inhalt
Zusätzliche Informationen können der Buchungsseite in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > INHALT hinzugefügt werden. Hier können Sie auch die Warnhinweise ändern, die erscheinen, wenn eine Einheit nicht verfügbar ist.
4 Mobilgeräte
Jeds Modul hat zusätzliche Einstellungen, die es ihnen erlauben, die Anzeige auf Desktop und Mobilgeräten nach Ihren Bedürfnisen auszurichten. Zu den zusätzlichen Einstellungen gelangen Sie in "Layout" über einen Klick auf "Manage".
Dort können Sie festlegen, ob Module auf Mobilgeräten
- direkt angegzeigt werden
- über einen Link angezeigt werden
- nur auf Desktops aber nicht auf Mobilgeräten angegzeigt werden
5 Internationalisierung
5.1 Währungsrechner
Wenn Sie Gästen die Möglichkeit geben wollen, Preise in eine andere Währung umgerechnet zu sehen, können Sie den Währungsrechner aktivieren. Fügen Sie beispielsweise &cur=EUR or &cur=USD zur URL der Buchungsseite hinzu um die Seite direkt mit einem Umrechnungskurs zu öffen. Wenn Sie Wordpress mit Short Codes benutzen, fügen Sie cur=EUR oder cur=USD Zum Short Code hinzu. Klicken Sie hier für eine komplette Liste der Währungscodes.
5.2 Sprachen
Wenn Sie Ihren Gästen eine mehrsprachige Buchungsseite anbieten möchten, können Sie auswählen, welche Sprachen sie anbieten. Wenn Sie mehr als eine Sprache aktivieren, können Sie Ihre Beschreibungen, Informationen und Benachrichtigungen über Tabs mehrsprachig eingeben.
Die Sprachversion kann über einen Spachselektor ausgewählt werden. Die "Standardsprache Buchungsseite" legt fest, welche Sprachfassung als Erstes angezeigt wird. Wenn Sie einen eingebetteten Iframe auf einer mehrsprachigen Website benutzen, können Sie für jede Sprachversion die passende Buchungsseite einbetten. Klicken Sie hier für eine Anleitung.
6 Weitere Optionen
Allgemeine Einstellungen, die für alle Layout gelten wie Standardeinstellungen für Anzahl von Gästen, Buchungsdauer, Preisanzeige etc. befinden sich in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT.
6.1 Webfonts
Hier wird erklärt, wie Webfonts eingebunden werden können.
6.2 Buchung einzelner oder mehrerer Einheiten
Sie können die Buchung nur einer Einheit oder mehrerer Einheiten erlauben oder Gästen die Wahl geben. Die Einstellung hierfür befindet sich in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT.
6.3 Anfragen erlauben, wenn kein Preis gefunden wird
Wenn Sie Raten benutzen, können sie in den Raten "Anfrage erlauben" = ja einstellen. Wenn Sie generell nur "Anfragen" erhalten möchten gehen Sie zu (KONFIGURATION) UNTERKÜNFTE > REGELN und stellen "Buchungstyp" = Anfrage
6.4 TripAdvisor Widgets
Tripadvisor stellt Code Snippet für Bewertungswidgets zur Verfügung.
1. Kopieren Sie den Code aus Ihrem TripAdvisor Account.
2. Fügen Sie den Code ein, indem Sie im Modul auf "Bearbeiten" klicken und dann auf "Quellcode".
Stellen Sie sicher, dass das Modul welches Sie nutzen möchten aktiviert ist
6.5 Triptease Preisvergleichs Widget
Um diese Funktion zu nutzen benötigen Sie einen Account mit Triptease. Weitere Informationen hierzu finden Sie hier.
6.6 Zusätzliche Informationen und Warnungen
Zusätzliche Informationen können unter (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTERKUNFT> CONTENT angelegt werden. Hier können Sie auch die Wanrungen individualisieren, die angezeigt werden, wenn keine Verfügbarkeit vorhanden ist.
6.7 Cookies
Sie können ein Tool wie dieses https://cookieconsent.insites.com/download/ nutzen, welches ein Skript erzeugt, dass Sie in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "Einfügen in HTML" eingeben.
6.8 Chat hinzufügen
Chat Systeme stellen eine Skript zur Verfügung, welches in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER "Einfügen in HTML" eingeben werden kann.
7 Multiple Layouts
Sie können bis zu 6 verschiedene Layouts gleichzeitig einsetzen.
Das "Standard" Layout wird in (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt.
Die Facebook App nutzt das "Standard" Layout, welches in (KONFIGURATION) BUCHUNGSMASCHINE ausgewählt ist.
Wenn Sie verschiedene Layouts benutzen wollen, können Sie vor dem "Speichern" den Selektor auf die gewünschte Nummer ändern. Um ein anderes als das Standard Layout zu öffnen können Sie über einen Parameter zur URL definieren. Beispiel
https://beds24.com/booking2.php?propid=13437&layout=2
öffnet die Buchungsseite in Layout 1. Wenn Sie Wordpress benutzen können sie dem Shortcode einen Parameter hinzufügen. Weitere Informationen finden Sie in den Plugin Einstellungen.
8 Developer
Funktionen für Entwickler sind in (KONFIGURATION) BUCHUNGSMASCHINE > BUCHUNGSSEITE UNTRKUNFT > DEVELOPER verfügbar.
- Wenn Sie mit CSS arbeiten können, können Sie Ihre eigenen Styles anlegen
- Scripts z.B. für Google Analytics können eingefügt werden
- Alle fixen Texte auf der Buchungsseite können ausgetauscht werden
Stripe und Paymill verlinken Ihre eigenen Buttons, die nicht verändert werden können. Um den Buttontext eines anderen Gateways zu ändern können Sie ein Code Snippet unter "HTML" einfügen
Anleitung:
<script type="text/javascript">
$(document).ready(function() { $("#buttoncustominstruction").val("the new text"); });
</script>
Authorize.Net:
<script type="text/javascript">
$(document).ready(function() { $("#buttonauthorizenet").val("the new text"); });
</script>
Paypal
<script type="text/javascript">
$(document).ready(function() { $("#buttonpaypal").val("the new text"); });
</script>
9 Multiple Unterkünfte
Wenn Sie multiple Unterkünfte haben, können Sie alle Unterkünfte in Ihrem Account auf einer Buchungsseite anzeigen. Diese verlinkt auf die Buchungsseiten der einzelnen Unterkünfte, wo die Buchung vorgenommen wird.
10 Von adaptiver Version auf responsive Version wechseln
Gehen Sie zu KONFIGURATION->BUCHUNGSSEITE und wählen Sie "Version Buchungsseite"= Responsive. Damit aktivieren Sie Layout 1.
Wenn Sie von der adaptiven auf die responsive Version wechseln müssen Sie die Bilder erneut zuordnen. Gehen Sie zu {#fas:cog}} (KONFIGURATION) BUCHUNGSMASCHINE > BILDER. Wählen Sie die Einheit, dann "Offerte 1" und ordnen das/die Bilder zu, die Sie zeigen möchten. Wenn Sie mehr als eine Offerte aktiviert haben, wiederholen Sie das für jede Offerte.
Die meisten Einstellungen werden automatisch übernommen.
HINWEIS: Wenn Sie "Version Buchungsseite"= Responsive auswählen ändert sich die Buchungsseite auf Ihrer Website. Wenn Sie nur testen wollen, können Sie dies tun, in dem Sie &version=3 zur URL Ihrer Buchungsseite hinzufügen. Um die verschiedenen Layouts zu sehen fügen Sie zu Nummer hinzu. z.B. &version=3&layout=2 zeigt Layout 2. Alternativ können sie Ihre Unterkunft zum Testen kopieren. Wenn Sie das tun stellen Sie sicher, dass alle Channel Manager Verbindungen in der kopierten Unterkunft deaktiviert sind. Für die zusätzlichen Einheiten fällt die normale Gebühr an. Wenn Sie mit den Anpassungen fertig sind können Sie die Einstellungen "klonen", um die Änderungen auf Ihre "echte" Unterkunft zu übertragen. Um diese Funktion zu nutzeb, klicken Sie auf das 'User Icon' oben rechts und dann auf 'Account Management' (im alten Control Panel gehen Sie zu SUB ACCOUNTS im Menu oben rechts).